ztree的最新实现
tree菜单admin 发布于:2023-11-01 19:00:38
阅读:loading
树形结构菜单的功能属于非常常见的一种菜单交互,本人先后也使用过多种树形结构的插件,有 ztree、xloadtree、treeview、datagrid-tree 等等等等。近期有个功能恰好又要使用tree菜单了,由于可自行选择使用的组件,所以略加思索的就选择了ztree,第一因为它的功能和特性确实较为丰富,第二因为使用过它很多次了。
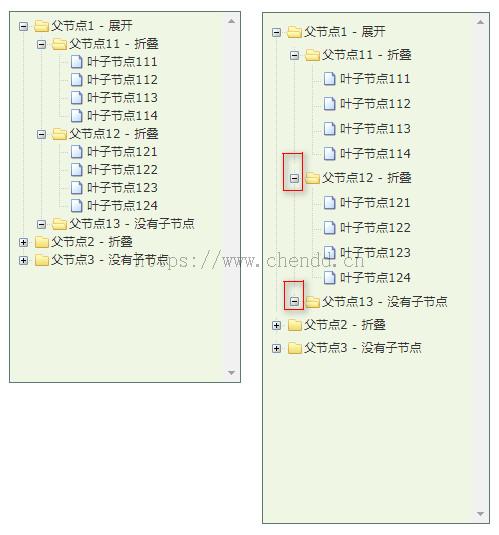
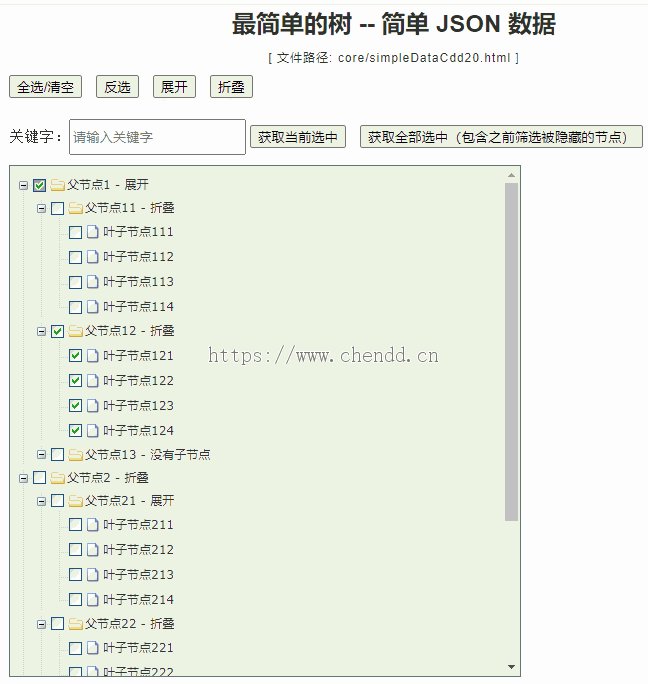
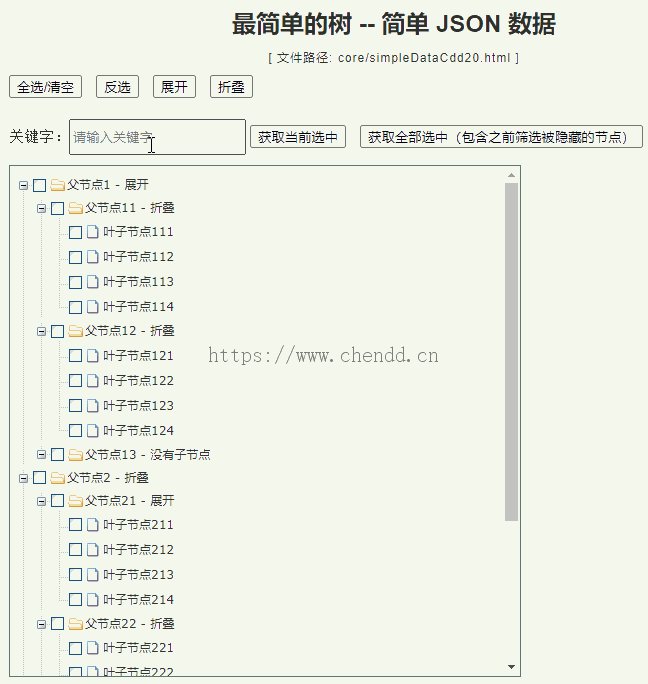
距离上次使用ztree的功能已经有许多年了,现在再来看它的效果,总是感觉菜单之间的间距比较的小,所以本次分享一下将它的间距给调大一些,同时也稍微的做一个功能稍微全面的简单示例,先看下间距改造后的示例图如下:

