博客系统ueditor之(1)生成ueditor.all.min
本站博客实现在线编辑器admin 发布于:2022-05-06 17:58:11
阅读:loading
本站1.0的文章编辑就使用的ueditor,整体使用上感觉功能比较多(尽管使用的时候也就用那一小部分)该编辑器功能还是比较强大的,用的顺手也满足我的一些常规应用场景,不过上次集成(至少是8年前的事情了)它的时候使用的Spring MVC项目环境,新版博客建站之初特地使用Spring Boot环境来分模块的集成了ueditor组件,无论今后是否还会再次集成它,至少本次集成的是比较纯净完美的实现,可供直接拿走不谢。
也许ueditor是比较稳定吧,看了一下Github上的源码提交最后一次的提交也是4 years ago,Latest releases版本为v1.4.3.3 on 10 Aug 2016,笔者最后一次下载它们则是在2019年,所以当前使用的版本即为最新版本,至于Spring MVC的历史版本就让它永远的成为历史吧,接下来所有的内容均为当前的v1.4.3.3版本。
当初在下载到这份源码包的时候,感觉很惆怅啊,跟之前的版本有一些区别,下载下来的开发包更加偏重于源码管理,对于直接使用的版本好像真的不够友好,特别是像我这种前端不专业的来讲,满满的忧伤,不过还是耐着性子一步一步的来动手调整,以下是本次spring boot项目模块所改造的所有功能细节吧,详细如下:
1、使用下载下来的 ueditor-1.4.3.3.zip(UTF-8源码版);
2、新建ueditor模块,并整理需要的文件至新模块中;
3、修改Java源代码,替换maven引入jar,并修改json为fastjson;
4、修改Ueditor范围
① 整合所有的ueditor提供的js组件插件,生成ueditor.all.js;
② ueditor修改全屏显示的操作;
③ ueditor增加两个按钮,分别为保存和关闭的对应操作;
④ 修改color组件标准颜色中的一项,替换为blue对应的16进制标准蓝色;
⑤ 增加语言Consolas字体;
⑥ 修改锚点的弹出窗口大小以及文本框的大小;
⑦ 修改前端页面展示时的prism语法着色插件;
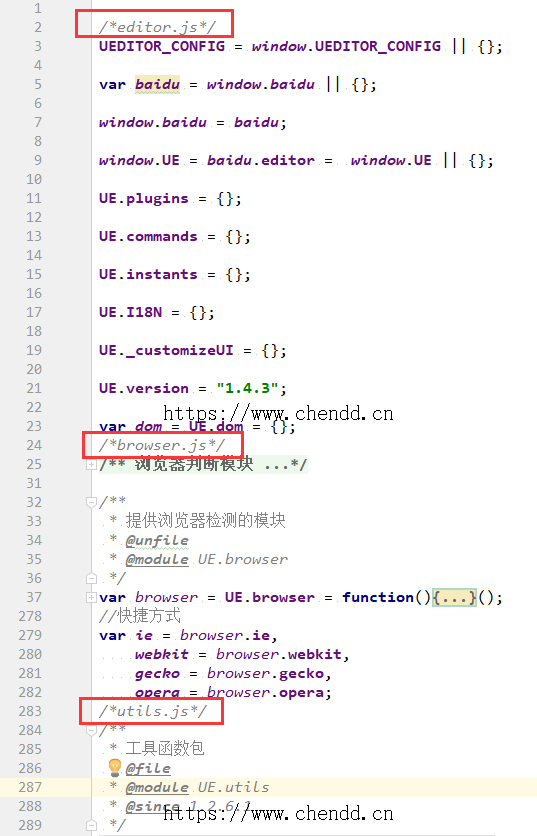
细说调整的话,还是有很多细节的,本篇文章就重点来介绍以下我对ueditor的个性化修改部分之生成ueditor.all.min.js和ueditor.all.min.css两个文件,上述第3步肯定清楚吧,关于后端项目的,先阐述一下ueditor.all.js吧,由于本次版本下载的源码文件中已经不包含所有源码js的合并版本了,需要一个一个的文件导入,随便找一个_examples目录下的html文件示例打开后可以通过浏览器的开发人员工具看出一共有123个js文件和26个css文件,这玩意对不熟悉的小伙伴来讲真的是太不友好了,虽然调用代码比较简化,但是导入一百多个文件慢的跟蜗牛一样,能忍吗,我不能忍,所以我通过分析这些代码后写了个程序读取%UEDITOR_HOME%/_examples/editor_api.js文件中的内容,将对应具体代码文件的循环遍历读取追加写入至ueditor.all.js文件中,等于说将这一堆文件给合并生成汇总文件,分别写入文件名称 + 文件内容,参考如下图所示:

专业的讲,当有了ueditor.all.js后还不能算完,接下来使用“yuicompressor-2.4.8.jar”插件将源码文件进行压缩得到ueditor.all.min.js(389KB),程序中使用的肯定是压缩后的版本。对于css文件也一样处理,生成ueditor.all.css后压缩得到ueditor.all.min.css,在实际应用时导入这俩文件即可(注:包含导入所有css的文件为“ueditor.css”),需要注意的是改写editor.js中的710行左右,禁用自动加载css文件,改由手动引用ueditor.all.min.css,参考读取所有文件的Java代码如下:
package cn.chendd.test;
import org.apache.commons.codec.Charsets;
import org.apache.commons.io.FileUtils;
import org.assertj.core.util.Lists;
import org.junit.Test;
import java.io.File;
import java.util.List;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
/**
* 测试读取生成ueditor.all.js与ueditor.all.css
* 从源代码中按顺序读取
* @author chendd
* @date 2020/8/17 14:34
*/
public class UeditorAllTest {
@Test
public void testUeditorAllJs() throws Exception {
File apiFile = new File(getClass().getResource("/statics/plugins/ueditor/editor_api.js").getPath());
