Bootstrap实践之下拉框插件
Bootstrapadmin 发布于:2020-03-03 22:47:36
阅读:loading
关于bootstrap的下拉框插件我相信肯定有许多许多,个人使用到的仅限于bootstrap-select的插件,使用起来在有限的需求范围内都可以满足,奉上一些非常简单的介绍和示例。
官网地址为:https://www.bootstrapselect.cn,包含非常详细的参数说明和示例,本文简单的整理一下简单的入门demo,采用目前最新的bootstrap4.4.1的版本(下拉弹出菜单基于bts4的版本还需要依赖copper.js),不再过多描述,示例如下。




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap-select</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" href="http://www.chendd.cn/app/images/favicon.ico" type="image/x-icon" />
<link href="../dialog/prism/prism.css" rel="stylesheet" />
<link href="../bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-select.min.css" rel="stylesheet" />
</head>
<body>
原始下拉框:
<select>
<option>000</option>
<option>111</option>
<option>222</option>
<option>333</option>
<option>444</option>
<option>555</option>
<option>666</option>
<option>777</option>
<option>888</option>
<option>999</option>
</select>
<hr/>
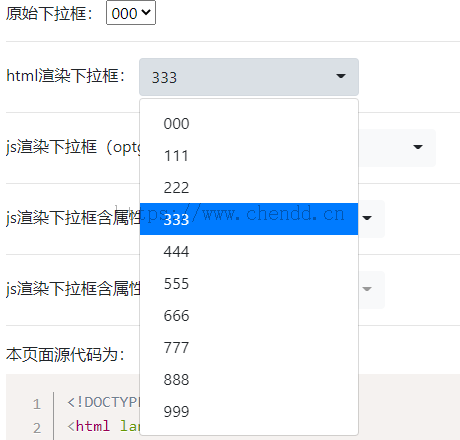
html渲染下拉框:
<select class="selectpicker">
<option>000</option>
<option>111</option>
<option>222</option>
<option>333</option>
<option>444</option>
<option>555</option>
<option>666</option>
<option>777</option>
<option>888</option>
<option>999</option>
</select>
<hr/>
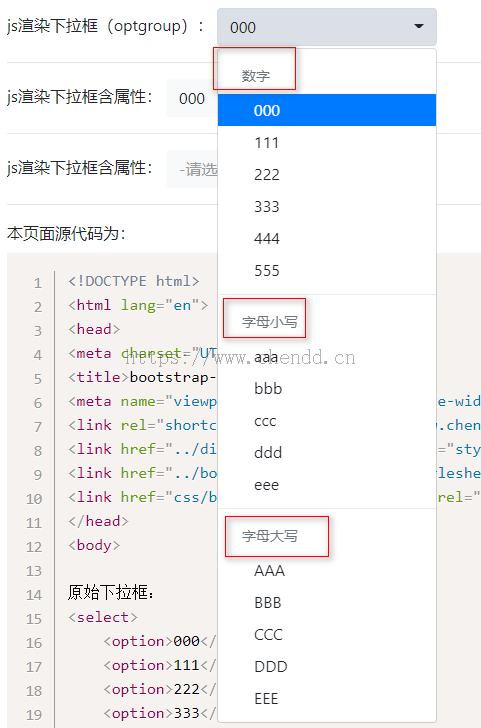
js渲染下拉框(optgroup):
<select id="select_js">
<optgroup label="数字">
<option>000</option><option>111</option><option>222</option><option>333</option>
<option>444</option><option>555</option>
<optgroup label="字母小写">
<option>aaa</option><option>bbb</option><option>ccc</option><option>ddd</option>
<option>eee</option>
</optgroup>
<optgroup label="字母大写">
<option>AAA</option><option>BBB</option><option>CCC</option><option>DDD</option>
<option>EEE</option>
</optgroup>
</SELECT>
<hr/>
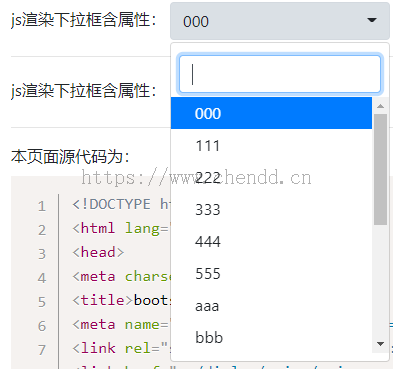
js渲染下拉框含属性:
<select id="select_js_prop">
<option>000</option><option>111</option><option>222</option><option>333</option>
<option>444</option><option>555</option>
<option>aaa</option><option>bbb</option><option>ccc</option><option>ddd</option>
<option>eee</option>
<option>AAA</option><option>BBB</option><option>CCC</option><option>DDD</option>
<option>EEE</option>
</SELECT><hr/>
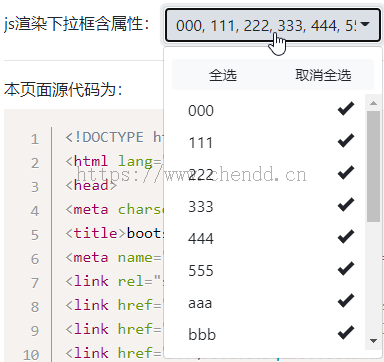
js渲染下拉框含属性:
<select id="select_multiple_js_prop" multiple>
<option>000</option><option>111</option><option>222</option><option>333</option>
<option>444</option><option>555</option>
<option>aaa</option><option>bbb</option><option>ccc</option><option>ddd</option>
<option>eee</option>
<option>AAA</option><option>BBB</option><option>CCC</option><option>DDD</option>
<option>EEE</option>
</SELECT>
<hr/>
本页面源代码为:
<pre id="dialog_center_css" class="language-html line-numbers" data-src="index.html"></pre>
<hr/>
<script src="../jquery/jquery.min.js"></script>
<script src="../popper.min.js"></script>
<script src="../bootstrap.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="../dialog/prism/prism.js"></script>
<script type="text/javascript">
//运行js函数
function runCode(codeId){
var code = document.getElementById(codeId).innerText;
eval(code);
}
$(function(){
//js 渲染
$("#select_js").selectpicker();
//js 渲染包含属性
$("#select_js_prop").selectpicker({
width: 220,
noSelectedText: "-请选择-",
actionsBox: true,
liveSearch: true,
size: 8,
//header: "默认下拉8项长度",
noneResultsText: "没有找到匹配项:{0}"
});
//js 渲染多选
$("#select_multiple_js_prop").selectpicker({
width: 220,
noSelectedText: "-请选择-",
actionsBox: true,
liveSearch: true,
size: 8,
selectAllText: '全选',
deselectAllText: '取消全选',
noneSelectedText: '-请选择-',
liveSearch: false
});
});
</script>
</body>
</html>
https://gitee.com/88911006/chendd-examples/tree/master/bootstrap
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
