jquery右键菜单插件
admin 发布于:2023-06-19 10:36:36
阅读:loading
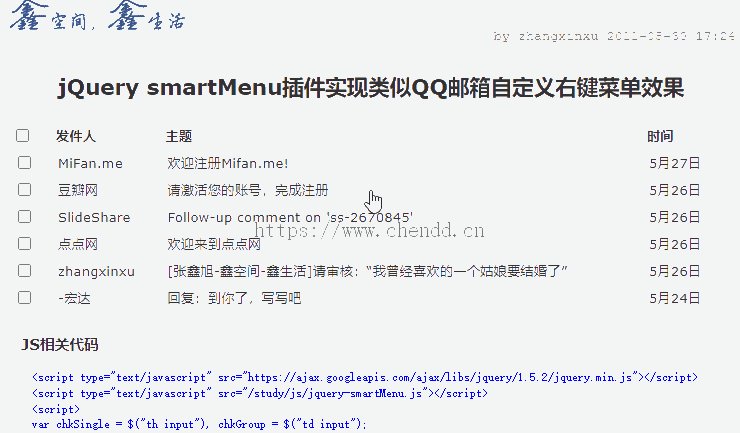
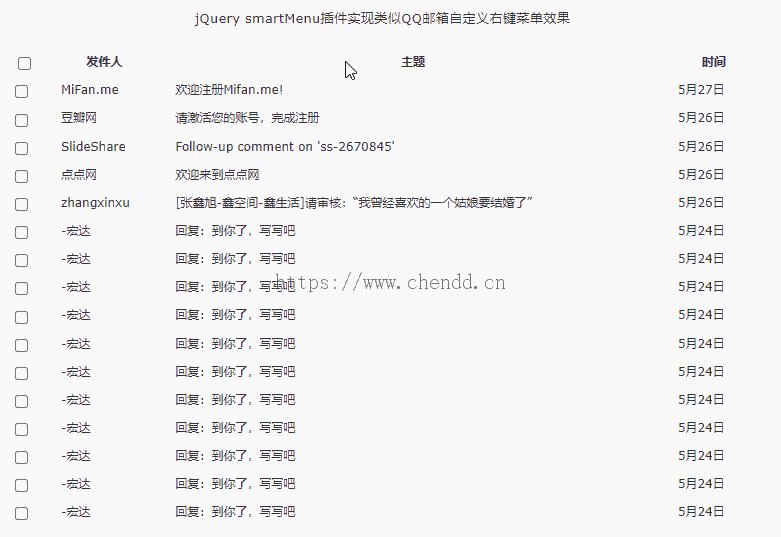
关于右键菜单的交互一般还真使用的不多,不过在某些适合用起来感觉还挺好。在一个项目中前端框架使用到了Bootstrap、Bootstrap-Table和jQuery,于是围绕着这三个框架展开了一些找寻,主要是想给Bootstrap-Table表格增加右键菜单,找了一些Bootstrap和jQuery的插件,实际情况是表格的主列表使用的是Bootstrap-Table插件,插件本身不支持右键菜单,作者以为“网页上右键比较少用吧,或者你可以找找有没有相关的插件,可以对其扩展”,所以推荐的扩展实现有“https://github.com/prograhammer/bootstrap-table-contextmenu”、“https://github.com/sydcanem/bootstrap-contextmenu”、“https://github.com/dgoguerra/bootstrap-menu”、“https://github.com/swisnl/jQuery-contextMenu”的扩展插件,但要么是因为无直观的运行示例界面,要么就是庞大需要集成的依赖较多,更重要的是工作上的时间较少,没有进行更多的权衡,最终选择了使用大佬zhangxinxu很多年前写的的“jquery-smartMenu.js”。
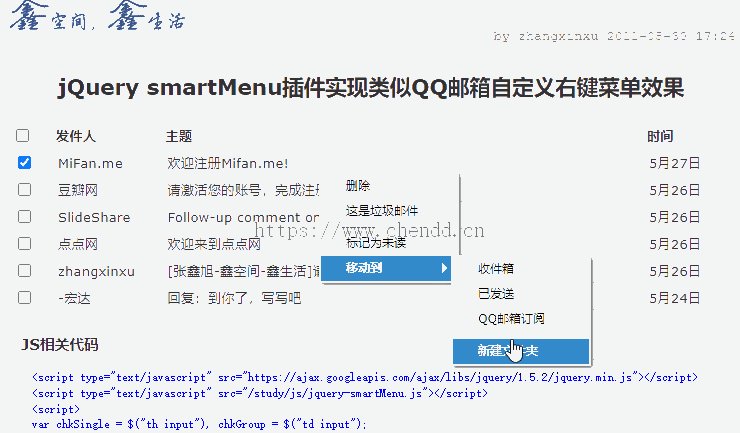
(1)弹出右键菜单在页面可以绑定多处,比如:表格右键、功能按钮等右键;
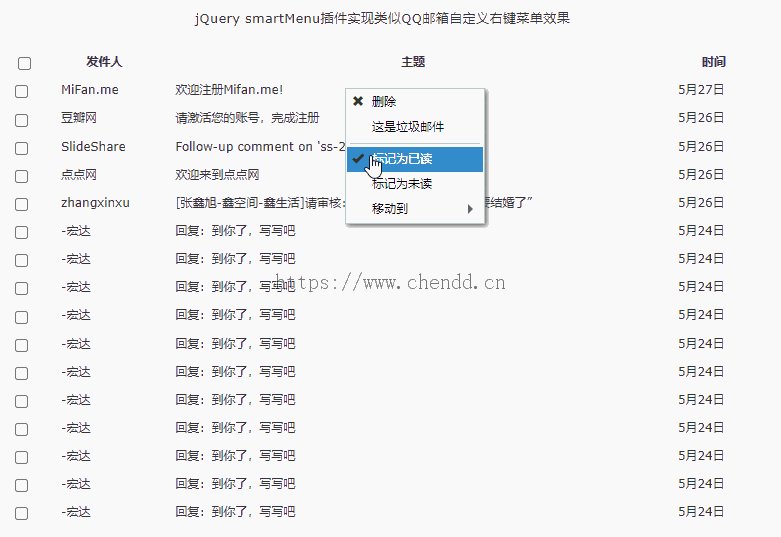
(2)弹出右键菜单可以包含子级(孙子级没验证,支持);
(3)弹出右键菜单样式还不错,支持一个界面存在多个右键菜单;
(4)依赖jQuery无需再依赖别的库,代码相对简单,可以重构增强;
(5)本次使用范围仅在chrome浏览器中支持,兼容性有待全面验证,毕竟插件作者写于2011年,十多年前了;