String apiContent = FileUtils.readFileToString(apiFile , Charsets.UTF_8);
Matcher libMatch = Pattern.compile("'(.*\\.js)'" , Pattern.CASE_INSENSITIVE).matcher(apiContent);
List<String> fileList = Lists.newArrayList();
while(libMatch.find()) {
fileList.add(libMatch.group(1));
}
File folder = new File(getClass().getResource("/statics/plugins/ueditor/dist/").getPath());
File ueditorAllJs = new File(apiFile.getParent() , "ueditor.all.js");
if(ueditorAllJs.exists()) {
ueditorAllJs.delete();
}
for (String fileName : fileList) {
File srcFile = new File(folder, fileName);
String fileContent = FileUtils.readFileToString(srcFile , Charsets.UTF_8);
String fileSplit = "\r\n/*" + srcFile.getName() + "*/\r\n";
FileUtils.writeStringToFile(ueditorAllJs , fileSplit , Charsets.UTF_8 , true);
FileUtils.writeStringToFile(ueditorAllJs , fileContent , Charsets.UTF_8 , true);
}
System.out.println("ueditor.all.js文件生成完毕,路径为:" + ueditorAllJs.getAbsolutePath());
}
@Test
public void testUeditorAllCss() throws Exception {
File apiFile = new File(getClass().getResource("/statics/plugins/ueditor/themes/default/_css/ueditor.css").getPath());
String cssContent = FileUtils.readFileToString(apiFile , Charsets.UTF_8);
Matcher libMatch = Pattern.compile("\"(.*\\.css)\"" , Pattern.CASE_INSENSITIVE).matcher(cssContent);
List<String> fileList = Lists.newArrayList();
while(libMatch.find()) {
fileList.add(libMatch.group(1));
}
File destFolder = new File(getClass().getResource("/statics/plugins/ueditor/").getPath());
File ueditorAllCss = new File(destFolder , "ueditor.all.css");
if(ueditorAllCss.exists()) {
ueditorAllCss.delete();
}
for (String fileName : fileList) {
File srcFile = new File(apiFile.getParent(), fileName);
String fileContent = FileUtils.readFileToString(srcFile , Charsets.UTF_8);
String fileSplit = "\r\n/*" + srcFile.getName() + "*/\r\n";
FileUtils.writeStringToFile(ueditorAllCss , fileSplit , Charsets.UTF_8 , true);
FileUtils.writeStringToFile(ueditorAllCss , fileContent , Charsets.UTF_8 , true);
}
System.out.println("ueditor.all.css文件生成完毕,路径为:" + ueditorAllCss.getAbsolutePath());
}
}时隔两年在GitHub上的ueditor项目里找到了release版本下载,今日在下载的ueditor1_4_3_3-utf8-jsp代码版本就已经是所有使用所必须的全部文件了,非源码版本,如果不关注源码版本直接下载此处的版本即可,自己还是太水了,为此曾费了那么大劲,如果说前端的代码可以不用修改,那么后端的代码还是需要修改一些的,源码版本还是有它的优势,详细可见下一篇文章。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
