Bootstrap实践之treeview插件
Bootstraptree菜单admin 发布于:2020-04-19 02:13:49
阅读:loading
最早期我发现了xloadtree菜单后,它可以实现点击菜单一级一级加载,当初我就觉得找对了,以后所有的树形菜单它都可以代劳了,然而后期发现zTree更为强大科学,继而下意识所有的Tree菜单都将使用它了,然而在使用一些bootstrap风格的主题框架后,再看zTree的样式效果真的有些不够融合,尽管能够找到一些所谓的bootstrap-zTree主题等实现,或许在bootstrap主题类的框架效果下,不是特适合早起的Tree菜单类展示效果了。
起初使用treeview类需求是基于一个包含上下级功能的一对多编辑时,发现bootstrap世界里叫treeview,与treegrid不同,前者主要表示树形结构的菜单展示,后者则是多应用树形结构表示数据的展示。即便是在包含上下级结构交互的时候,一般有多重上下级选择交互,比如:选择一个菜单级联勾选它的所有字级节点、选择一个字级的时候级联勾选所有上级节点,我个人还是觉得选择上级时不要级联勾选所有子级,而是选择某个子级的时候勾选上级即可。当然,这取决于treeview菜单的checkbox只有两种状态的实现(未选中,选中),zTree的checkbox则有三种状态(未选中、部分选中、选中)。
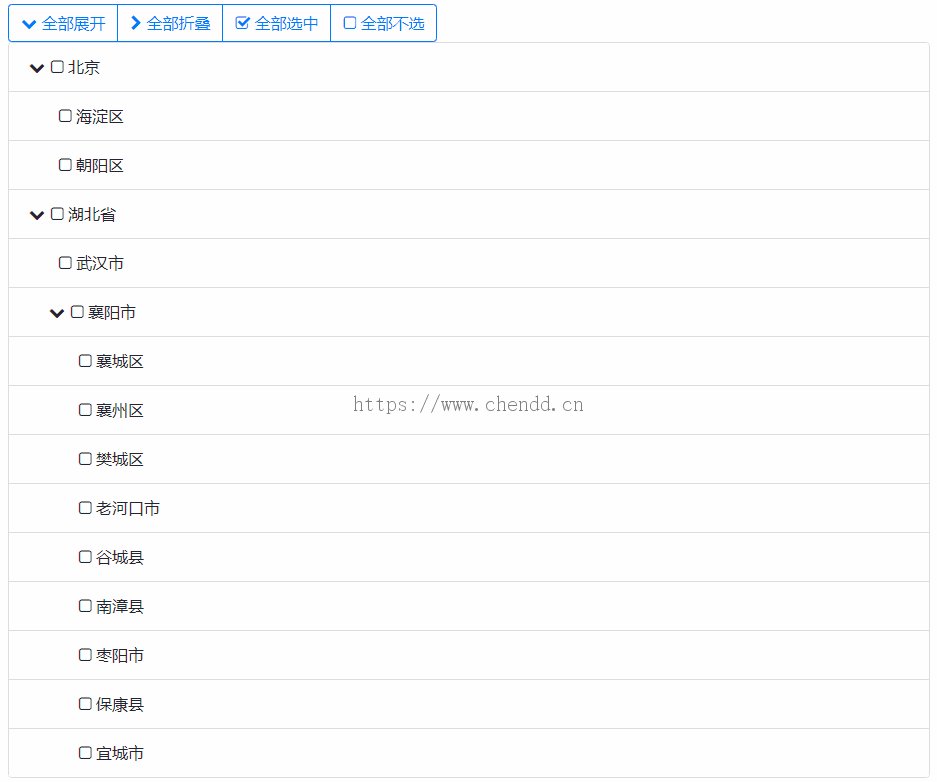
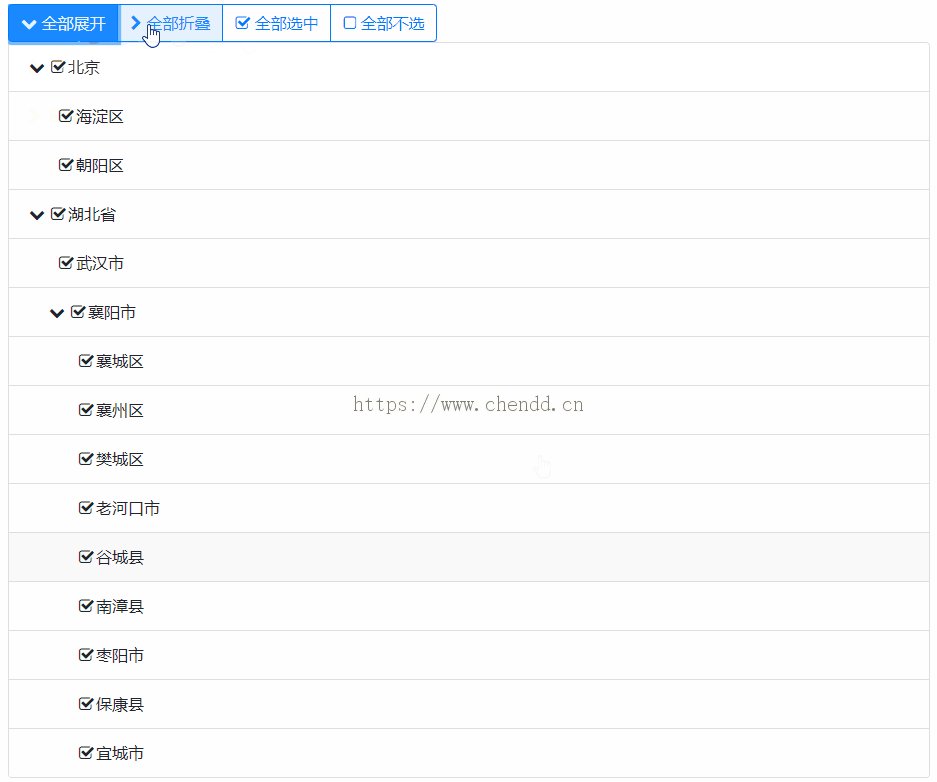
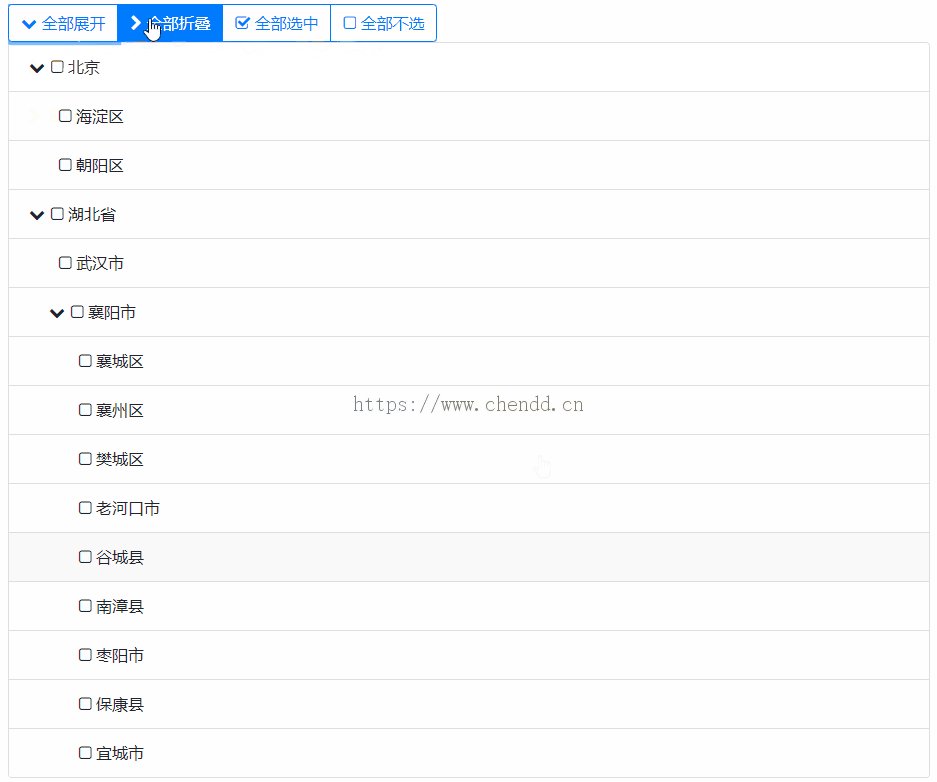
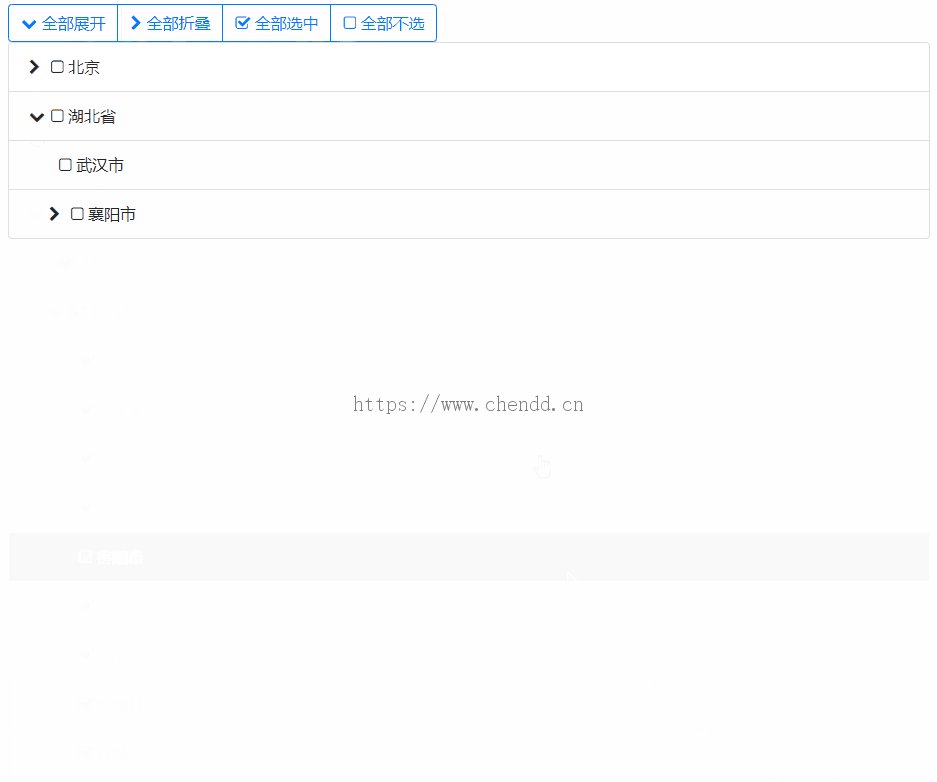
本例中的treeview菜单的效果就是基于选择子节点级联勾选祖先及节点的实现,并且增加有“全部展开”、“全部折叠”、“全部选中”、“全部不选”,并且又是比较费劲的将其中的非免费的Glyphicons图标库给换成了font-awesome,还一个比较不科学的是treeview使用的数据格式,需要多层级节点嵌套的结构,而非所有菜单均为一级的数据格式,后面我将专门分享关于使用Java和JavaScript将一个一层结构的数据转换为符合treeview结构的多层节点嵌套的效果实现,顺便分享一篇treeview的API文档,参数说明较为详细:https://blog.csdn.net/hailangtuteng/article/details/80842730,具体参考如下。

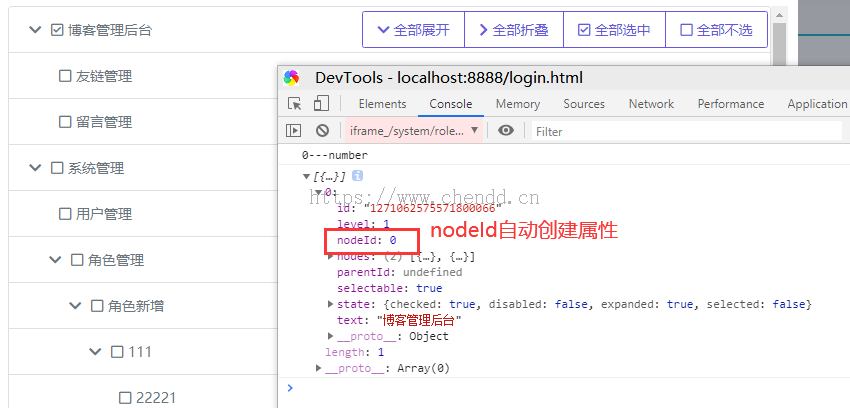
treeview组件在获取数据的时候,默认构造有nodeId属性,如果后台返回数据中使用nodeId为主键ID值,那么这样会出现问题,因为treeview默认会自己构造nodeId为索引序号值,其值为0,1,2,3,4,5递增,一旦出现如示例中的json数据(含nodeId属性),最终在获取已选中数据的时候会出现获取到的nodeId不是实际数据的问题,故需要将nodeId修改为id属性。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>treeview</title>
