IDEA插件开发入门(四)自定义右键菜单
IDEA插件开发admin 发布于:2024-01-21 18:39:40
阅读:loading
从0开始摸索着学习IntelliJ IDEA插件继菜单栏、工具栏摸索完毕后接着肯定是右键菜单的实现扩展,如同大多数的插件一样都基于右键菜单增加了自定义的功能扩展,所以本次也不例外。站在严格专业的水平层看待对于右键菜单栏的扩展必须要实现下列一些细节实现,否则将视为不够深度掌握,参考如下:
(1)自定义右键菜单可以是选中项目或项目文件也可以不选中任何文件,永久显示;
(2)自定义右键菜单可包含子菜单、孙子菜单等;
(3)自定义右键菜单可包含菜单图标、菜单分割线、菜单快捷键;
(4)自定义右键菜单可出现在自定义位置;
(5)点击事件;
(1)ContextMenuHelloAction.java 是右键菜单点击后的事件触发,弹出动态提示文本,请转至工具栏文章查看代码,参考代码如下:
package cn.chendd.plugins.contextmenus;
import cn.chendd.plugins.toolbars.ToolbarHelloAction;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.actionSystem.Presentation;
import com.intellij.openapi.ui.Messages;
public class ContextMenuHelloAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
ToolbarHelloAction.consumer(e , this);
}
}(2)plugin-contextmenus.xml 是插件的配置文件,参考代码如下:
<!-- Plugin Configuration File. Read more: https://plugins.jetbrains.com/docs/intellij/plugin-configuration-file.html -->
<idea-plugin>
<!-- 项目文件右键菜单 -->
<actions>
<group id="ContextMenuHelloActionGroup" popup="true" icon="AllIcons.Actions.Commit" text="关于作者" description="关于作者">
<add-to-group group-id="ProjectViewPopupMenu" anchor="last" />
<action id="ContextMenuHelloAction111" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction" text="基本信息" description="基本信息"
icon="AllIcons.Actions.Install">
<keyboard-shortcut keymap="$default" first-keystroke="alt A" second-keystroke="alt B"/>
</action>
<group id="ContextMenuHelloActionChildGroup" popup="true" icon="AllIcons.Actions.Words" text="联系方式" description="联系方式">
<add-to-group group-id="ContextMenuHelloActionGroup" anchor="last" />
<action id="ContextMenuHelloActionChildGroup_111" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="个人主页" description="个人主页:https://www.chendd.cn" icon="AllIcons.Actions.Compile"></action>
<action id="ContextMenuHelloActionChildGroup_222" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="QQ" description="QQ:88911006" icon="AllIcons.Actions.Upload"></action>
<separator />
<action id="ContextMenuHelloActionChildGroup_333" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="微信" description="微信:java-dong" icon="AllIcons.Actions.ProfileCPU"></action>
</group>
<action id="ContextMenuHelloAction333" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction" text="更多" description="更多信息"
icon="AllIcons.Actions.More">
<keyboard-shortcut keymap="$default" first-keystroke="alt C" second-keystroke="alt D"/>
</action>
</group>
<action id="ContextMenuHelloAction" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="Hello Chendd" description="Hello 冬冬的IDEA插件项目示例">
<add-to-group group-id="ProjectViewPopupMenu" anchor="after" relative-to-action="AnalyzeMenu" />
</action>
<action id="ContextMenuHelloAction222" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="Jsp" description="Jsp 这么好的东西过时了~~~" icon="AllIcons.FileTypes.Jsp">
<add-to-group group-id="NewGroup" anchor="after" relative-to-action="NewFile"/>
</action>
</actions>
<!-- 项目文件打开时的右键菜单 -->
<actions>
<action id="Hello11" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction" text="Hello 11" description="Hello11">
<add-to-group group-id="EditorPopupMenu1" anchor="last"/>
</action>
<action id="Hello22" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction" text="Hello 22" description="Hello22">
<add-to-group group-id="EditorPopupMenu1" anchor="after" relative-to-action="CodeCleanup"/>
</action>
<action id="Hello33" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction" text="Hello 33" description="Hello 33">
<add-to-group group-id="InspectCodeGroup" anchor="after" relative-to-action="CodeCleanup"/>
</action>
<group id="ContextMenuHelloActionChildGroupABC" popup="true" icon="AllIcons.Actions.Words" text="联系方式" description="联系方式">
<add-to-group group-id="EditorPopupMenu" anchor="after" relative-to-action="AnalyzeActionsPopup" />
<action id="ContextMenuHelloActionChildGroup_AAA" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="个人主页" description="个人主页:https://www.chendd.cn" icon="AllIcons.Actions.Compile"></action>
<action id="ContextMenuHelloActionChildGroup_BBB" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="QQ" description="QQ:88911006" icon="AllIcons.Actions.Upload"></action>
<separator />
<action id="ContextMenuHelloActionChildGroup_CCC" class="cn.chendd.plugins.contextmenus.ContextMenuHelloAction"
text="微信" description="微信:java-dong" icon="AllIcons.Actions.ProfileCPU"></action>
</group>
</actions>
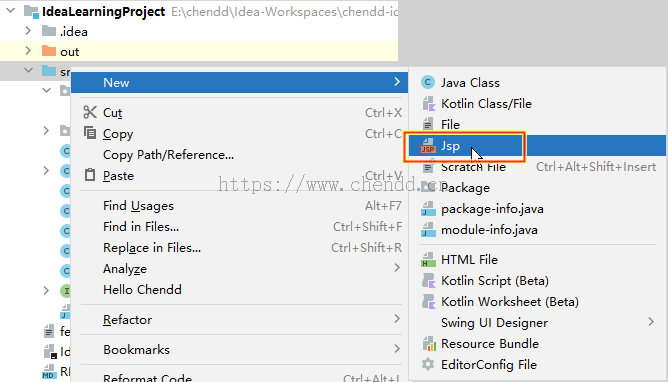
</idea-plugin>(1)在右键选择项目新建文件的菜单栏增加新建Jsp,参考如下图所示:

(2)在右键显示多个层级结构的菜单,同时包含图标、快捷键、分割线、多层级等,不需要依赖选中项目文件,参考如下图所示:

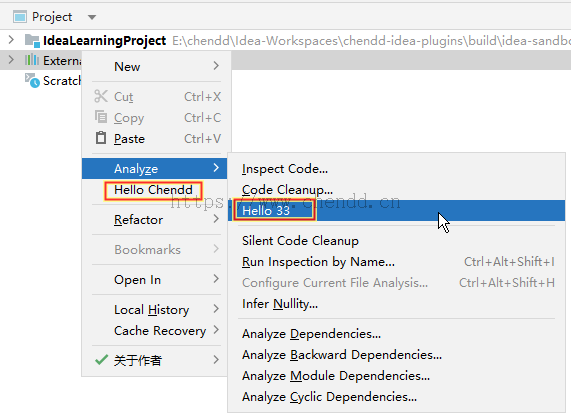
(3)在右键已有的菜单指定的位置增加菜单或子菜单,参考如下图所示:

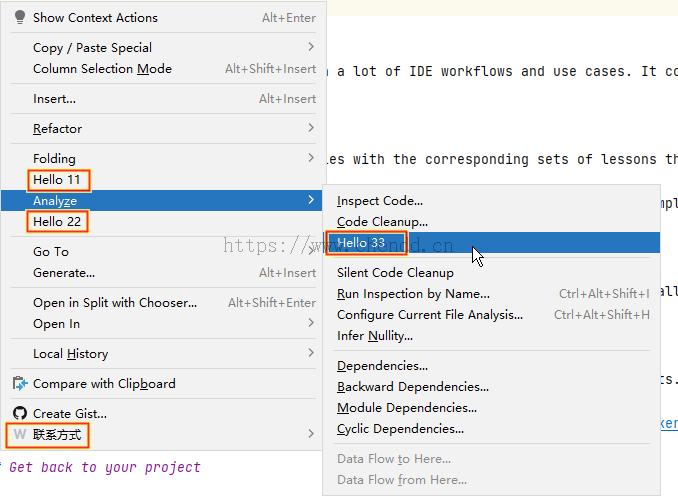
(4)基于某个打开文件的右键菜单,增加多处菜单或多级菜单,参考如下图所示:

点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