(改造前后对比)
本次示例的分享主要是包含两个例子,节点间距和树的操作两部分,前者主要是通过增加一些css样式的形式将节点间的间距调大,使得看上去更加美观;后者是近期使用到的一些交互性的功能实现,分为:全选/取消、反选、展开、折叠。
2.1 节点间距
节点间距示例是调整了菜单节点之间的距离,整体感觉更加美观了,但是也存在瑕疵,就是一些有弟弟节点的菜单的虚线看起来没有连续,不过我个人觉得这个细节可以忽略,毕竟这点瑕疵不是很明显,不过也有属性可以控制不显示这些节点的虚线。
2.2 树的操作
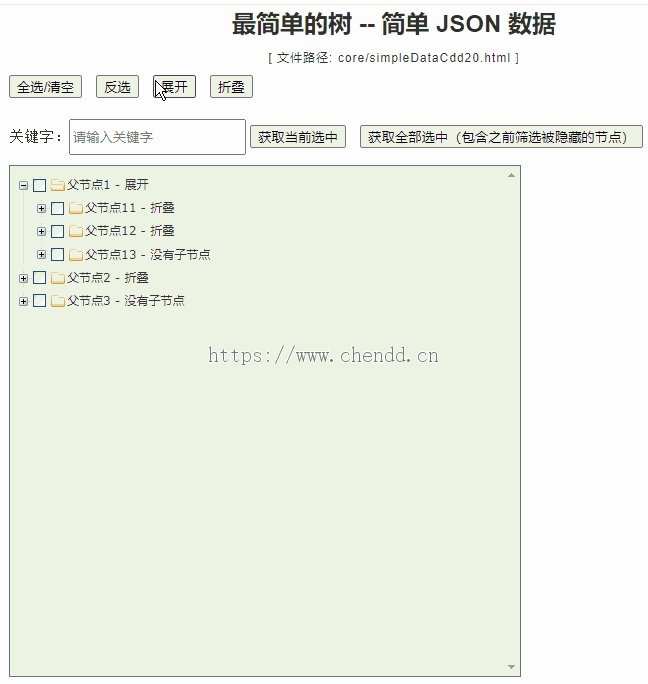
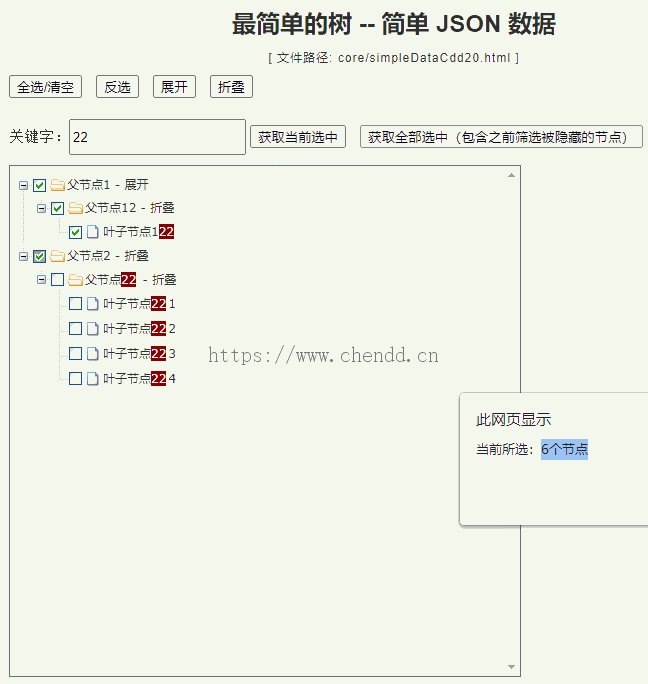
树的操作涵盖了一些简单的树形菜单的功能交互,主要有:全选/取消、反选、展开、折叠、搜索等几个功能,以下是对于几点功能的描述:
(1)全选/取消:当有节点被选中时触发所有节点的清除选中;当无选中节点时的点击将选中所有节点;
