Bootstrap-table基础篇(分页实现)
Bootstrapadmin 发布于:2020-04-09 21:45:53
阅读:loading
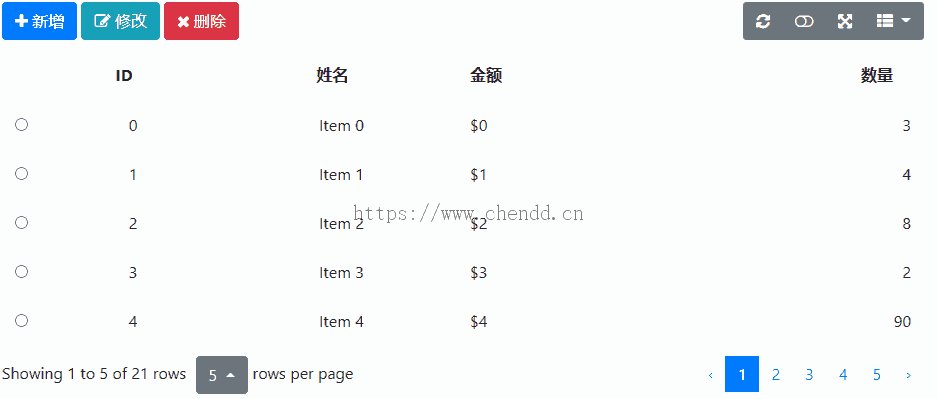
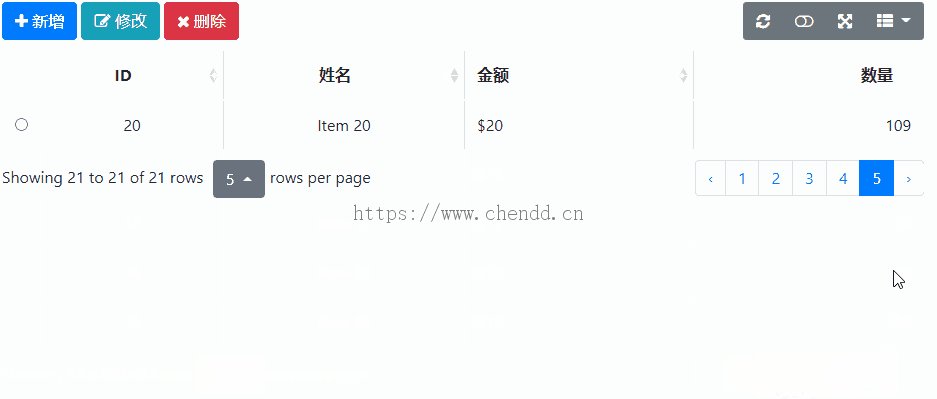
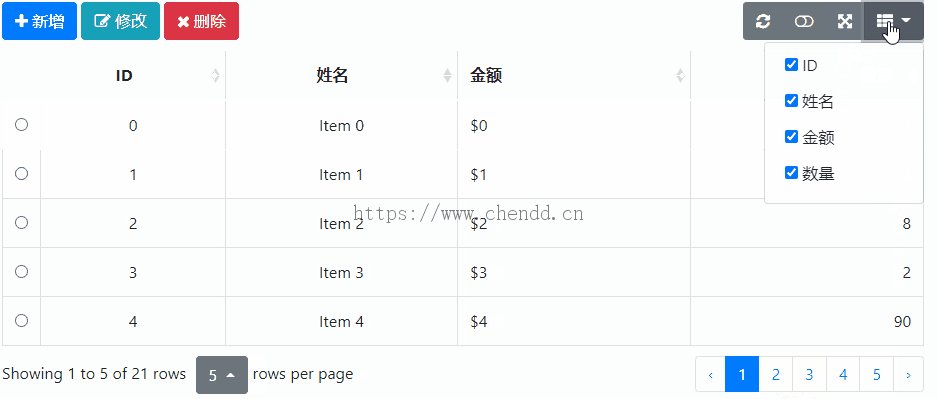
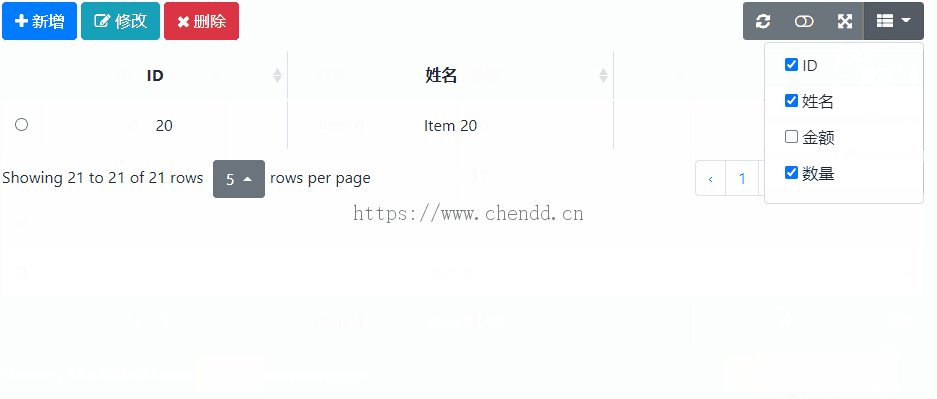
bootstrap-table支持基于客户端与服务端两种类型分页,当客户端分页时需要处理的数据为[]数组类型,总记录数则从该数组中的length属性中获取,至于分页的导航应该是结合bootstrap分页组件实现,由于是基于客户端分页,不涉及与后台交互,故使用起来比较简单。
相关分页属性:pagination、pageNumber、pageSize、pageList、sidePagination,注意pageList属性中如果想显示所有数据,它可支持[5,10,'All']的写法,具体参考如下。

bootstrap-table支持基于客户端与服务端两种类型分页,当服务端分页时需要特别注意,要么结合后台实现进行参数定制化处理,要么是基于bootstrap-table默认的实现进行调整,总之使用起来比较便捷。
bootstrap-table提供了两种的参数传递,第一种前台传递offset与limit,offset为当前请求页数据的起始位置,limit则为起始位置对应的取数据条数,总之它的分页方式为MySQL的相符,如MySQL分页时采用 limit 0 , 10,offset为0,limit为此处的10;第二种则是比较常见的传递pageNumber与pageSize的方式,具体的分页起始位置自己计算,参考此类计算公式为:起始行 = (pageNumber - 1) * pageSize , 结束行 = 起始行 + pageSize,具体采用哪种分页参数交互则由queryParamsType属性控制,默认值为采用第一种方式,如与我一样喜欢采用第二种方式的话,我同时还喜欢将这里的pageNumber定制为pageNo,此时需要在queryParams函数中设置,将默认的param.pageNumber复制给pageNo,同时再删除pageNumber属性。
服务端分页另外一个需要注意的时响应到前台的json数据格式,bootstrap-table提供了2种处理方式,一种是前台重写responseHandler函数,自定义服务端返回回来的数据格式,按需将参数结构转换;另外一种情况服务端正常返回json-object类型的参数,同时需要包含两个最主要的参数:总记录数与当前显示页的明细数据,bootstrap-table服务端分页允许此2参数属性名自定义,分别是totalField与dataField属性,属性值为分页响应json中的属性。
相关分页属性:pagination、pageNumber、pageSize、pageList、sidePagination,totalField,dataField,queryParamsType,具体参考如下。

https://gitee.com/88911006/chendd-examples/tree/master/bootstrap
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
