关于系统内容管理编辑器ueditor的使用
ueditor在线编辑器admin 发布于:2015-07-9 13:42:32
阅读:loading
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,功能强大,前段时间整合使用了一下,特将本人对它所做的修改分享给大家。
首先到官网下载开发版和源代码,当时下载的是utf-8的版本,官网地址为:http://ueditor.baidu.com/website/,并下载ueditor1_4_3-utf8-jsp.zip(开发包)和ueditor1_4_3-src.zip(源代码)。
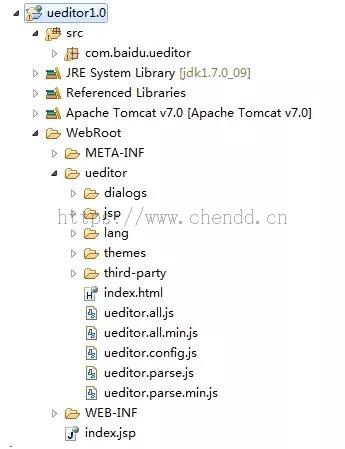
1、新建Web Project,起任意工程名,此处为ueditor1.0,将开发包中的相关文件添加至项目中,某是放置在ueditor1.0/ueditor目录下,另外此目录下的jsp/lib目录中是一些文件上传需要使用的jar,需要将其放置在WEB-INF/lib下,至于ueditor-1.1.1.jar文件可以不用管,我们将使用它的源码,将解压后的源代码包中的ueditor1_4_3-src\jsp\src目录下的文件拷贝至Project的下,参考截图为:

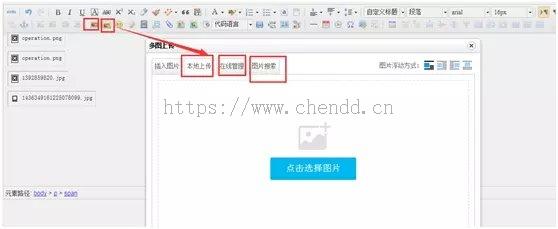
什么都不做改动,直接运行起来,理论上运行应该没有问题。

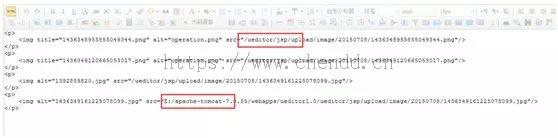
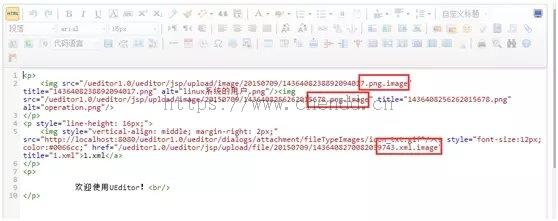
什么都做不改动直接上传上来的图片全部为404,查看其html代码为:

仔细想想可以发现,如果我们创建的Project名称为ueditor,且将其里面的文件直接放置在WebRoot下则本例运行应该无误(实际上哪能这么干呢,如果这样的话工程名字岂不是不能有自己的意义吗,此种做法这里不做深研),如果真是这个原因的话,那此编辑器中所有的文件上传均存在这种问题,比如附件上传、上传音乐、视频等等,而且在线管理的图片显示的地址中多处了E:\......一部分tomat的路径,故此处肯定显示不正确。如果要解决这些路径问题,我总结着有两个办法:1、有点扯了,如上面所述改工程名称2、修改MyE的设置将发布至webapps下的目录修改为ROOT;3、debug程序,找到路径相关的代码在其之前添加上跟路径部分;
本文主要通过排查源代码的方式来修改上传文件的路径问题,
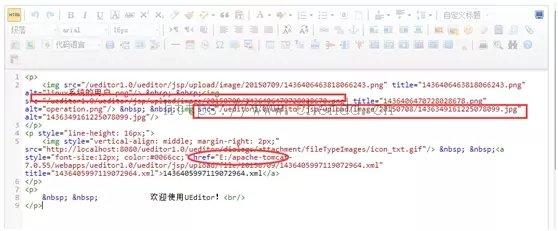
第一次调整,上传后的地址如下图所示:

可以看到无论是图片上传、附件上传地址都是没问题的,但是从附件管理中的在线附件中点击添加的附件生成出的html中地址仍然不正确,这里暂且不管了(因为我发现我在后续的修改中此问题已经得到修正)。
单说这种方式的弊端:
1、上传后的文件存储在webapps\工程名称\ueditor目录中,也就是说我们的工程一旦部署多套之后则别的工程则无法正常获取文件了。
2、假设上传的附件是一个图片文件,我们通常在点击附件时需要的时下载动作,而此时浏览器很可能跳转到图片的显示页面。
3、直接将地址指向到附件的请求地址是很不安全的,如果上传的文件是一个jsp或者restful环境中压根没有后缀的情况呢。
4、想不到其他的了。
基于以上的一些问题,有了第二次稍微深入一些的修改,且看现在的上传html内容为:

在所有的上传地址后面加上了.image格式,然后配合一个单独的Servlet去读取这些文件,Servlet专门过滤*.image 格式,根据此路径找到共享文件服务器的位置,将其读取到,这样做的好处:1、分布式部署工程时,上传的文件服务器路径可配置,多个应用见上传的文件可共享,文件和应用分离(当然解决这个问题还有别的办法,比如将文件存储至数据库、专门弄一个文件的应用项目,如博客园、开源中国等,所有上传的文件均存储在static.xxx.com域名下);2、所有上传的附件均当做字节来读取,浏览器点击可直接下载(前文中所说的一些文件能够直接被浏览器打开)。
本次修改基本上改掉了关于文件上传这块的路径问题,细看上面的html代码会发现关于附件部分的小图标,在引入附件时会将完整路径的图片地址给写上,我们可以每次在上传完附件后进行手动切换到html模式下删除,也可再进行修正(见ueditor.all.js中24734行)。
经过一段时间的使用谈谈我对此组件的看法:
优点:
1、功能俱全,文档丰富(有行文字间距、插入代码等等)。
2、上传文件功能强大,有单文件上传、多文件上传、文件在线浏览、可周天生成文件夹便于管理。
3、可直接从QQ空间日志进行复制粘贴,如果浏览器复制的有图片,它会自动的将图片存储在自己的应用当中,载入上传后的地址。
4、自带的百度搜索图片,插入时同样先从互联网下载到本地,然后再存储至本地应用中。
5、出身也算高贵的名门,有团队进行维护升级。
6、开源免费。
。。。。。。
问题:
1、上传的文件在线列表最好是按周期性的罗列,避免上传的文件过于多导致的加载慢的问题;
2、不说了,其实有什么问题可自行修改;
建议大家下载下来之后,使用beyond compare进行文件对比,瞅一眼我具体修改了哪些地方,对比时请注意使用二进制比较。
废话不多说,给出我修改后的下载地址,项目名称可任意,包括发布到webapps下的目录为ROOT,历时已久本站有最新版本的UEditor介绍,请移步。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
