关于Simditor编辑器的那些事儿
在线编辑器admin 发布于:2018-03-06 11:17:17
阅读:loading
虽然在手机端弄这个网页的编辑器很扯,但是移动端越来越广泛,一些app的使用标准也越来越低,拥有一款顺手的在线编辑器还是会有一些用武之地的。其实在此前我的需求很简单,能够调整字体大小、颜色、能够上传图片就够了,基于此前前后后找了一年多的实际,也找了许多款编辑器,均不是特别喜欢,然而Simditor编辑器功能上满足我的需要,特别是图片这块可以外链图片和上传图片,并且可以调整图片的宽和高。其它方面的功能除了有文本相关的外还有“表格”、“超链接”、“代码”、“引用”等,在移动端上使用还是够了。
运行Simditor编辑器的demo
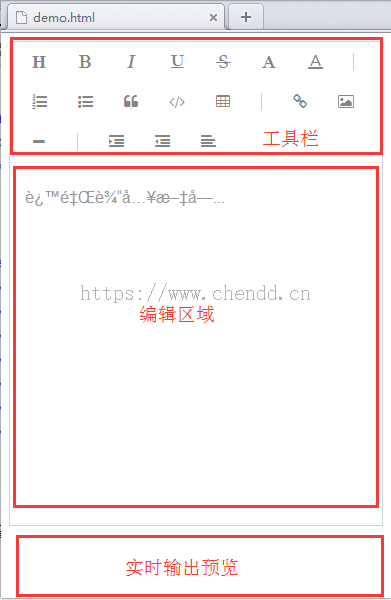
目前官网上最新的版本是simditor-2.3.12,在下载下来的zip文件中,解压打开至site目录为相关的代码及示例目录,此时打开index.html或demo.html都是无法直接运行的,不知道为何是这样子,这给人的第一感觉是,这啥呀,官网下载源码包里的例子竟然无法打开运行。。。实际上打开demo.html文件稍微改动一下就可以看到示例信息,参考如下:
(1)注释掉首行出的一些文件信息,添加html5的文档信息(如果不加此标准会出现工具栏对不齐的情况);
(2)在最下方的<script>标签处上面,导入缺少的文件,如分别需要导入simditor.css、jquery.min.js、mobilecheck.js,在360极速浏览器下运行显示正常;
(3)在id="preview"的div元素上增加class="editor-style"属性(可用于输出效果的实时预览)。
完整的修改后代码参考如下:
<!---
layout: default
title: Simditor
id: demo
--->
<!DOCTYPE html>
<section id="page-demo">
<textarea id="txt-content" data-autosave="editor-content" autofocus></textarea>
<div id="preview" class="editor-style"></div>
</section>
<link rel="stylesheet" type="text/css" href="assets/styles/simditor.css" />
<script type="text/javascript" src="assets/scripts/jquery.min.js"></script>
<script type="text/javascript" src="assets/scripts/mobilecheck.js"></script>
<script type="text/javascript" src="assets/scripts/module.js"></script>
<script type="text/javascript" src="assets/scripts/uploader.js"></script>
<script type="text/javascript" src="assets/scripts/hotkeys.js"></script>
<script type="text/javascript" src="assets/scripts/simditor.js"></script>
<script type="text/javascript" src="assets/scripts/page-demo.js"></script>

(效果预览参考)
其实花点时间看看示例文件就知道,在导入的script文件中包含page-demo.js,该文件为编辑器的初始化调用示例,大概有根据平台初始化对应的编辑器,如上图为电脑浏览器的显示效果,如果当前为手机端,则编辑器只会显示带有6个功能图标的工具栏;preview的预览区域为编辑时的实时预览,当没有editor-style样式时,预览区域中则不会显示出表格、引用等标签的相关样式。
图片编辑功能
对于图片的cao作有插入在线图片、上传本地图片、编辑图片(图片宽高、重新上传图片)等,如果是外链图片,则输入地址后它会自动将图片的宽高获取,手动调整图片宽高后,它也会自动按比例调整,此处重点在于讲述它的上传图片(由于我主要是将其使用于移动端,故有一些问题需要解决)。
1、设置支持图片上传模式
初始化编辑器时,制定upload参数,并设置url为真实的图片上传地址即可在点击工具栏图片按钮时弹出“上传图片”的下拉菜单,点击后会弹出图片选择框,待选择图片后自动上传,并带有上传进度的效果显示(遮罩蒙版),图片上传完成后,自动的加载图片显示;
2、上传图片的服务端代码
在移动端应用上传图片的功能,会涉及到跨域的一个问题,其它则没什么不同,按api返回相应的json格式即可,参考规范如下:
{
"success" ; true/false, --成功或失败标识
"msg" : "上传提示信息",
"file_path" : "[图片路径,数组类型]"
}
3、图片默认大小的问题
由于该编辑器会默认根据图片的大小进行显示,如果从手机相册中选择一张照片,大小约为3M,则对应的宽高基本上为3000X4000的大小了,在手机上显示这么大的图片简直是开玩笑,所以我在这里的解决方法是改写编辑器的源代码,将所有上传的图片大小一律改成大小缩放的形式,详细参考如下:
(1)在导入Simditor的js文件时,指定其上传图片的大小,参考为:
<script type="text/javascript" width="300" src="plugins/scripts/simditor.js"></script>
通过给script标签设置width的方式来设置最终上传图片将要缩放至的大小,如果图片宽度小于这个值则不做处理。
(2)改写simditor.js图片加载时的代码,由于图片未上传至服务器时将会显示出图片的默认大小,所以我们需要获取到图片的大小,并且根据设置的width值来做图片的大小缩放至,待图片提交至服务器后台时将读取存储至服务器,并且将图片的大小缩放至相关比例的大小,参考提交至服务端时的url地址,其中uploading为服务器端设置的是否监控图片的上传进度,width为将上传的图片缩放至的宽度的大小,参考如下:
upload: {
url: "http://www.chendd.cn/mobileservice/appFileUpload?uploading=false&width=300"
}
相关下载
其它说明
(1)、关于手机端上传图片时的宽高问题,本文虽然很好的解决了,但是属于侵入式的修改了源代码,后续改组件升级时需要注意调整等;
(2)、关于本例中有个服务器端的上传接口地址,由于此时并未做安全上的token校验,存在一定风险,后期会随时加上,所以该地址可能会无效;
相关问题及解决
(1)官网demo.html示例无法正常运行的问题;
前文已提到,此处不再赘述
(2)显示支持文件上传的菜单的问题;
前文已提到,此处不再赘述
(3)手机端上传图片宽高太大的问题(重要);
前文已提到,此处不再赘述
(4)手机端上传图片时默认显示的图片找不到(不能正常显示默认的图标);
(1)、点击图片处的“外链图片”按钮,这个地址可以通过修改simditor.js文件中,修改Simditor.prototype.opts处的defaultImage属性来显示图片;
(2)、点击图片处的“上传图片”按钮,在图片上传之前到载入本地图片之前显示前,会默认显示为X(图裂)了的图片,这是因为在该文件中未给指定默认的图片,即找到代码中的$('<img/>').attr('alt',name)这块代码,它创建了一个img标签,不给其地址,只是显示文件名为图片的alt属性,可以给其增加一个src的属性指向它的defaultImage即可。该问题没有更新至附件下载中,如有需要请自行改。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