<link rel="stylesheet" href="../font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" href="../bootstrap.min.css" />
<link rel="stylesheet" href="dist/bootstrap-treeview.min.css" />
<script type="text/javascript" src="../jquery/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap.min.js"></script>
<script type="text/javascript" src="dist/bootstrap-treeview.min.js"></script>
</head>
<body>
<!--https://fontawesome.dashgame.com/-->
<!--https://blog.csdn.net/hailangtuteng/article/details/80842730-->
<div class="btn-group"> <button class="btn btn-outline-primary" onclick="expandAll()"><i class="fa fa-chevron-down"></i> 全部展开</button> <button class="btn btn-outline-primary" onclick="collapseAll()"><i class="fa fa-chevron-right"></i> 全部折叠</button> <button class="btn btn-outline-primary" onclick="checkAll()"><i class="fa fa-check-square-o fa-1"></i> 全部选中</button> <button class="btn btn-outline-primary" onclick="uncheckAll()"><i class="fa fa-square-o fa-1"></i> 全部不选</button>
</div>
<div id="treeview-checkable"></div>
<script type="text/javascript">
$(function () { $("#treeview-checkable").treeview({ data: [ {"nodeId": 1 , "text" : "北京" , "nodes" : [ {"nodeId": 2 , "text": "海淀区" , "nodes": null}, {"nodeId": 3 , "text": "朝阳区" , "nodes": null} ] }, {"nodeId": 4 , "text": "湖北省" , "nodes" : [ {"nodeId": 5 , "text": "武汉市" , "nodes": null}, {"nodeId": 6 , "text": "襄阳市" , "nodes": [ {"nodeId": 7 , "text": "襄城区" , "nodes": null}, {"nodeId": 8 , "text": "襄州区" , "nodes": null}, {"nodeId": 9 , "text": "樊城区" , "nodes": null}, {"nodeId": 10 , "text": "老河口市" , "nodes": null}, {"nodeId": 11 , "text": "谷城县" , "nodes": null}, {"nodeId": 12 , "text": "南漳县" , "nodes": null}, {"nodeId": 13 , "text": "枣阳市" , "nodes": null}, {"nodeId": 14 , "text": "保康县" , "nodes": null}, {"nodeId": 15 , "text": "宜城市" , "nodes": null} ] } ] } ], showIcon: true, levels: 5, showCheckbox: true, uncheckedIcon: "fa fa-square-o",//未选中时图标 checkedIcon: "fa fa-check-square-o", //selectedIcon: "fa fa-check-square-o",//选中某行时的图标 //nodeIcon: "fa fa-hand-o-right",//节点默认增加图标 collapseIcon: "fa fa-chevron-down", //展开时显示图标 // selectedIcon: "fa fa-checked-square-o", expandIcon: "fa fa-chevron-right", //折叠时显示图标 //backColor: "red",//背景色 selectedColor: "rgb(0,0,0)", selectedBackColor: "rgb(245,245,245)", //emptyIcon: "fa fa-file-o",//叶子级别显示图标 showTags: true, onNodeChecked: function (event, node) { checkAllParent(node); }, onNodeUnchecked: function (event, node) { uncheckAllParent(node); uncheckAllSon(node); } });
});
//选中全部父节点
function checkAllParent(node) { $('#treeview-checkable').treeview('checkNode', node.nodeId, { silent: true }); var parentNode = $('#treeview-checkable').treeview('getParent', node.nodeId); if (!("nodeId" in parentNode)) { return; } else { checkAllParent(parentNode); }
}
//取消全部父节点
