1、网页设计最常见的一种布局显示
admin 发布于:2013-11-12 15:12:00
阅读:loading
看了一下网页设计的视频资料(受益匪浅,感谢分享),对于网页设计有了一点点的理解,特整理代码如下,代码比较简单,兼容IE6以上、火狐等,至于代码的原理可以自己去听一听视频讲解,老师是一步一步讲解的,很清楚,视频见传智播客-张鹏带你一周hold住html+css第29(28讲也有)讲。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>常用的网页布局图</title>
<style type="text/css">
body,div {
margin: 0;
padding: 0;
}
#top {
background: gray;
width: 1000px;
height: 100px;
margin: 20px auto 0;
}
#main {
width: 1000px;
/* height:300px; */
margin: 0 auto;
/* background: red; */
}
#left {
width: 250px;
height: 300px;
background: yellow;
float: left;
}
#right {
width: 750px;
height: 300px;
background: pink;
float: left;
}
#bottom {
width: 1000px;
height: 100px;
background: green;
margin: 0 auto;
}
/*添加此样式控制是为了解决 浮动布局对父元素的样式影响,见:一周hold29讲*/
.clear {
clear: both;
}
</style>
</head>
<body>
<div id="top">顶部内容</div>
<div id="main">
<div id="left">左边内容</div>
<div id="right">右边内容</div>
<div class="clear"></div>
</div>
<div id="bottom">底部内容</div>
</body>
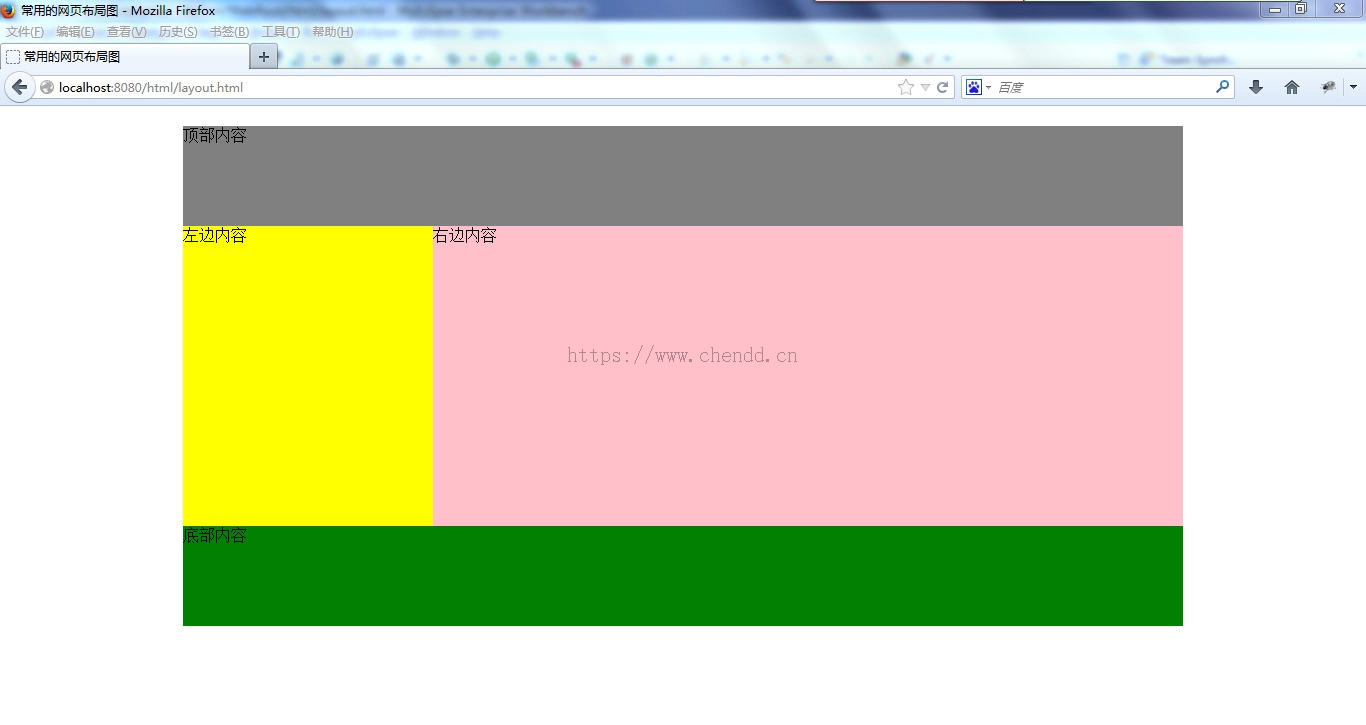
</html>效果截图如下:早期UNC早期才

点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
