flex-最标准的起点,由HelloWorld开始的
flex学习admin 发布于:2010-10-01 08:48:00
阅读:loading
是什么也就不说了。
为什么也就不说了。
说说怎么做吧。方式多种多样的,先从我的开发环境开始说起,eclipse3.2 + MyEclipse5.5 + Flash Builder 4 + Tomcat5.5,eclipse3.2的版本应该是很老的版本了,现在都已经有8.5的版本了,FB4有专门的插件版,但是据说对于我这么低的Eclipse版本不支持,我现在的这个FB4是单独安装的版本,也就是不是插件的版本,FB3(flex builder 3)安装后,可以拷贝1部分的文件来作为Eclipse3.2的插件,但,FB3、FB4对于我来讲都是比较陌生的东西,我没道理不搞最新的吧。不废话了,接下来的顺序围绕:
1、新建web项目开始。
这部分的内容包括2个方面,
其一,跟创建web项目一样,假设这里创建的web项目名称为:myFlexWeb,这里就不说了。
其二,下载 blazeds.war ,这个东西是 Adobe的一个软件项目,说明白点也就是用它来让 flex 与 java 后台数据传输,起到一个桥连接的作用。必须的,这个东西必须要有,类似于一个web项目需要运行在tomcat服务器一样,当然也可以用 jboss 或weblogic 一样,blazeds项目也只是其中的一种,免费的。
其三,将下载的 blazeds.war 放置到 tomcat/webapps/下面,tomcat开着的话,自动会解压这个文件,不用管了。
其四,将解压后的文件夹内容为 META-INF、WEB-INF ,将这2个文件夹内容覆盖到新建的web项目的WebRoot下面,到这里第1步已经完成,web项目已经创建好了。创建好的工程截图如下:

注意,这里新建工程的时候,src目录下面应该是空的,因为我这里有数据,所以不是空的。
2、新建flex项目
详细截图为:
第一步,选择文件 ----> 新建 ----> flex项目

继续下一步为:

点击 下一步 继续截图为:

到这里,也可以直接点完成,因为下一步出现的窗口内容都是可以默认的。
下一步截图为:

创建的项目,干净的。
3、代码工作
3、1 Java文件代码
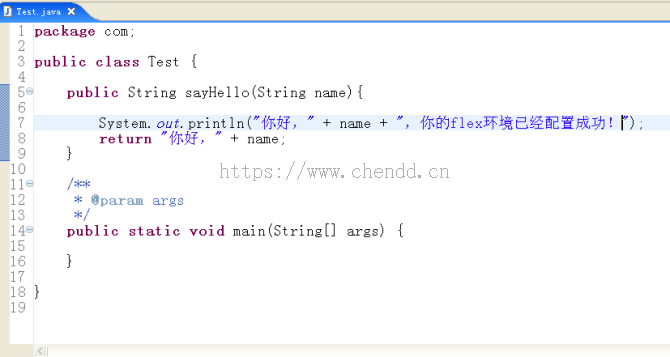
描述:Java源文件主要输出一句话,Hello World,返回一句话 hello,名称!
源文件如下:

类的全名为:com.Test
3、2配置文件,配置Java文件的类名,然后在 FB4 中 运用,配置文件如下:
====================待续-->这个待续就是永远没有下文了====================
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
