Bootstrap-table基础篇(基于js构建表格)
Bootstrapadmin 发布于:2020-04-09 21:45:24
阅读:loading
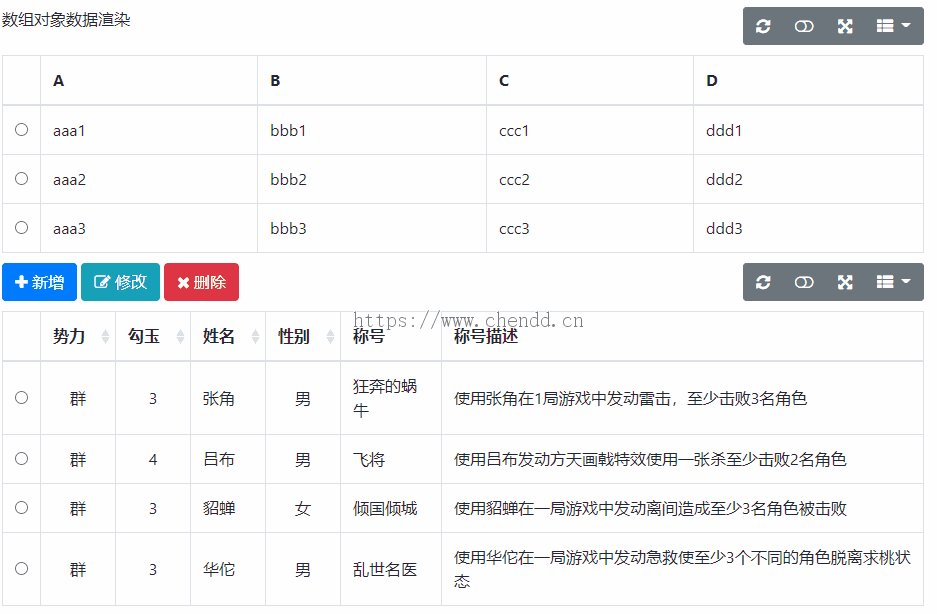
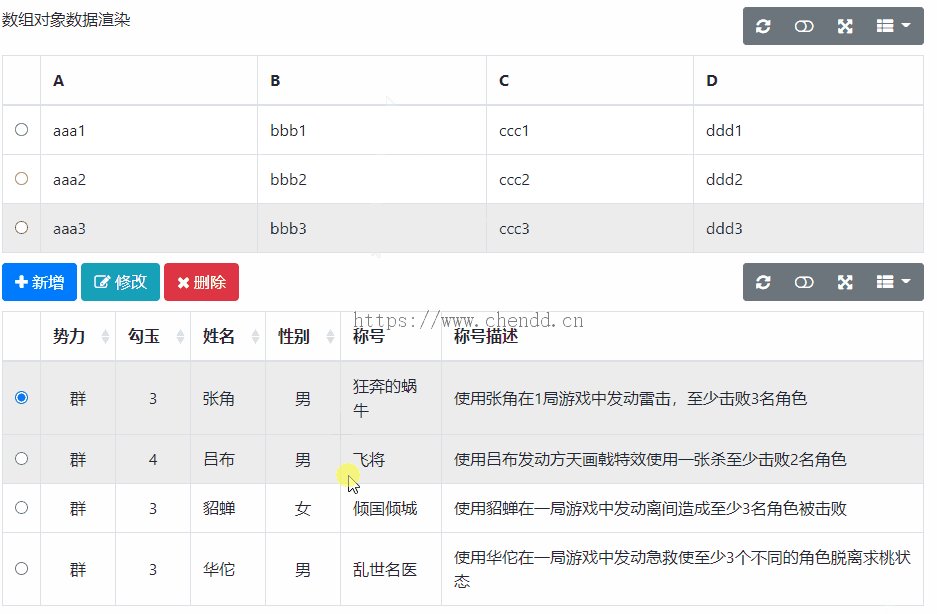
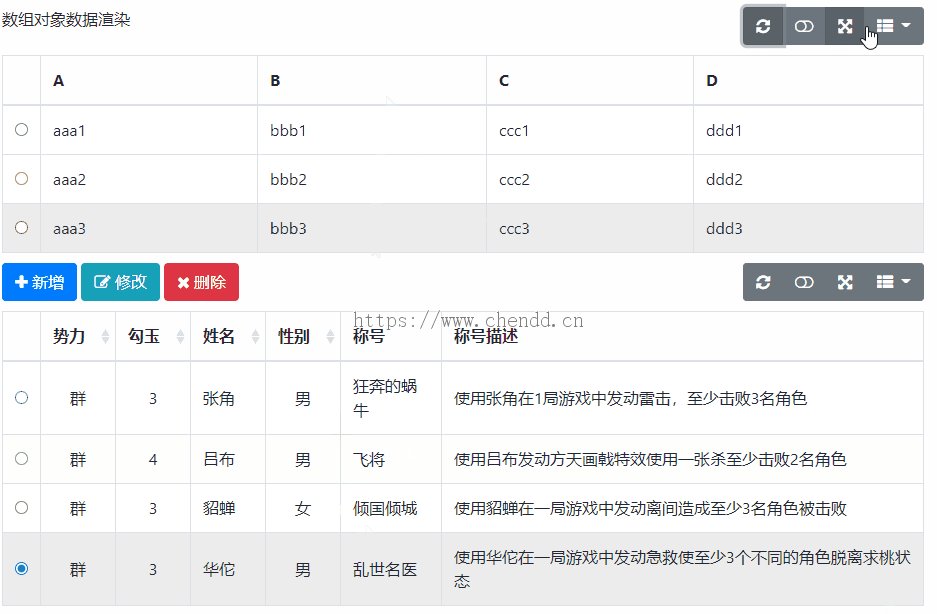
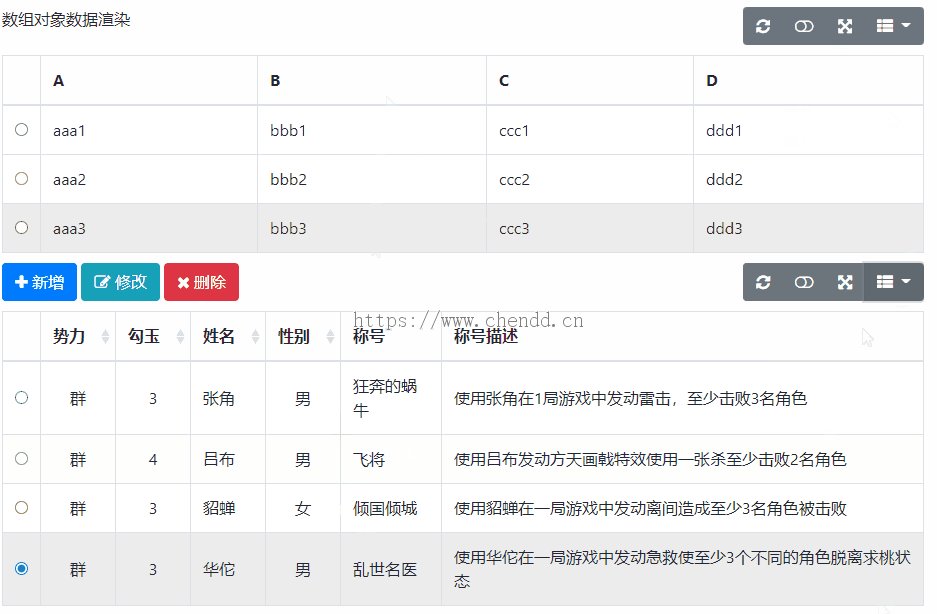
bootstrap类的组件基本上都分为使用原生html渲染与JS渲染的方式,本篇文章将使用最简单的js代码实现一个基于bootstrap-table的运行效果案例,包含的功能点为:表格排序、表格工具栏、自定义图标、单选、点击行选中表格、点击某列不触发选中行、工具栏工具图标显示等,采用url的json请求实现仍然简单,具体参考如下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>From Js</title>
<link rel="stylesheet" href="../../font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" href="../../bootstrap.min.css" />
<link rel="stylesheet" href="../dist/bootstrap-table.css" />
<script type="text/javascript" src="../../jquery/jquery.min.js"></script>
<script type="text/javascript" src="../../popper.min.js"></script>
<script type="text/javascript" src="../../bootstrap.min.js"></script>
<script type="text/javascript" src="../dist/bootstrap-table.min.js"></script>
</head>
<body>
<div id="array-toolbar">数组对象数据渲染</div>
<table id="array-table"></table>
<div id="toolbar"> <button class="btn btn-primary"><i class="fa fa-plus fa-1"></i> 新增</button> <button class="btn btn-info"><i class="fa fa-edit fa-1"></i> 修改</button> <button class="btn btn-danger"><i class="fa fa-times fa-1"></i> 删除</button>
</div>
<table id="data-table"></table>
<script type="text/javascript">
