Bootstrap-table进阶篇(列宽拖动)
Bootstrapadmin 发布于:2020-04-19 01:18:44
阅读:loading
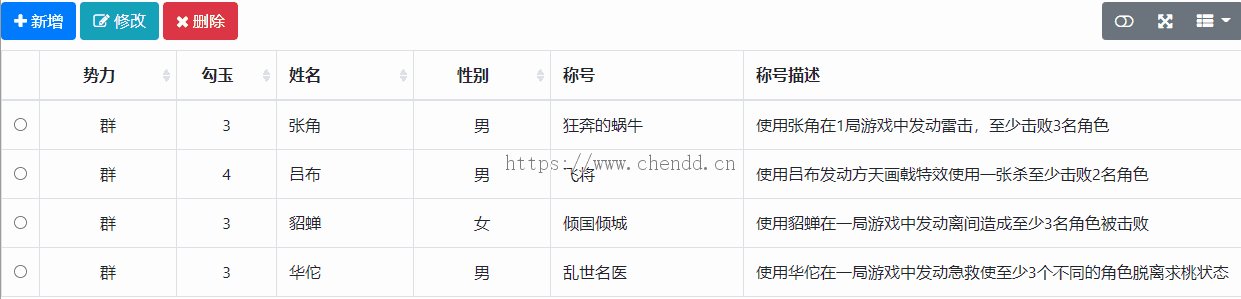
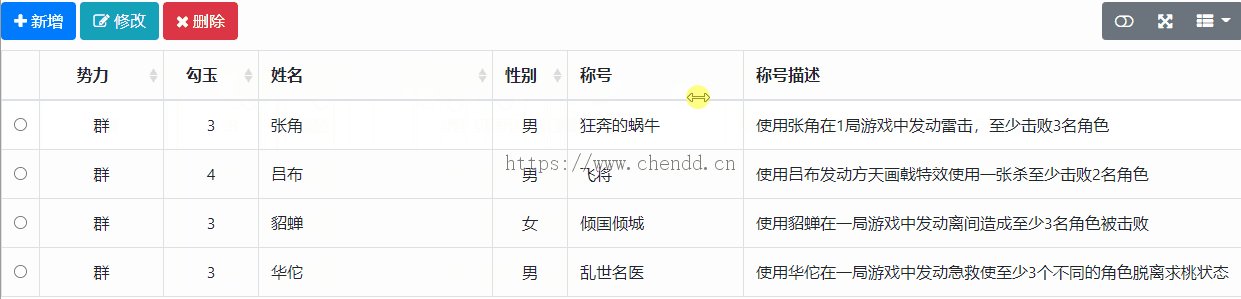
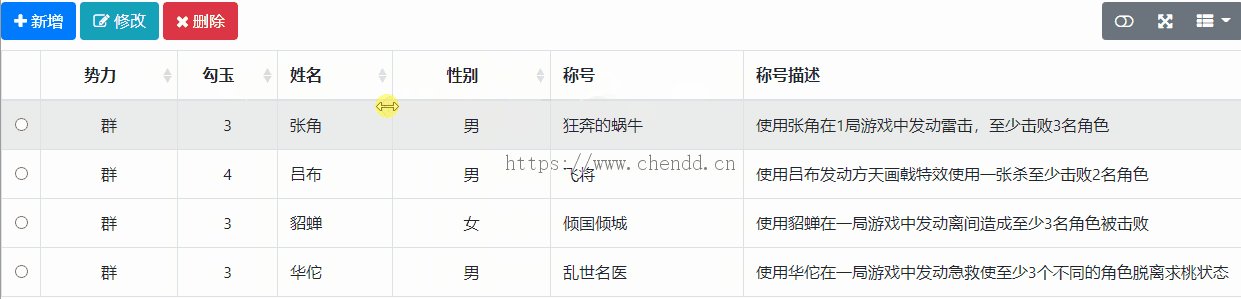
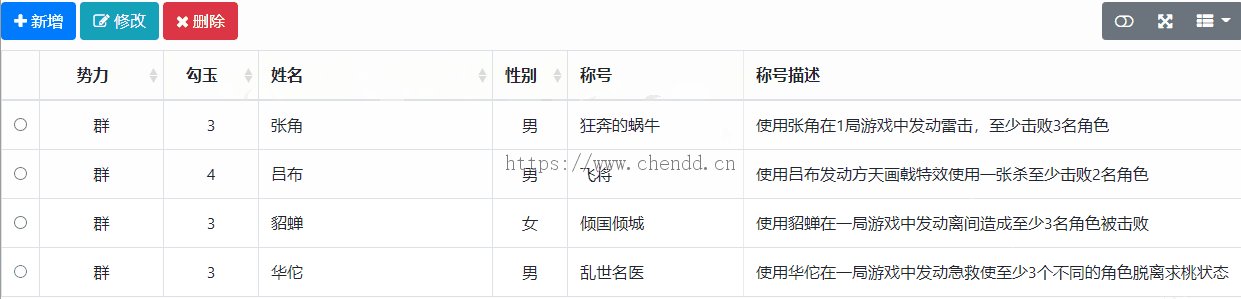
对于列宽拖动的插件了解不是很多,并且没有对不换行的表格进行详细探测,仅仅按照官网示例实现了该插件的使用,参考如下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap-table列宽拖动</title>
<link rel="stylesheet" href="../../font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" href="../dist/plugins/resizable/jquery.resizableColumns.css" />
<link rel="stylesheet" href="../../bootstrap.min.css" />
<link rel="stylesheet" href="../dist/bootstrap-table.css" />
<script type="text/javascript" src="../../jquery/jquery.min.js"></script>
<script type="text/javascript" src="../../popper.min.js"></script>
<script type="text/javascript" src="../../bootstrap.min.js"></script>
<script type="text/javascript" src="../dist/plugins/resizable/jquery.resizableColumns.min.js"></script>
<script type="text/javascript" src="../dist/bootstrap-table.min.js"></script>
<script type="text/javascript" src="../dist/plugins/resizable/bootstrap-table-resizable.min.js"></script>
</head>
<body>
<div id="toolbar"> <button class="btn btn-primary"><i class="fa fa-plus fa-1"></i> 新增</button> <button class="btn btn-info"><i class="fa fa-edit fa-1"></i> 修改</button> <button class="btn btn-danger"><i class="fa fa-times fa-1"></i> 删除</button>
</div>
<table id="data-table" class="text-nowrap"></table>
<script type="text/javascript">
$(function () { $("#data-table").bootstrapTable({ showColumns: true, showRefresh: false, showToggle: true, showFullscreen: true, clickToSelect: true, toolbar: "#toolbar", url: "../basic/list.json", resizable: true, columns: [ {radio: true}, {field: "force" , title: "势力" , align: "center", sortable: true}, {field: "magatama" , title: "勾玉" , width: 100 , align: "center", sortable: true}, {field: "name" , title: "姓名" , sortable: true}, {field: "sex" , title: "性别" , align: "center" , sortable: true}, {field: "designation" , title: "称号"}, {field: "description" , title: "称号描述" , width: 500} ] });
});
</script>
</body>
</html>
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
