js响应回车事件相关(简单)
admin 发布于:2013-10-13 00:47:00
阅读:loading
标题的意思是对这个项目中大量用到的回车响应相关动作的概况,重在描述当快速多次的恶意点击回车键时,在相应的时间内只触发一个有效请求,实际应用中比如Autocomplete(用过jqueyui的Autocomplete的应该知道它默认有300毫秒的延时,也就是说快速的敲打hell时,并不是每个字符都触发一个加载的请求,而是只有间隔超过300毫秒的字符才发送了请求)、重复点击确定(保存)按钮等等这种重复性提交的动作。
话又说回来项目中有大量的点击回车键需响应相关的动作,其具体实现也是各不相同,这里主要说是一些我所注意到的细节性的问题,当然如果觉得不用考虑这些问题的,就别往下了。
1、在选择简单事件时选择哪一个?
2、快速连续的点击回车是否会发送多次请求?
先说第一个问题吧,键盘事件有keypress()、keydown()、keyup(),这几个函数还是存在细微的差别的,比如我选择的是keyup,是因为它可以解决用户长按回车键不弹起引发的一直在调用我们的键盘按下事件,有中枪的没?
重点说下第二个问题吧,。。。算了直接上代码和结果吧,有图有真相。
源代码为:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
本次是第【<span id="counts">0</span>】次点击回车键
<script type="text/javascript">
var lastTime = null,index = 1;
document.onkeyup = function(event){
var e = event ? event :(window.event ? window.event : null);
if(e.keyCode == 13){
var currentTime = new Date().getTime();
if(lastTime == null){
lastTime = currentTime;
}
//当回车是第一次执行时需要触发查询
if(currentTime == lastTime || currentTime - lastTime > 5000){
console.log("本次是第["+index+"]次点击回车键,"+
"与上次点击相差时间为:["+(currentTime - lastTime)+"毫秒]大于5秒的提交"+
",.......................提交" + index);
}else{
console.log("本次是第["+index+"]次点击回车键,"+
"与上次点击相差时间为:["+(currentTime - lastTime)+"毫秒]小于5秒钟"+
",>>>>>>>>>>>不提交" + index);
}
lastTime = currentTime;
document.getElementById("counts").innerHTML = index;
index = index + 1;
}
}
</script>
</body>
</html>
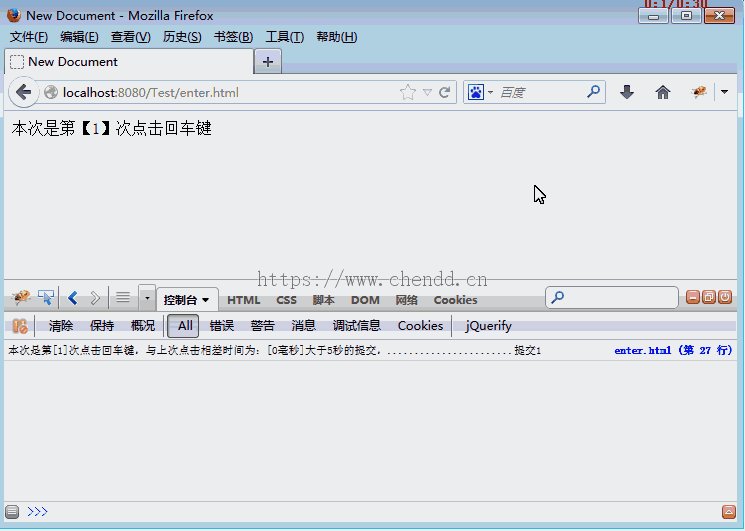
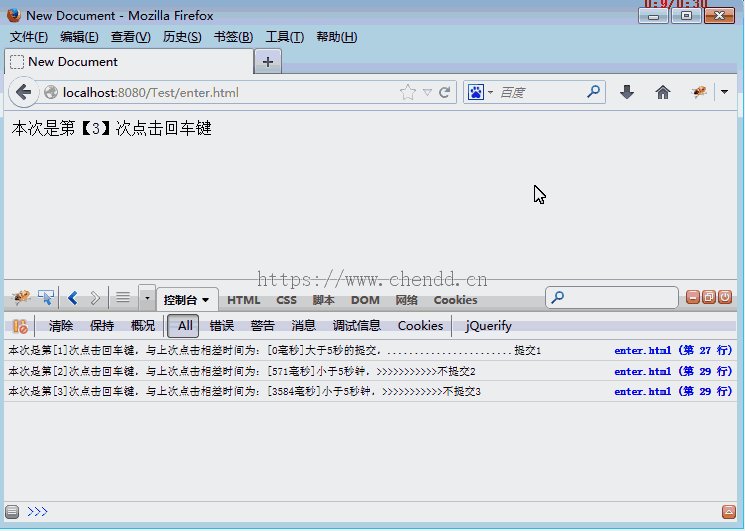
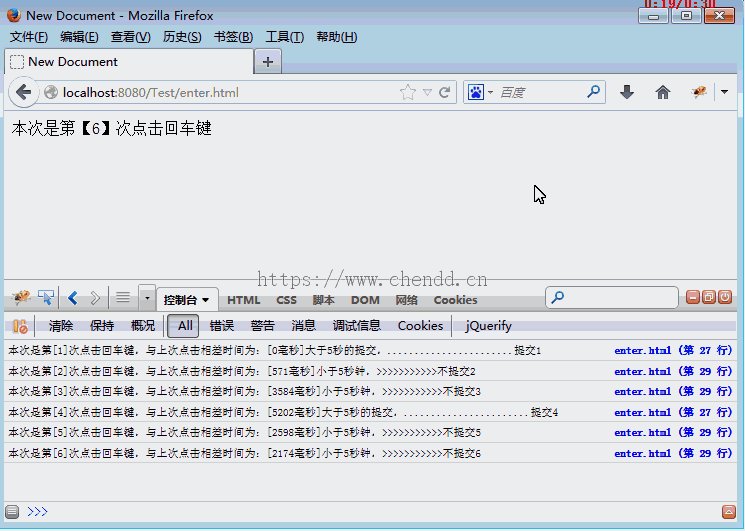
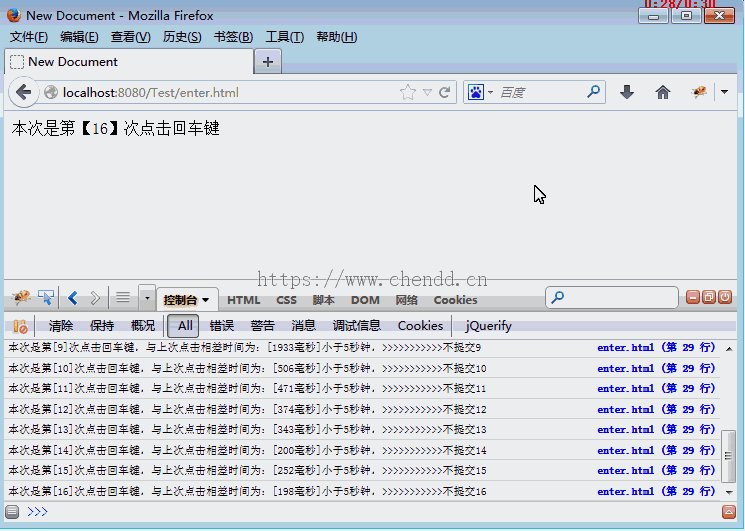
运行效果为:

点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