$("#array-table").bootstrapTable({ showColumns: true, showRefresh: true,//示例中缺少该属性对应的图标, icons: { refresh: "fa-refresh", toggleOff: 'fa-toggle-off', toggleOn: 'fa-toggle-on', columns: 'fa-th-list', fullscreen: 'fa-arrows-alt' }, showToggle: true, showFullscreen: true, clickToSelect: true, toolbar: "#array-toolbar", data: [ {"a":"aaa1" , "b" : "bbb1" , "c" : "ccc1" , "d" : "ddd1"}, {"a":"aaa2" , "b" : "bbb2" , "c" : "ccc2" , "d" : "ddd2"}, {"a":"aaa3" , "b" : "bbb3" , "c" : "ccc3" , "d" : "ddd3"} ], columns: [ {radio: true}, {field: "a" , title: "A"}, {field: "b" , title: "B"}, {field: "c" , title: "C"}, {field: "d" , title: "D"} ]});$("#data-table").bootstrapTable({ showColumns: true, showRefresh: true,//示例中缺少该属性对应的图标, icons: { refresh: "fa-refresh", toggleOff: 'fa-toggle-off', toggleOn: 'fa-toggle-on', columns: 'fa-th-list', fullscreen: 'fa-arrows-alt' }, showToggle: true, showFullscreen: true, clickToSelect: true, toolbar: "#toolbar", url: "list.json", columns: [ {radio: true}, {field: "force" , title: "势力" , align: "center", sortable: true}, {field: "magatama" , title: "勾玉" , align: "center", sortable: true}, {field: "name" , title: "姓名" , sortable: true}, {field: "sex" , title: "性别" , align: "center" , sortable: true}, {field: "designation" , title: "称号"}, {field: "description" , title: "称号描述"} ]
});
</script>
</body>
</html>
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
