博客系统ueditor之(2)个性化修改
本站博客实现在线编辑器admin 发布于:2022-05-06 22:25:51
阅读:loading
本篇文章重点列举关于ueditor的个性化修改或实现的功能点,供参考。
默认的ueditor全屏为整个页面的全屏,在本项目中使用了一堆的Bootstrap主题的css样式,再加上使用到了iframe框架,或多或少的全屏有这样或那样的兼容性问题,索性直接给换了吧,换成将ueditor整合组件来全屏,其实就是使用了fullscreen插件,给ueditor的全屏按钮绑定了调用fullscreen插件的事件即可,不过扯淡的是当点击该按钮全屏后,若不是继续点击该按钮的取消全屏,使用Esc的取消全屏,则页面样式还错位了,不过,懒得解决,个人能接受。
var editor = null;
$(function () {
var width = $(window).width() - 26;//左右两个15px
var height = $(window).height() - 130;//上下两个60px,ue的工具栏,footer
editor = UE.getEditor('contentEditor',{
id: "contentFrame",
initialFrameWidth: width,
initialFrameHeight: height,
labelMap: {
"submit": "提交请求" , "close": "关闭页面"
},
fullscreen: false,
//allowDivTransToP: false, //阻止div标签自动转换为p标签
autoHeight : false,
autoHeightEnabled: false,
autoFloatEnabled: false //是否保持toolbar的位置不动
});
editor.ready(function(){
//设置全屏事件
editor.addListener('fullscreenchanged',function(event , isFullScreen){
$("#fullScreen_btn_id").click();
});
});
//绑定保存事件
$("#submit_id").click(submitForm);
//关闭按钮事件
$("#close_id").click(function () {
window.parent.$.confirm("确定是要关闭吗?" , function (result) {
if (result) {
window.parent.$.closeTab();
}
});
});
});
function submitForm() {
var articleId = $("#articleId_add_id").val();
var param = {
"articleId" : articleId,
"editorContent" : editor.getContent()
};
$.ajaxRequest({
url: "/blog/content/" + articleId + ".html", type: "put",
data: JSON.stringify(param),
success: function (result) {
$.alert.success("文章内容保存成功!" , refreshDatagrid);
return true;
}
});
}
function refreshDatagrid() {
window.location.reload();
}本次功能自定义按钮,则是考虑给富文本编辑器增加两个处理事件,主要是内容页面的保存和关闭两个按钮会随着编辑器内容的增多位置发生变化,故增加两个工具栏的按钮,可随时点击保存或关闭,对于数据保存和关闭窗口的事件,需要按照规范增加特地的逻辑代码,如改写js和css,同时提供对应的处理事件,本次则以简单为主,直接通过触发submit_id和close_id的元素的click事件来实现,具体参考如下:

/*chendd增加两个工具栏图标的事件处理*/
UE.plugin.register('custom', function (){
var commands = {
"submit": {
execCommand : function() {
$("#submit_id").click();
},
queryCommandState : function() {
//返回状态码 0 或 1,0 表示点击完后的非选中状态,1为选中状态
return 0;
}
},
"close": {
execCommand : function() {
$("#close_id").click();
},
queryCommandState : function() {
//返回状态码 0 或 1,0 表示点击完后的非选中状态,1为选中状态
return 0;
}
}
};
return {"commands": commands};
});/*chendd增加两个工具栏图标的css*/
.edui-default .edui-for-submit .edui-icon {
background-position: -650px -77px;
}
.edui-default .edui-for-close .edui-icon {
background-position: -360px -40px;
}color组件的标准颜色部分,默认的蓝色偏灰,看着感觉辨识度不怎么高,加上我比较喜欢标准蓝色,随即将此处的蓝色给修改掉,修改方式比较简单直接F12找到对应位置元素的背景颜色关键字,全文检索ueditor代码内容将其替换即可,最终在colorpicker.js文件中找到后,将0070c0替换为0000FF即可。

