Bootstrap实践之文件上传插件
Bootstrapadmin 发布于:2020-04-19 01:48:18
阅读:loading
bootstrap-fileinput插件属实非常强大,使用它可以实现非常好的文件上传体验,要说强大到什么程度呢,那就是强大到它的示例如果我详细整理那恐怕得花费我很久很久的业余时间,官网都有案例,我在此处分享一个包含官网basic中所有(不限于)知识点的示例.
另外要说的是该插件默认采用了不免费的Glyphicons图标库,所以我很费劲的将示例中使用到的图标库给换成了基于font-awesome-4.7的图标库,一边是还需要熟悉fileinput的API,一边也要找图标,所以还是比较费劲的。
小技巧
① 需要限制文件上传类型可以使用html5的input自带的限制属性,它将在选择文件处生效,直接根据后缀名过滤,优于代码中的选择不符合的格式的提示效果。
② 选择后的文件上传可以不必采用fileinput组件提供的实现,也可以自己采用ajax效果上传。
③ html5的input自带多选文件multiple实现,所以如果设置有该属性,则它的每个input-file框都将是一个数组对象,不同于早期html4.0(xhtml1.0)时的多文件上传时通过复制多个input-file元素来实现。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fileinput-basic示例</title>
<link rel="stylesheet" href="../font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" href="../bootstrap.min.css" />
<link rel="stylesheet" href="css/fileinput.min.css"/>
<script type="text/javascript" src="../jquery/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap.min.js"></script>
<script type="text/javascript" src="js/fileinput.min.js"></script>
<script type="text/javascript" src="js/locales/zh.js"></script>
</head>
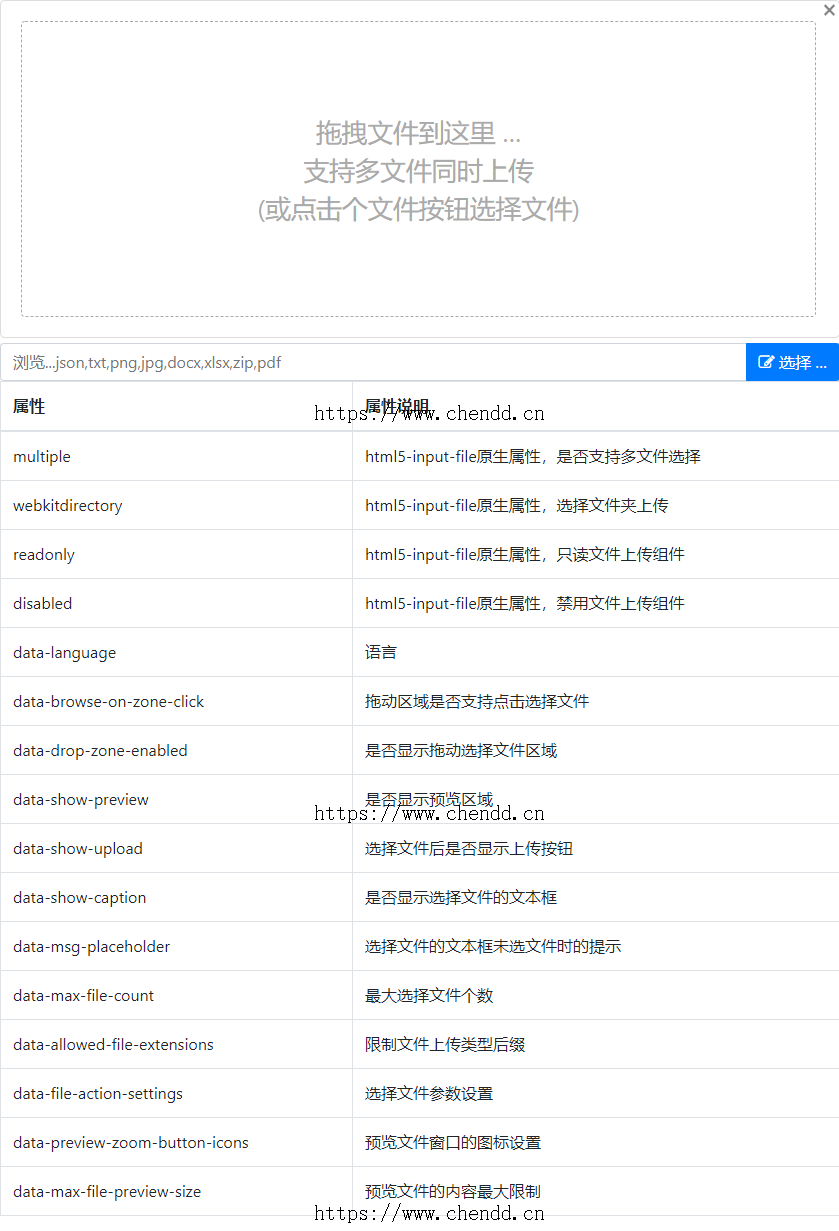
<body> <input id="input-b1" name="input-b1" class="file" type="file" data-language="zh" data-browse-on-zone-click="true" data-show-preview="true" data-drop-zone-enabled="true" multiple data-show-upload="false" data-show-caption="true" data-msg-placeholder="浏览...json,txt,png,jpg,docx,xlsx,zip,pdf" data-browse-icon='<i class="fa fa-edit"></i>' data-max-file-count="5" data-allowed-file-extensions='["json","txt","png","jpg","docx","xlsx","zip","pdf"]' data-file-action-settings='{"zoomIcon":"<i class=\"fa fa-plus-square\"></i>","indicatorNew":"<i class=\"fa