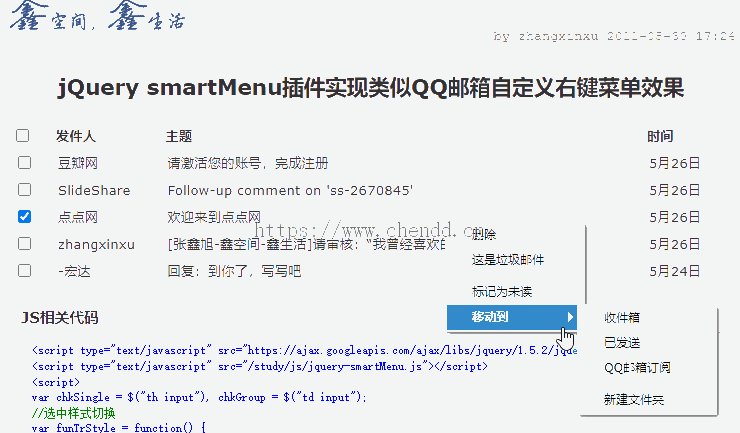
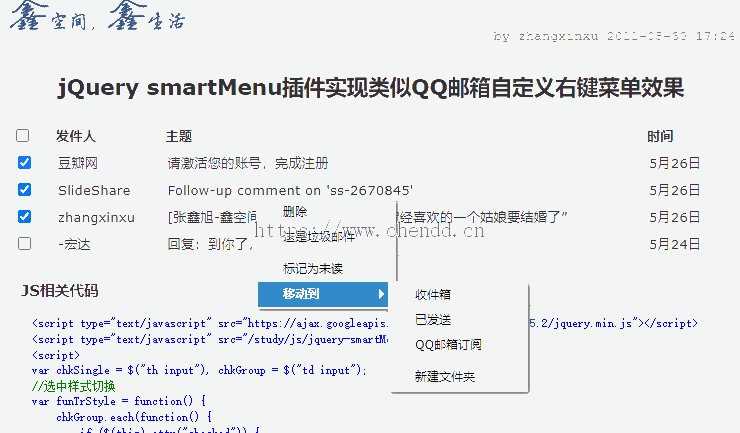
(1)右键菜单的小图标,使用简单,传递 icon 属性即可,参数值为字体库的小图标属性;
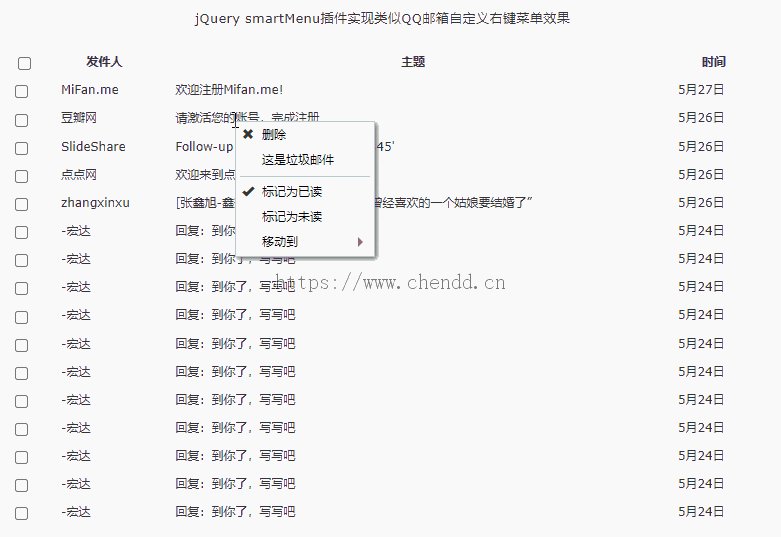
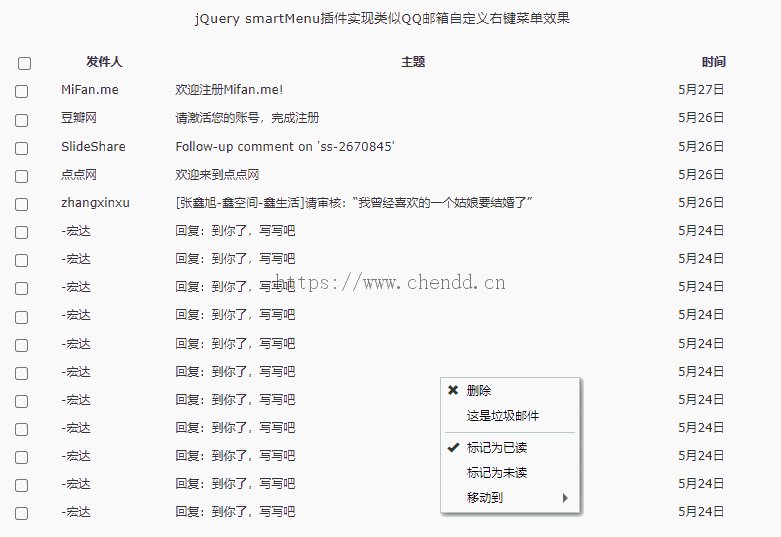
(2)右键菜单的弹出位置默认是以鼠标为基准,当鼠标点击的位置小于当前页面高度的三分之一时,右键菜单显示位置的最高点为鼠标点击的位置;若点击的位置超过当前页面高度的一半时,鼠标点击位置为弹出右键菜单的最低点;

(原始版本)

(修改版本)
官网下载地址:https://www.zhangxinxu.com/study/down/jquery-smartMenu.zip
本站下载地址:jquery-smartMenu官方下载.zip
本站改版下载:jquery-smartMenu本站修改.zip
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
