Bootstrap-table进阶篇(冻结列)
Bootstrapadmin 发布于:2020-04-19 01:13:08
阅读:loading
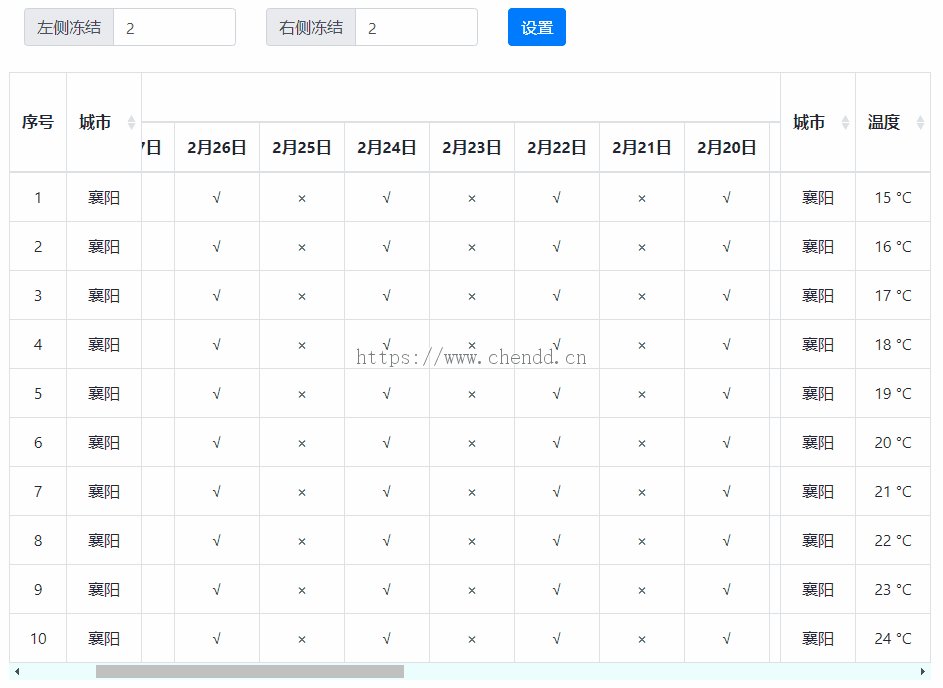
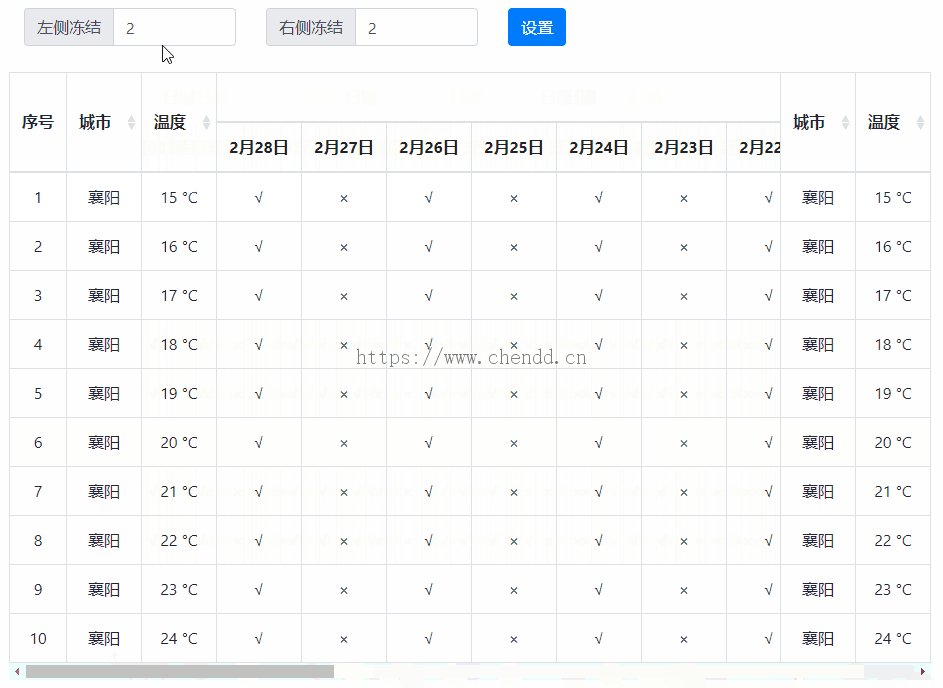
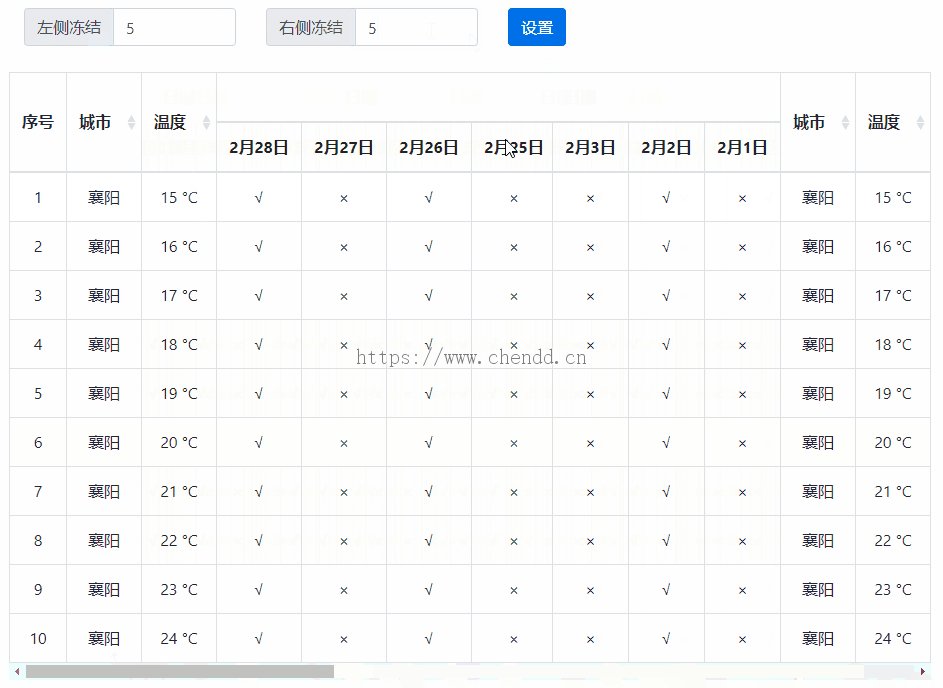
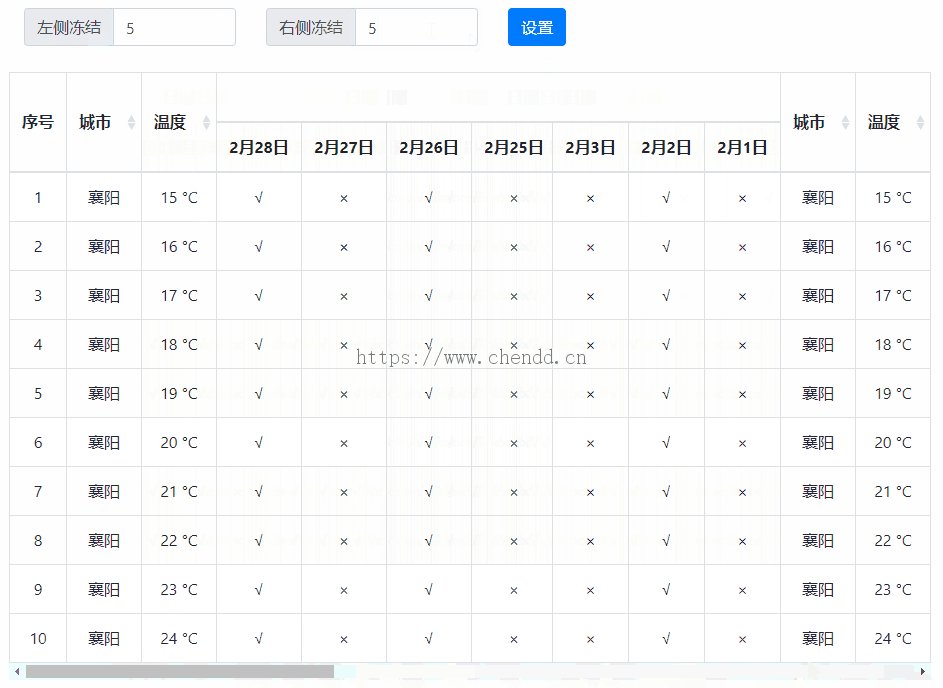
目前bootstrap-table的最新版本中冻结列效果还是非常不错的,经过分析后发现它的实现就是根据参数设置复制出另一套表格,将复制出的表格(冻结列的部分)覆盖至原始表格出,达到当原始表格在出现横向滚动条的时候,滚动条拖动而列不动的效果。最新版本的实现有左侧冻结列与右侧冻结,记得在工作中使用到的是早期v1.12.0版本(好像是,写本篇文章的时候未看),它的冻结列在配合项目中的模板主题使用的时候出现了几个问题(最终完美的解决了),具体问题如下:
① 横向滚动条被冻结列的部分遮挡住了一点点;
② 将滚动条拖动至最右侧时导致表格的边框线对不齐;
③ 当动态列使用冻结列时需要判定冻结列的大小与表格总列数的大小,否则会出现显示问题;
④ 当冻结列部分出现有样式效果与点击事件或者行取数逻辑时;
不过我相信在现如今的新版本中它们应该都不是问题了,示例如下。

<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>bootstrap-table冻结列</title> <link rel="stylesheet" href="../../font-awesome/css/font-awesome.min.css"/> <link rel="stylesheet" href="../../bootstrap.min.css"/> <link rel="stylesheet" href="../dist/bootstrap-table.css"/> <link rel="stylesheet" href="../dist/plugins/fixed-columns/bootstrap-table-fixed-columns.min.css"/> <script type="text/javascript" src="../../jquery/jquery.min.js"></script> <script type="text/javascript" src="../../popper.min.js"></script> <script type="text/javascript" src="../../bootstrap.min.js"></script> <script type="text/javascript" src="../dist/bootstrap-table.min.js"></script> <script