jQuery插件—ajax提交form
admin 发布于:2012-01-14 21:07:00
阅读:loading
有可能有别的插件,也有可能有别的办法实现ajax提交form表单,先看下例子运行截图,如果觉得有兴趣的话再往下看吧。

说明:上图为清晰的看到提交成功前的loading...状态,特地将线程沉睡3秒钟的效果,等效代码为:Thread.sleep(3000L);
注意上图大小为2.8M,为了节省流量,可以另存到本地去打开下载看看。
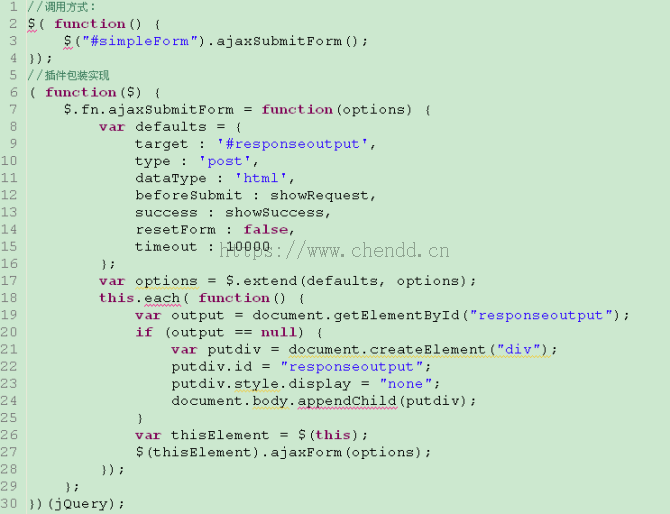
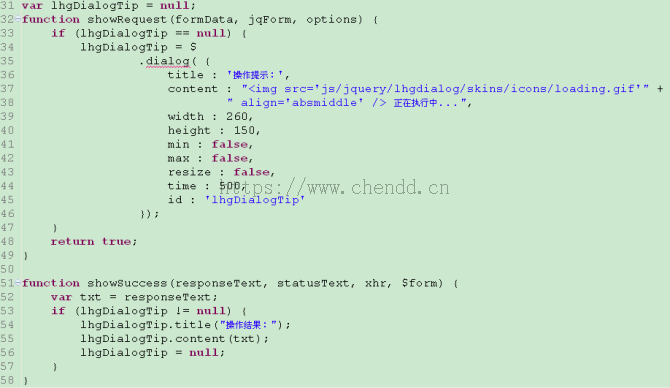
ajax提交form表单数据,页面无刷新,提交form主要用到了jquery.form插件,弹出框口主要用到了lhgdialog插件,本例子实现的时候很简单,就是讲这两个的用法合并了,自己用jquery插件的形式封装了一下调用方式,使之适用更加简单方便,扩展性更强,所在JS文件jqform.dialog.js内容代码为:


顺便说一句:关于jquery.form和lhgdialog的插件网上资料很多。值得去研究研究,jquery.form还支持附带文件上传的form提交,让<a>这种超链接也适用ajax的方式去请求等等。
点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
