按需改造jquery.flexigrid插件的小部分
admin 发布于:2013-03-28 22:08:00
阅读:loading
标题党,改造了此插件的部分,
最近参与接入的一个widget系统的点点功能,需要将本系统的数据迁移到widget系统中做显示,主要是生成一些数据表格,同事建议使用轻量级的jquery.fiexigrid插件,好,用就用,此为背景,下面说一下遇到的相关问题以及这个插件的修改。
1、跨域请求,解决此插件支持jsonp的请求协议
此插件在使用时,通过其dataType属性来定义请求回执的数据类型,将其修改为如下所示:
1)找到flexigrid.js的401行处修改
if (p.dataType == 'json' || p.dataType == 'jsonp') {
//.....
}
2)找到flexigrid.js的438行处修改
修改方法同上
2、添加全选checkbox列,解决数据全选问题
添加这个功能需要解决的问题至少有2个,问题分别是:
A、先在标题栏添加 <input type="checkbox" />,然后在数据行也添加checkbox,同时给给标题栏的checkbox添加click事件,即点击全选和全不选的功能;
B、此控件能将选中的checkbox控件传正常递到后台。
从使用角度上来讲,修改过的插件使用时依然调用简单才是最好的,解决方法如下:
1)找到flexigrid.js的439行处修改
if(typeof(p.ckName) != "undefined" && typeof(p.ckValueKey) != "undefined"){
var checkboxId = p.ckName +"_all";
$("#" + checkboxId).css("visibility","visible").click(function(){
var cur = $(this);
if(cur.attr("checked")){
//当前点击的是选中的复选框
$("input[name=" + p.ckName + "]").attr("checked",true);
}else{
$("input[name=" + p.ckName + "]").attr("checked",false);
}
});
}
2)找到flexigrid.js的463行处修改
//添加checkbox,且赋值
if(typeof(p.ckName) != "undefined" && typeof(p.ckValueKey) != "undefined"){
var index = $("th[abbr='" + p.ckValueKey + "']").attr("axis").substr(3);
$("<th/>").html("<input type='checkbox' value='" + row[p.colModel[index].name] +
"' name='" + p.ckName + "' id='" + p.ckName + "' />").appendTo($(tr));
}
3)找到glexigrid.js的681行处修改
//判断当前是否存在checkbox,如果存在,则需要将值拼接,然后传递到后台
if(typeof(p.ckName) != "undefined" && typeof(p.ckValueKey) != "undefined"){
var cks = document.getElementsByName(p.ckName);
var ckVal = "";
var lens = cks.length;
if(cks != null){
for(var i=0;i<lens;i++){
var ck = cks[i];
if(ck.checked){
ckVal += ck.value + ",";
}
}
//去掉最后一个,
ckVal = ckVal.substr(0,ckVal.length - 1);
}
//判断当前是否存在选中的checkbox,如果存在则讲选中的项以,分割传递到后台
if(ckVal != ""){
var ckParam = {
name : p.ckName,
value : ckVal
};
param.push(ckParam);
//alert(ckParam.value);
}
}
4)找到flexigrid.js的963行处修改
//判断是否定义了checkbox属性,如果存在则输出复选框
if(typeof(p.ckName) != "undefined" && typeof(p.ckValueKey) != "undefined"){
var checkboxId = p.ckName +"_all";
$("<td/>").html("<input type='checkbox' id='"+ checkboxId +"' />")
.css("visibility","hidden").appendTo($(tr));
}
5)修改后的插件的使用方法
1)插件新增参数的使用
function loadCustomerGrid(url){
$("#flexme4").flexigrid({
ckName:"objectID",//这两个属性是新增的
ckValueKey:"objectID",//这两个属性是新增的
url : url,
dataType : "jsonp",
colModel : [
{display : "编号",name:"objectId",hidden:true},
{display : "国家",name:"countryName",sortable:true,align:"left"},
{display : "客户状态",name:"status",sortable:true,align:"center"},
{display : "地区",name : "stateName",sortable:true,align : "left"},
{display : "客户简称",name : "shortName",sortable : true,align : "left"},
{display : "客户编号",name : "bpNum",sortable : true,align : "left"},
{display : "英文名称",name : "englishName",sortable : true,align : "left"},
{display : "客户全称",name : "fullName",sortable : true,align : "left"}
],
usepager : true,
singleSelect: true,
title : "我的工作台",
showTableToggleBtn : true,
width : 750,
height : 200,
buttons : [{
name:"进入客户管理",
bclass:"add",
onpress:customerManager
}],
searchitems : [
{display : "客户全称",name : "fullName",isdefault : true},
{display : "客户简称",name : "shortName"},
{display : "客户编号",name : "bpNum"},
{display : "客户状态",name : "status"}
]
});
}
2)插件新增参数的说明
上述的两个属性的意义分别是:
ckName是checkbox的属性名称,提交到后台请求的参数中会有此属性,即<input type='checkbox' name='objectId' />和request.getParameter("objectId");
ckValueKey的意义是:所有的checkbox数据列的值从colModel的数组中数据对象的name属性中获取,代码的参数值等效于从数据中对象的objectId中获取。
4、需要注意的地方
1)我的行号可能跟你的对应不上,原因是我
var param = [{
name: 'page',
value: p.newp
},
.........