type="text/javascript" src="../dist/plugins/fixed-columns/bootstrap-table-fixed-columns.min.js"></script></head><body><div id="toolbar"> <form class="form-group form-inline"> <div class="col-sm-4"> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text">左侧冻结</div> </div> <input type="text" class="form-control" id="fixedColumn" value="2"> </div> </div> <div class="col-sm-4"> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text">右侧冻结</div> </div> <input type="text" class="form-control" id="fixedRightColumn" value="2"> </div> </div> <div class="col-auto"> <button type="button" id="resetGridFixed" class="btn btn-primary">设置</button> </div> </form>
</div>
<table id="data-table"></table>
<script type="text/javascript">
$(function () { $("#resetGridFixed").click(function () { loadData(); }); loadData(); }); function loadData() { var date = new Date(); var month = date.getMonth() + 1; var maxDate = new Date(date.getFullYear(), month, 0).getDate(); var columns = [[ {"title": "序号", "field": "number", align: "center", valign: "middle", "rowspan": 2}, {"title": "城市", "field": "city", align: "center", sortable: true, valign: "middle", "rowspan": 2}, {"title": "温度", "field": "weather", align: "center", sortable: true, valign: "middle", "rowspan": 2}, {"title": "日期", align: "center", valign: "middle", "colspan": maxDate}, {"title": "城市", "field": "city", align: "center", sortable: true, valign: "middle", "rowspan": 2}, {"title": "温度", "field": "weather", align: "center", sortable: true, valign: "middle", "rowspan": 2} ]]; //构造动态列 var dynamicColumn = []; for (var i = maxDate; i > 0; i--) { var columnDate = {"title": month + "月" + i + "日", "field": "day_" + i, align: "center", valign: "middle"}; dynamicColumn.push(columnDate); } columns[1] = dynamicColumn; //构造数据 var datas = []; for (var i = 0; i < 10; i++) { var data = {"number": i + 1, "city": "襄阳", "weather": (15 + i) + " °C"}; for (var j = maxDate; j > 0; j--) { data["day_" + j] = j % 2 == 0 ? "√" : "×"; } datas[i] = data; } renderTable(columns , datas); } function renderTable(columns , datas) { var fixedColumn = $("#fixedColumn").val(); var fixedRightColumn = $("#fixedRightColumn").val(); $("#data-table").bootstrapTable("destroy").bootstrapTable({ toolbar: "#toolbar", fixedColumns: true, fixedNumber: fixedColumn, fixedRightNumber: fixedRightColumn, "columns": columns, data: datas }); }
</script>
</body>
</html>
https://gitee.com/88911006/chendd-examples/tree/master/bootstrap
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