日常编码我还是比较习惯使用Consolas字体,但是在文章内容编写的界面显示又想直接使用宋体,所以先增加字体用不用再说吧。

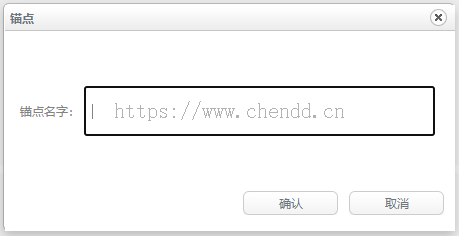
默认的锚点弹出来后只是一个比较小的文本框,本次要在锚点位置写一些json格式的文本,配合前端生成文章目录,所以就调整了弹出锚点窗口的大小以及文本框的大小,参考如下图所示:

博客1.0的时候使用了CodeMirror插件来作为前端代码块的展示,后又觉得需要导入的js、css较多又放弃了,直接从代码中拷贝粘贴展示IDE自带的语法着色,本次又琢磨着整合prism插件来实现代码块的语法着色吧,整合方式为ueditor生成的html代码块不变直接将html代码中包含匹配代码块的文本替换为符合prism规范的文本即可,所以使用Java正则来替换的逻辑如下:
package cn.chendd.ueditor;
import org.apache.commons.compress.utils.CharsetNames;
import org.apache.commons.io.FileUtils;
import java.io.File;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
/**
* Ueditor代码插件转换,替换默认的代码语法着色实现
*
* @author chendd
* @date 2022/3/12 9:40
*/
public class UeditorCodeConvert {
/**
* 匹配ueditor代码块正则
*/
private static final Pattern pattern = Pattern.compile("<pre class=\"brush:(\\w+);.*?>([\\s+\\S]*?)</pre>", Pattern.CASE_INSENSITIVE);
/**
* Prism插件代码块语法规则
*/
private static final String CODE_TEMPLATE = "<pre class=\"language-%1$s line-numbers\"><code>%2$s</code></pre>";
/**
* 代码块转换为Prism插件格式
* @param content 字符串含代码块
* @return 替换后的文本
*/
public static String code2Prims(String content) {
Matcher matcher = pattern.matcher(content);
while (matcher.find()) {
String code = String.format(CODE_TEMPLATE , matcher.group(1) , matcher.group(2));
content = content.replace(matcher.group() , code);
}
return content;
}
}后端代码的修改主要是几个方面:
1)去除了原有的jsp控制器,替换为spring mvc的controller实现,兼容Spring Boot;
2)在controller控制器中处理了文件/图片读取的路径转换,将逻辑路径转换为物理磁盘中对应的路径;
3)对于图片文件的上传,无论是单个图片上传还是批量图片上传,均增加了图片水印处理(特殊图片可以通过图片文件命名实现不增加水印),分别是gif图片水印和非gif图片水印等;
4)解决“后端配置项没有正常加载,上传插件不能正常使用”的问题,因为源码中的编写存在问题导致,参考代码为 “File file = new ClassPathResource(this.resourcePath).getFile()”,猜想当年ueditor编写的年代是war包部署的时代,而今本站使用了Spring Boot的分模块编码,ueditor也被打成了jar包被依赖,故从jar中读取配置文件的方式无法正常调用,也就出现了这个问题;
在具体使用时还有一些参数不同的项目都需要存在自定义的参数设置,也可能是由文件夹结构不一致导致的路径调整,再加上由于时间过去久了,个人也懒得具体去整理修改哪些地方了,所以有需要的可以下载我的源码自行对比,特别提出来几个地方需要注意一下:
1.ueditor.parse.js文件67行的路径变量调整,本项目已经调整为var baseURL = '/statics/plugins/ueditor/parse/';
2.ueditor.config.js文件中的多处参数配置,serverUrl为服务器统一请求接口路径,本次调整为spring controller的地址"/ueditor/controller.html";toolbars工具栏增加一个分隔符和两个自定义图标;fontfamily增加Consolas字体支持;whiteList白名单过滤的参数调整,以及支持上传视频的调整;
3.jsp/config.json目录的参数调整,imageMaxSize上传图片最大大小;各种图片访问路径前缀调整为统一的servlet处理路径,由servlet处理图片的逻辑与物理路径的转化,如imageUrlPrefix、fileUrlPrefix、imageManagerUrlPrefix等多处;
4.关于源码下载可见本站源码的ueditor模块;
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