, {
name: 'quickCon',
value: p.qtype
}];
在它的定义处,添加了个别的参数,是在满足原有代码逻辑的不修改的情况下查询所传递的 ,可能会导致行号对应不上。
2)由于是从easyui的datagrid中移植的json数据,仔细查看很容易发现,其结果都是一样的,只不过flexigrid插件比其多了一个"page" : "1"的属性,加上即可。
3)还有个问题没有解决,准确的说是不想解决,就是选中checkbox时datagrid的背景色没有选上,想了想如果需要实现的话,还得需要跟它自身的设置单行选中、和多行选中的参数打交道,不是非要改的就先不改。
4)修改后的实现考虑了数据加载完之后才显示checkbox的细节问题和支持在排序列的标题格中点击显示隐藏列的时候,checkbox列不受其的控制和影响
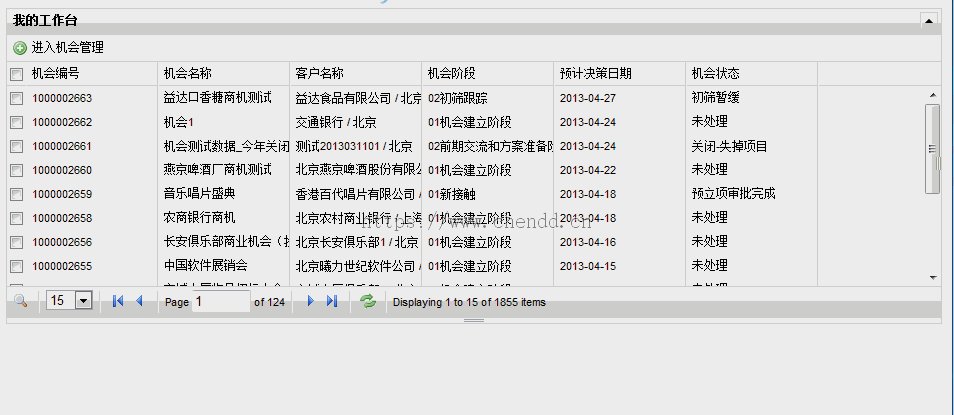
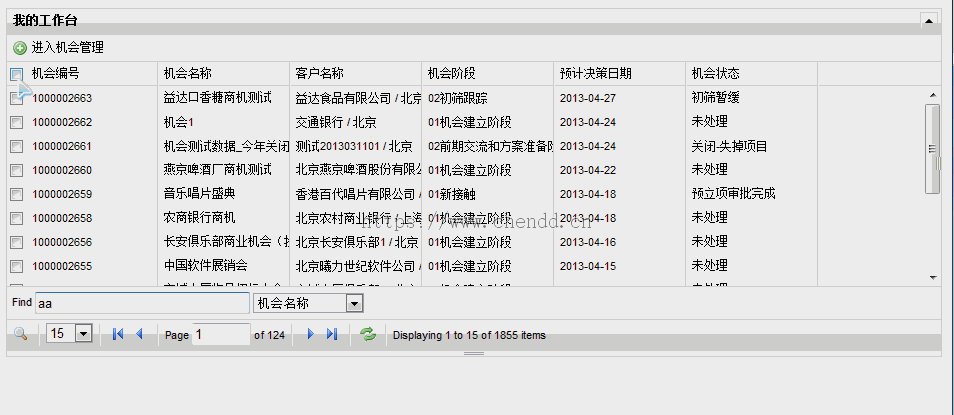
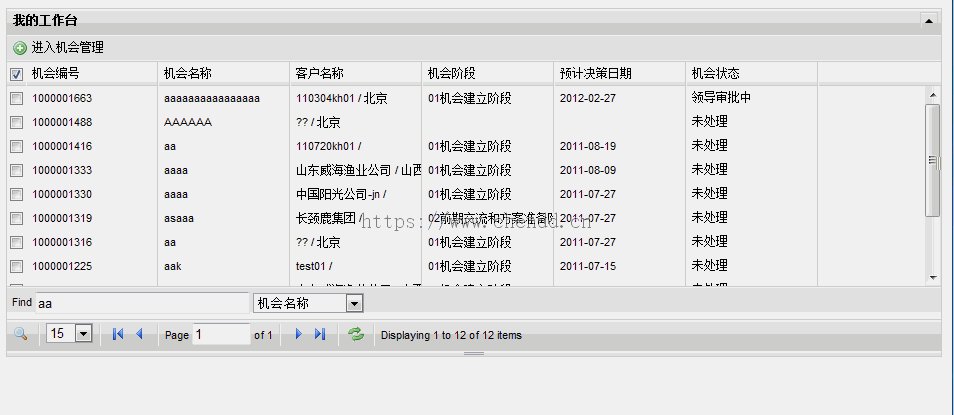
5、运行效果截图镇楼

6、源码下载
@2013-05-06 发现一个问题,在IE8下,列表行数越多时,拖动列的宽度大小的分割线位置显示不正确, 解决办法如下:找到
大概这部分代码:
$('div:eq(' + n + ')', g.cDrag).css({
//chendd add 解决在IE8下面 拖动列时样式显示纵向错位
//'left': (!(browser.mozilla) ? cdpos - cdcounter : cdpos) + 'px'
'left': (!(browser.mozilla || browser.msie) ? cdpos : cdpos) + 'px'
}).show();
修改完之后在ie8、9下试验过。
@2013-05-11 发现一个checkbox的问题, 大概表述下原因:由于上面修改的flexigrid源码涉及到此组件自身添加的abbr="属性名"的问题,如果列标题添加有排序的属性,则会生成此属性,反之没有,话句话说,如果没有使用列排序,则上面修改的一系列则不好使。所以,修改办法如下:
找到这里的代码:可以看出此判断是当列属性拥有name属性和排序属性时给排序的列节点添加此属性。
if ((cm.name && cm.sortable)) {
$(th).attr('abbr', cm.name);
}
修改成合适我们这里的功能代码为:
if ((cm.name && cm.sortable) || ((typeof(p.ckName) != "undefined") && (typeof(p.ckValueKey) != "undefined"))) {
$(th).attr('abbr', cm.name);
}
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
