jQuery表格隔行换色插件
admin 发布于:2012-01-05 20:32:00
阅读:loading
1、先从www.jquery.com官网上下载jquery.js文件
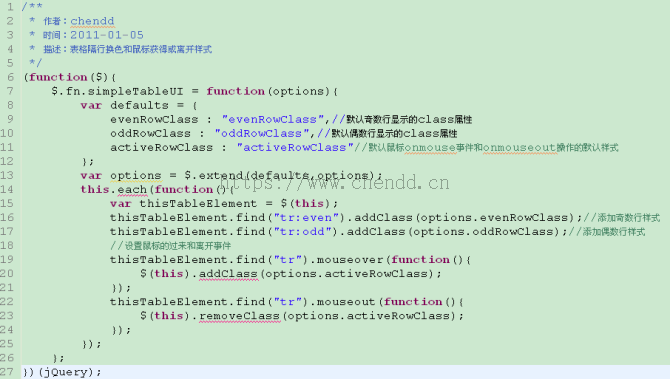
2、插件模板

3、根据插件模块,往里面添加数据,详细实现代码如下:

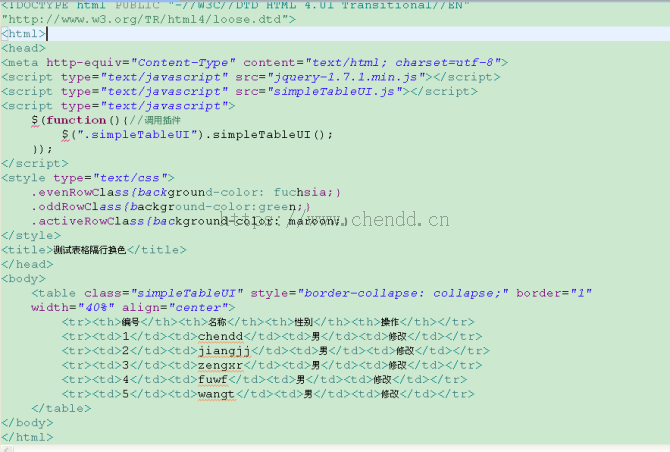
4、调用的html代码实现为:

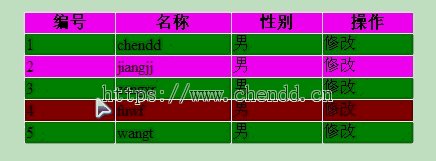
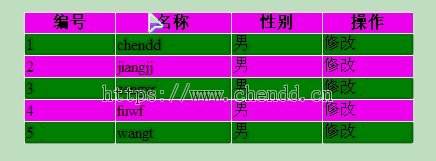
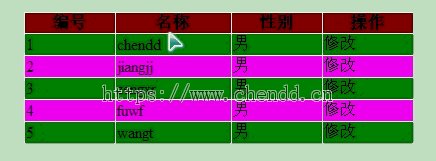
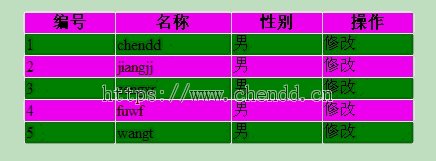
5、运行截图为:

注意
1、jQuey 的even表示奇数行执行的函数,odd表示偶数行执行的函数,hover(over, out)函数两个参数,一个表示onmouseover,另外一个表示onmouseout函数,参数可以传递function类型对象。
2、js的函数实现的时候,可以通过$(".simpleTableUI tr")获取所有的tr对象,然后再用$(this).each函数来循环,根据下标来对2取模,然后调用hover函数也可实现。
3、通常我们的表格第一行表示标题栏,所以这一行有可能不需要在隔行换色的行列中,还有一种情况,假设我的第一个行标题有单元和纵向合并,此时我们的class=“simpleTableUI”属性设置就不能在table标签里面写了,在某些需要隔行换色的tr中用<tbody>标签来包含它,最后把<tbody>的class属性设置成class=“simpleTableUI”即可。
点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