(2)反选:当有节点被选中时触发清除当前所选节点,而后选择其它未选中的节点;当无节点选中时将全选节点;当全部节点被选中时将全部取消节点选中;
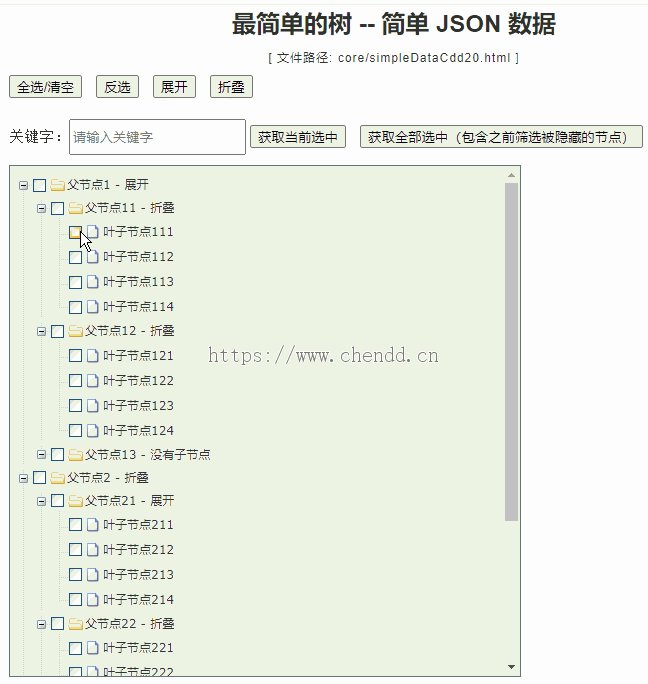
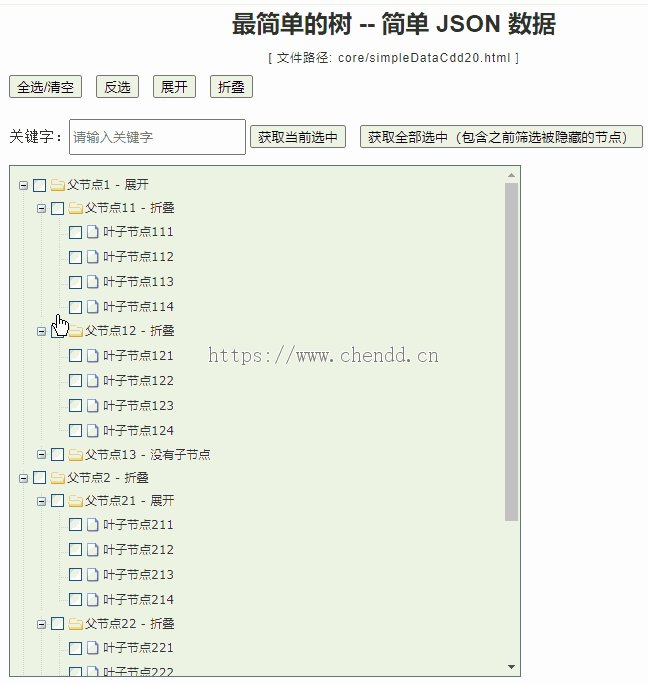
(3)展开:点击后展开全部的菜单节点;
(4)折叠:点击后折叠全部的菜单节点;

(4个功能一览.gif图,由于对gif图片生成水印导致图片像素有些丢失)
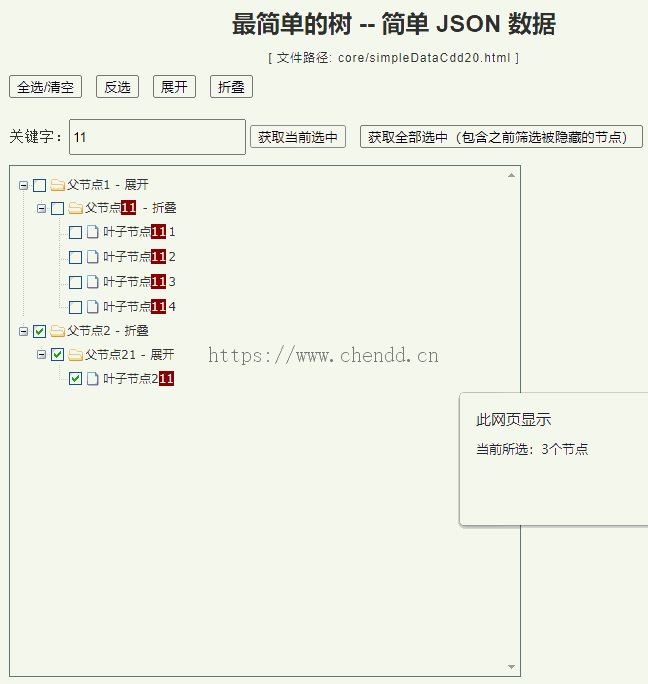
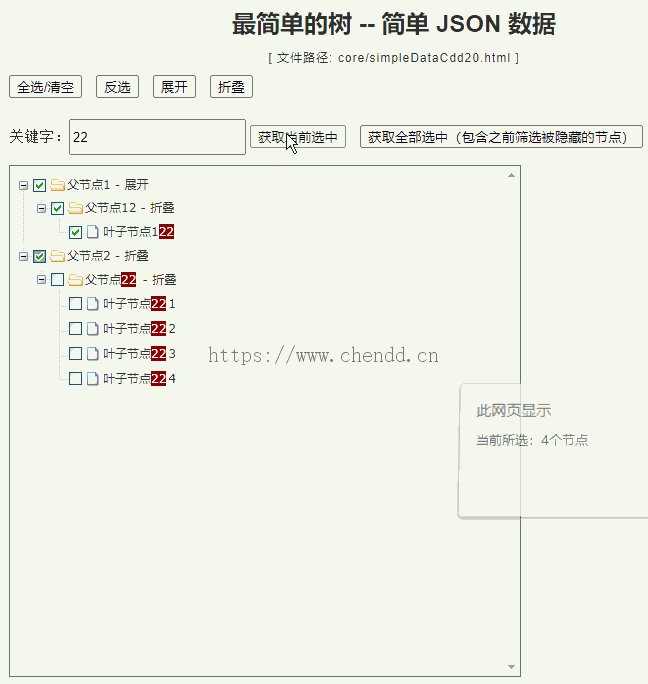
(5)数据筛选:可在输入框中输入节点关键字,超过500毫秒自动触发搜索,同时将搜索匹配的关键字;

(4个功能一览.gif图,关键字筛选)
(1)ztree的属性结构可支持两种模式,分别是标准模式和简单模式,其中简单模式是平面的,一层数据的结构;标准模式是需要递归层级节点和子节点的树形结构;所以可以按需求进行节点类型的选择,如果不愿意自己递归可交给组件,由它来进行转换;