function uncheckAllParent(node) { $('#treeview-checkable').treeview('uncheckNode', node.nodeId, { silent: true }); var siblings = $('#treeview-checkable').treeview('getSiblings', node.nodeId); var parentNode = $('#treeview-checkable').treeview('getParent', node.nodeId); if (!("nodeId" in parentNode)) { return; } var isAllUnchecked = true; //是否全部没选中 for (var i in siblings) { if (siblings[i].state.checked) { isAllUnchecked = false; break; } } if (isAllUnchecked) { uncheckAllParent(parentNode); }
}
//级联选中所有子节点
function checkAllSon(node) { $('#treeview-checkable').treeview('checkNode', node.nodeId, { silent: true }); if (node.nodes != null && node.nodes.length > 0) { for (var i in node.nodes) { checkAllSon(node.nodes[i]); } }
}
//级联取消所有子节点
function uncheckAllSon(node) { $('#treeview-checkable').treeview('uncheckNode', node.nodeId, { silent: true }); if (node.nodes != null && node.nodes.length > 0) { for (var i in node.nodes) { uncheckAllSon(node.nodes[i]); } }
}
function expandAll() { $('#treeview-checkable').treeview('expandAll');
}
function collapseAll() { $('#treeview-checkable').treeview('collapseAll');
}
function checkAll() { $('#treeview-checkable').treeview('checkAll');
}
function uncheckAll() { $('#treeview-checkable').treeview('uncheckAll');
}
</script>
</body>
</html>
相关下载
点赞





发表评论
评论列表
留言区
- 给项目添加文件在线编辑功能
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据
- 彻底搞定 tree 菜单
- ztree的最新实现






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
