flex-处理文件上传进度
admin 发布于:2011-01-10 18:35:00
阅读:loading
之前用 jsp + serlvet 写了一个文件批量上传进度的例子,有div + span做的进度条,服务器当前读取的数据大小和总文件的大小(正在读取第几个文件也有),现在用flex4 + servlet实现,觉得确实是简单了很多很多,进度条也是有组件来完成的。
先说说本次例子中的几个知识点:
1、NumberFormatter标签,格式化小数,生成的进度为:50.5%,60.3%,或者读取文件的大小为:15.3KB,等
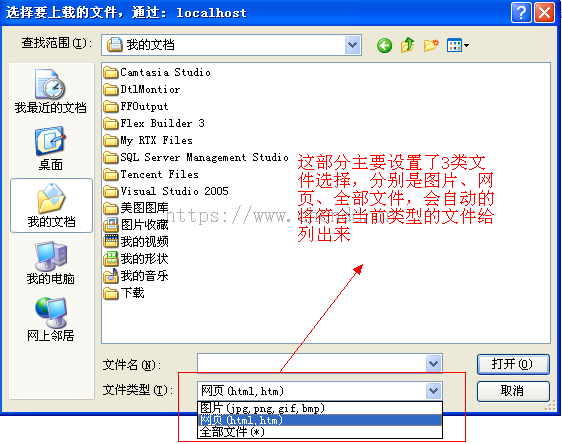
2、自定义文件选择器来选择文件类型,可以免除了用JavaScript在页面上根据后缀名来判定文件的类型,这是in put type="file"所不具备的,如下图所示:

3、文件上传采用common-fileupload组件,与在jsp中处理文件上传一致,并且文件上传进度的监听器(Progr essListener)也可不用实现了,完全在flex中FileReference对象的属性中设置好了,只需要给文件 上传设置一个进度的监听器就完了。
具体代码:
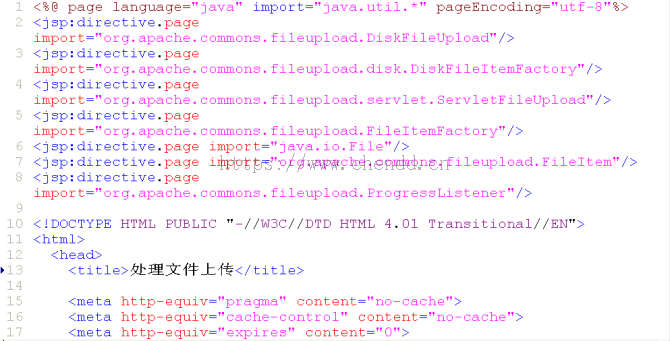
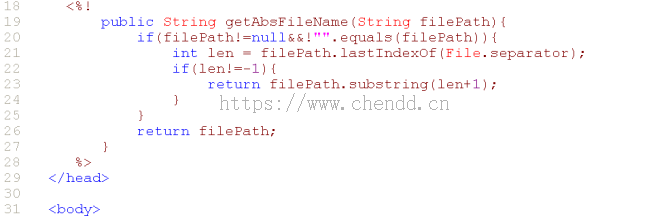
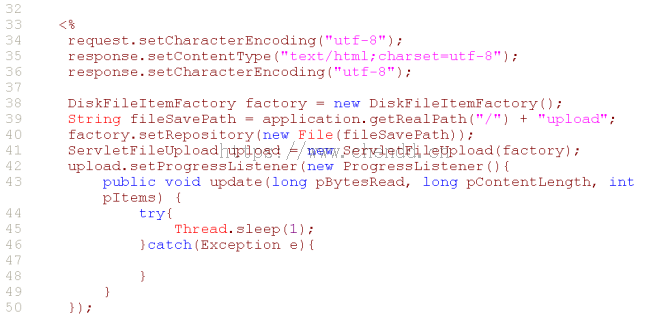
服务器端Java代码,我是图省事直接在jsp中写的,文件名称为:upload.jsp,其实代码和处理jsp文件上传是一模 一样的,截图如下:




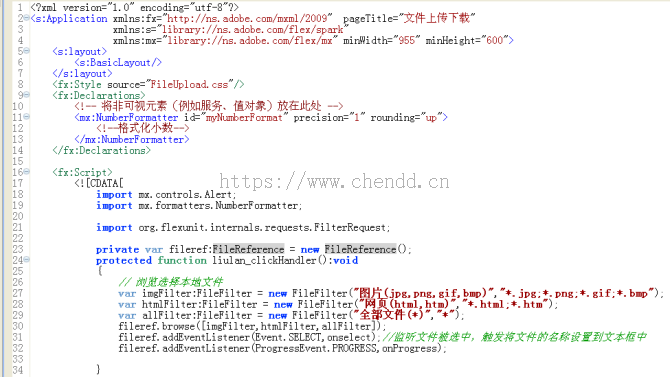
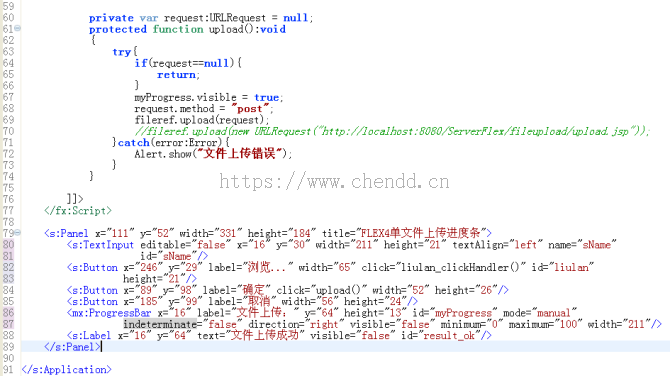
flex客户端的代码为:



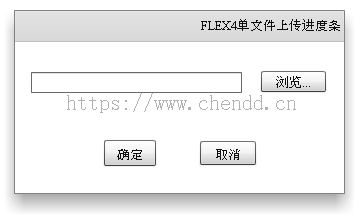
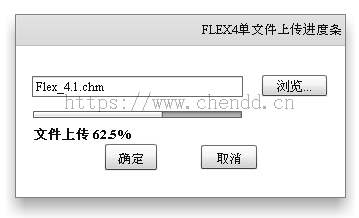
运行效果
1、文件未上传:

2、正在上传文件:

3、文件已经上传完成:

点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