fa-plus-circle text-warning\"></i>"}' data-preview-zoom-button-icons='{ "close":"<i class=\"fa fa-close fa-1g\"></i>", "prev":"<i class=\"fa fa-chevron-left fa-1g\"></i>", "next": "<i class=\"fa fa-chevron-right fa-1g\"></i>", "toggleheader":"<i class=\"fa fa-arrows-v fa-1g\"></i>", "fullscreen":"<i class=\"fa fa-arrows-alt fa-1g\"></i>", "borderless":"<i class=\"fa fa-arrows fa-1g\"></i>", "close":"<i class=\"fa fa-close fa-1g\"></i>" }' data-max-file-preview-size="512" /> <table class="table table-bordered"> <thead> <tr> <th scope="col">属性</th><th scope="col">属性说明</th> </tr> </thead> <tbody> <tr><td>multiple</td><td>html5-input-file原生属性,是否支持多文件选择</td></tr> <tr><td>webkitdirectory</td><td>html5-input-file原生属性,选择文件夹上传</td></tr> <tr><td>readonly</td><td>html5-input-file原生属性,只读文件上传组件</td></tr> <tr><td>disabled</td><td>html5-input-file原生属性,禁用文件上传组件</td></tr> <tr><td>data-language</td><td>语言</td></tr> <tr><td>data-browse-on-zone-click</td><td>拖动区域是否支持点击选择文件</td></tr> <tr><td>data-drop-zone-enabled</td><td>是否显示拖动选择文件区域</td></tr> <tr><td>data-show-preview</td><td>是否显示预览区域</td></tr> <tr><td>data-show-upload</td><td>选择文件后是否显示上传按钮</td></tr> <tr><td>data-show-caption</td><td>是否显示选择文件的文本框</td></tr> <tr><td>data-msg-placeholder</td><td>选择文件的文本框未选文件时的提示</td></tr> <tr><td>data-max-file-count</td><td>最大选择文件个数</td></tr> <tr><td>data-allowed-file-extensions</td><td>限制文件上传类型后缀</td></tr> <tr><td>data-file-action-settings</td><td>选择文件参数设置</td></tr> <tr><td>data-preview-zoom-button-icons</td><td>预览文件窗口的图标设置</td></tr> <tr><td>data-max-file-preview-size</td><td>预览文件的内容最大限制</td></tr> </tbody> </table>
</body>
</html>
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
