flex-利用RemoteObject模式与Java交互
flex学习admin 发布于:2010-09-30 11:53:00
阅读:loading
利用RemtoeObject模式与Java交互,给人的感觉就像是dwr来与Java交互一致,2者具有很大的相似性,比如说:都是一种前台调用后台类的模式,调用的都是普通后台类,都需要配置普通后台类的路径,等。
例子:检查用户名是否存在:
说明:以文本框传入的值为例,如果输入cdd则表示已经存在,否则视为不存在。
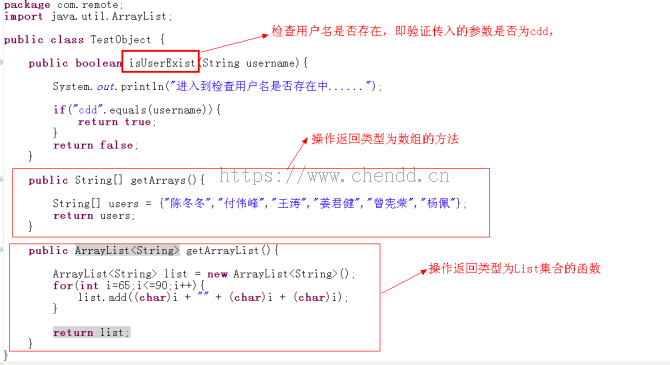
1、根据使用dwr的习惯先定义1个类,和1个方法,检查用户名是否存在:

这里的检查用户名是否存在,只看isUserExist方法。
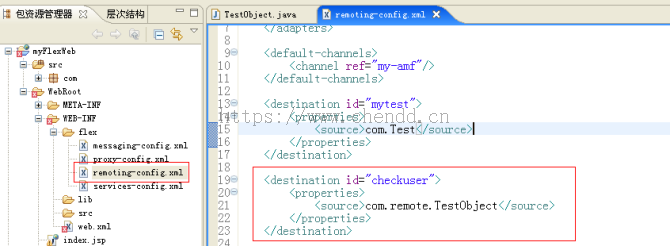
2、配置声明该类

这里的id属性,代表此后台类,必须唯一。
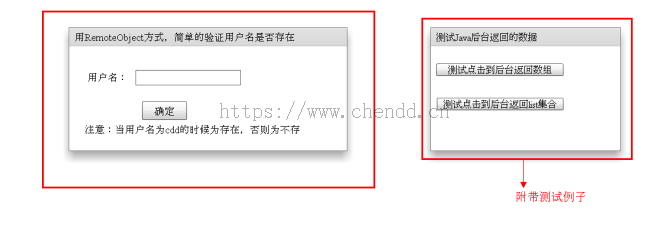
3、编写客户端
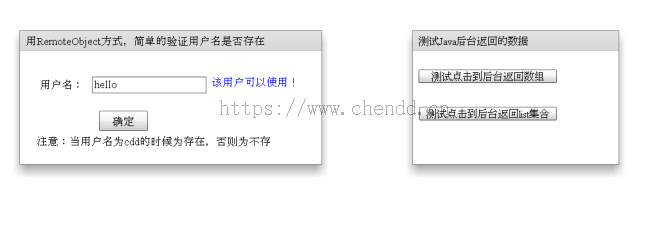
客户端截图为:

源文件代码为:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955"
minHeight="600" fontSize="16" fontFamily="中易宋体" width="1173">
<s:layout>
<s:BasicLayout>
</s:BasicLayout>
</s:layout>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function checkusername_clickHandler(event:MouseEvent):void
{
var user:String = username.text;
if(user == ""){
Alert.show("操作失败,用户名不能为空!","操作提示:");
return;
}
resultMSG.text = "loading...";
check.isUserExist(username.text);
}
protected function check_resultHandler(event:ResultEvent):void
{
//Alert.show("操作成功1" ,"title");
var flag:String = String(event.result);
if(flag=="true"){
resultMSG.text = "该用户已存在!";
resultMSG.setStyle("color","red");
}else if(flag=="false"){
resultMSG.text = "该用户可以使用!";
resultMSG.setStyle("color","blue");
}else{
//Alert.show(typeof(event) + "","title");
//返回数组
var str:String = "";
for(var i:int = 0;i<event.result.length;i++){
str += event.result[i] + "\t";
}
Alert.show(str,"后台返回数组或集合的值为:");
}
}
protected function check_faultHandler(event:FaultEvent):void
{
Alert.show("操作失败1" ,"title");
}
//JAava后台返回数组的数据
protected function btn1_clickHandler(event:MouseEvent):void
{
check.getArrays();
}
//Java后台的返回ArrayList数据
protected function btn2_clickHandler(event:MouseEvent):void
{
check.getArrayList();
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject id="check" destination="checkuser"
fault="check_faultHandler(event)" result="check_resultHandler(event)">
</s:RemoteObject>
</fx:Declarations>
<s:Panel width="471" height="209" x="132" y="54"
title="用RemoteObject方式,简单的验证用户名是否存在" fontSize="17">
<s:Label x="31" y="44" text="用户名:" width="72" height="26" />
<s:TextInput x="112" y="40" id="username" />
<s:Button x="123" y="93" label="确定" width="76" height="31"
id="checkusername" click="checkusername_clickHandler(event)" />
<s:Label x="26" y="132" text="注意:当用户名为cdd的时候为存在,否则为不存在" width="380"
height="20" />
<s:Label x="298" y="40" width="163" height="26" id="resultMSG" />
</s:Panel>
<s:Panel x="743" y="54" width="322" height="209" title="测试Java后台返回的数据"
fontSize="16">
<s:Button x="9" y="29" label="测试点击到后台返回数组" width="215" id="btn1"
click="btn1_clickHandler(event)" />
<s:Button x="10" y="87" label="测试点击到后台返回list集合" width="214" id="btn2"
click="btn2_clickHandler(event)" />
</s:Panel>
</s:Application>
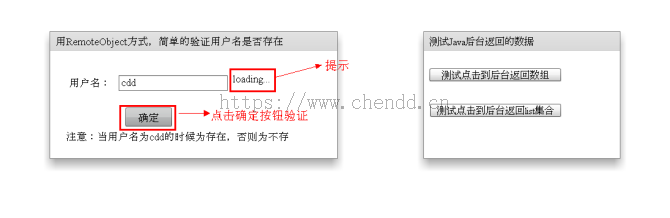
点击确定按钮效果为:

存在的截图为:

不存在的截图为:

至于操作Java后台返回的数组的、集合的例子,可以看看上面的源文件。
点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
