Bootstrap实践之tab插件
Bootstrapadmin 发布于:2020-03-03 22:45:25
阅读:loading
博客2.0系统已经在龟速开发当中了,考虑到界面必须采用bootstrap风格了,然而众多的整套模板页面中基本没有一款是带有Tab面板布局的实现,绝大多数都是单页面的示例,但一般习惯上的后台管理页面需要采用tabs的方式,于是就开始了一轮的bootstrap-tabs插件的找寻,经过一段时间的查找,也算是看到了好多的bootstrap-tabs插件,最终找到三款个人觉得挺不错的分享出来,分别是:“nth-tab”、“multi-tabs”、“contabs.js”,根据这些名字的关键字去搜索,一定是可以搜到到最新的代码版本。
上述三个插件不讨论哪个最好,不讨论它们的区别,因为笔者并未对它们的源码有所了解,仅在看到示例后按个人喜好所进行的自我感觉选择,此处重点对于它们的示例做一个汇总,方面供大家选择。
nth-tab是基于bootstrap3.3.5的版本,将下载的nth-tabs-master中示例文件demo.html中引入的bootstrap版本修改为最新的bootstrap4.4的版本后,发现js、css对应版本与示例文件中提供的版本不兼容了,因此在使用的时候,如果有对bootstrap版本最新要求,则需要自行调整页面样式和处理js不兼容效果,参考示例图片如下:

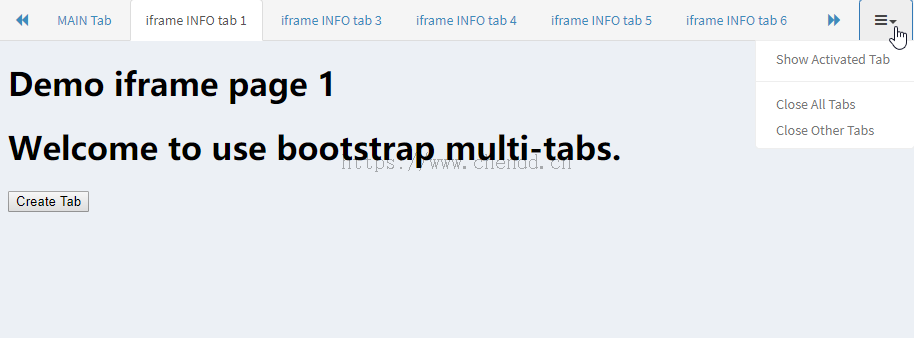
multi-tabs看起来也还不错,参考效果图如下:

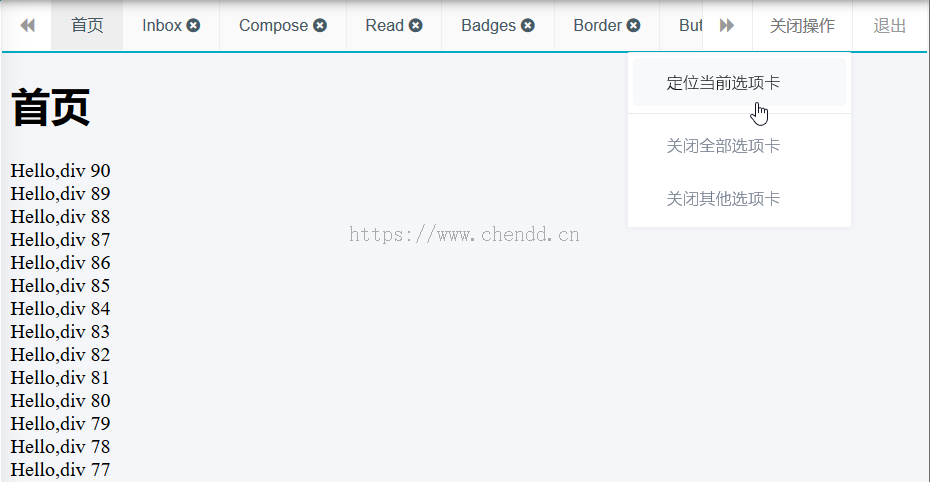
contabs.js这个名字肯定并不准确,但是没找见它是哪个插件中的脚本,也不知道出自哪里,用起来也是怪怪的,如它的class定义为J_menuItem,不过感觉网上这个插件用到的还挺多,360游戏平台登录后的后台管理页面就是它,所以说,如此说来,它用起来不至于很差。本例中使用到的是基于bootstrap模板MinimalLite所进行的页面修改,参考图片示例如下:

(1)它们三个都是笔者在找了许久时间后才找到的,认为它们看起来效果还可以,特别是在使用的时候需要考虑到跟实际中项目各插件版本的兼容性,比如bootstrap、jQuery等;
(2)单纯看样式效果,我倾向于使用第三个“contabs.js”,感觉用起来健壮性要好一些,毕竟可兼容bootstrap4的版本,且有大厂的使用;
(3)根据名称去网上百科资料,均可以下载的源码,至于本示例中的代码除了第三个之外都是github(gitee)上下载的源码包,如有任何需要可留言。
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
