2、网页设计中绝对定位的实现
admin 发布于:2013-11-12 15:24:00
阅读:loading
主要想说的绝对定位有两种,一种是使元素距离body(或者说是窗口)显示的绝对位置,另外一种是元素距离父元素显示的绝对位置。分别说一下两种的实现:
一显示距离窗口的绝对位置,只需要设置该元素的几个样式属性,代码如下:
.positionBodyRight{
position: absolute;
top:100px;
right:100px;
}
二显示距离父对象的绝对位置,需要两步,第一先设置父对象的绝对定位方式为静态定位,第二再设置子元素的绝对定位即可,代码如下:
/**
* 设置子元素
*/
.positionBodyRight{
position: absolute;
top:100px;
right:100px;
}
/**
* 设置父元素
*/
.positionParent{
position: relative;
}
练习代码为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试元素的绝对定位</title>
<style type="text/css">
body,div{
margin:0;
padding:0;
}
.parent{
width:100px;
height:300px;
border:1px solid red;
}
.one{
background:gray;
width: 100px;
height:100px;
}
.two{
width:100px;
height:100px;
background:yellow;
}
.three{
width:100px;
height:100px;
background:pink;
}
h1,h3{
color: red;
margin: 20px;
}
/**
* 设置子元素
*/
.positionBodyRight{
position: absolute;
top:100px;
right:100px;
}
/**
* 设置父元素
*/
.positionParent{
position: relative;
}
</style>
</head>
<body>
<div>
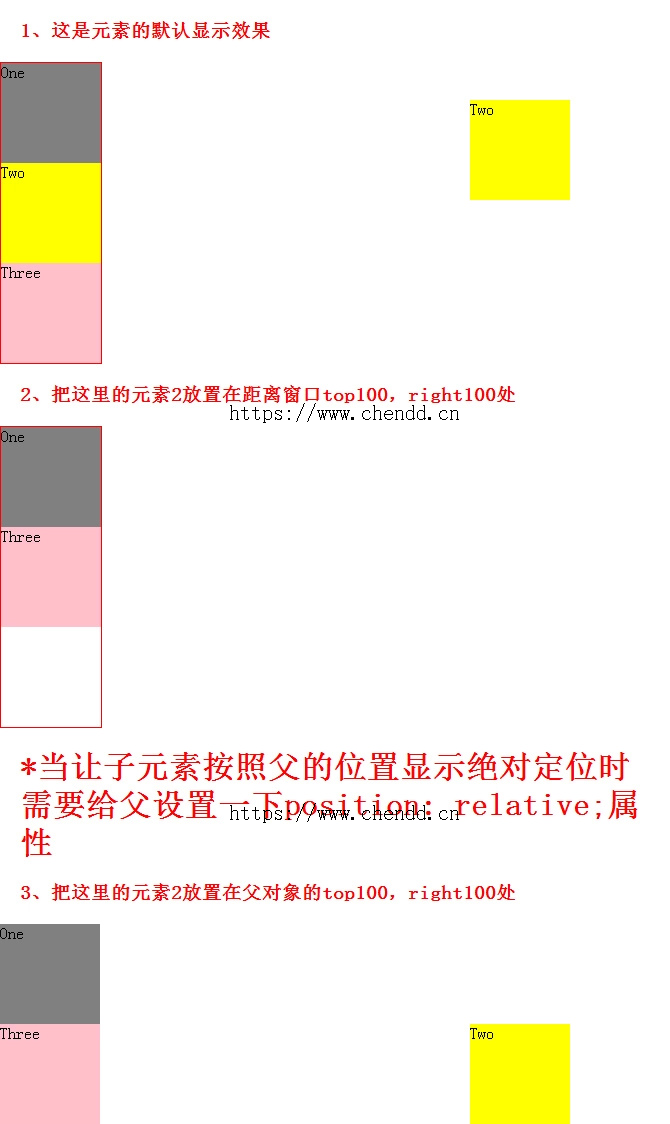
<h3>1、这是元素的默认显示效果</h3>
<div class="parent">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
</div>
</div>
<div>
<h3>2、把这里的元素2放置在距离窗口top100,right100处</h3>
<div class="parent">
<div class="one">One</div>
<div class="two positionBodyRight">Two</div>
<div class="three">Three</div>
</div>
</div>
<div>
<h1>*当让子元素按照父的位置显示绝对定位时需要给父设置一下position: relative;属性</h1><h3>3、把这里的元素2放置在父对象的top100,right100处</h3>
<div class="positionParent">
<div class="one">One</div>
<div class="two positionBodyRight">Two</div>
<div class="three">Three</div>
</div>
</div>
</body>
</html>
运行效果图:

点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