(2)关于节点的树形结构本站也有专门实现对应的功能,将一层数据的结构转换为递归子层的节点嵌套,可参考《Bootstrap实践之Java递归转换treeview结构数据》、《Bootstrap实践之JavaScrpt递归转换treeview结构数据》,分别使用Java和JavaScript实现;
参考地址1:https://www.chendd.cn/blog/article/1488825682664955906.html
参考地址2:https://www.chendd.cn/blog/article/1488825831881515009.html
(3)搜索功能是ztree自带的功能,本次示例将需要的js增加至jquery.ztree.all.min.js,如果可以的话,做成后端搜索的,同时再搭配汉字转拼音进行首字母拼音检索,同时输入字母高亮文本,比如输入“yz”时高亮“叶子”两个汉字;
(4)示例下载:《![]() ztree示例下载.zip》,示例中有个瑕疵就是tree节点之间在某些场景下连接线没有连接上,水平有限不在此处深究(这个瑕疵我觉得可以接受),示例文件中也包含有上述gif的原图;
ztree示例下载.zip》,示例中有个瑕疵就是tree节点之间在某些场景下连接线没有连接上,水平有限不在此处深究(这个瑕疵我觉得可以接受),示例文件中也包含有上述gif的原图;
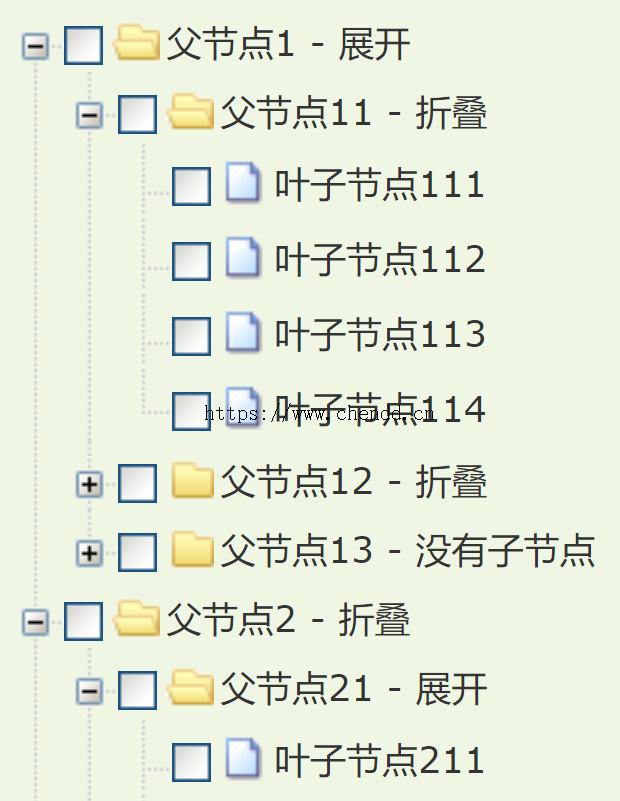
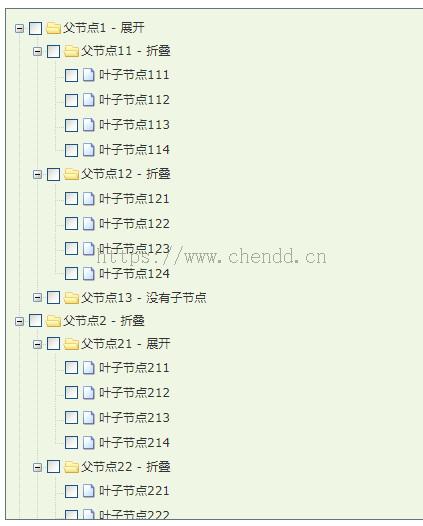
(5)上述的瑕疵始终还是个瑕疵,于是乎我今天又把这块东西捡起来,拿着css中的::before伪元素这块的知识细节进行了实践,最终把这块的瑕疵完美解决了,参考解决后的效果图如下:

(效果图一:放大后的效果)

(效果图二:100%比例的效果)
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
