IDEA插件开发入门(三)自定义工具栏
IDEA插件开发admin 发布于:2024-01-21 18:02:11
阅读:loading
从0开始摸索着学习IntelliJ IDEA插件继菜单栏摸索完毕后接着肯定是工具栏的工具按钮扩展,如同大多数的插件一样都基于工具栏增加了自定义的功能扩展,所以本次也不例外。站在严格专业的水平层看待对于工具栏的扩展必须要实现下列一些细节实现,否则将视为不够深度掌握,参考如下:
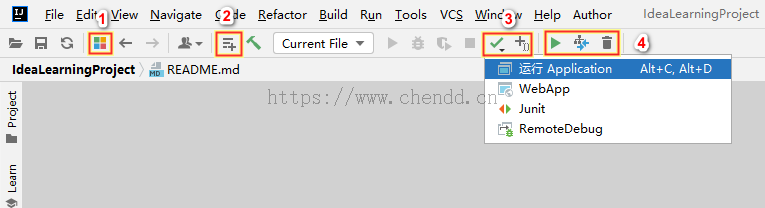
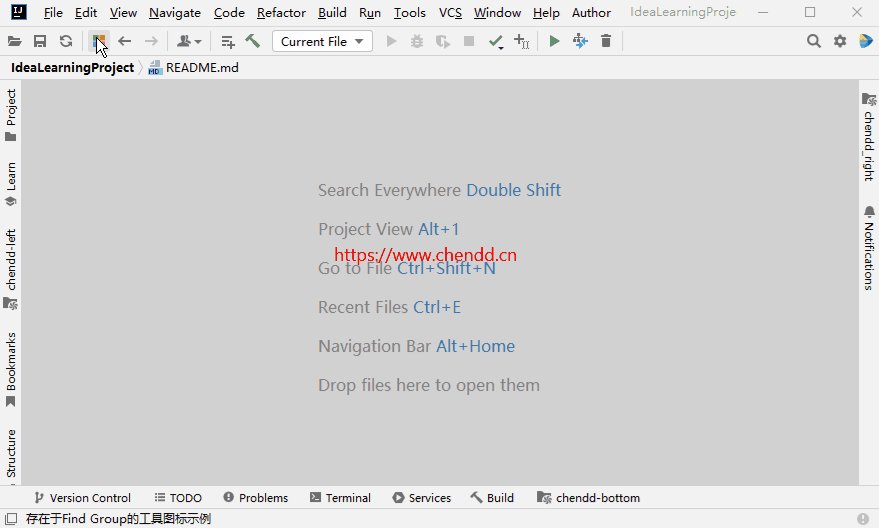
(1)自定义(指定)组位置增加一个工具按钮;
(2)自定义工具按钮组,包含一组多个工具按钮;
(3)自定义工具按钮图片或内置工具图标的使用;
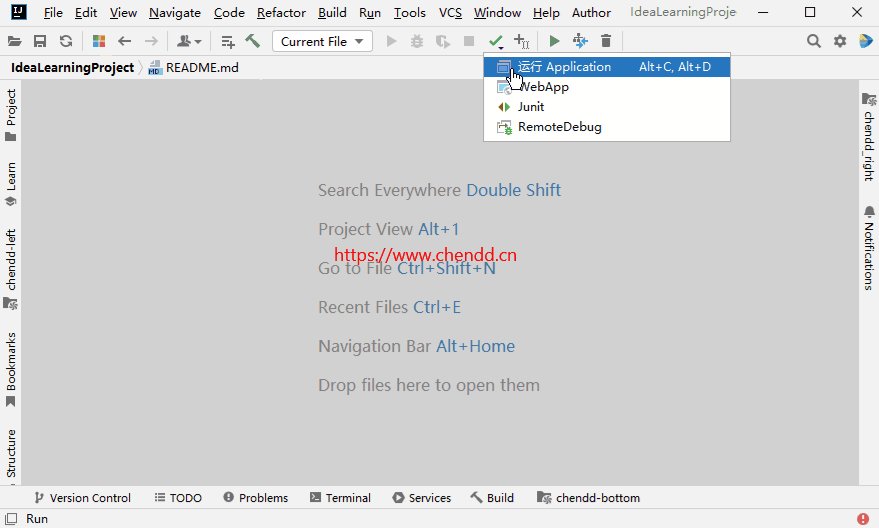
(4)自定义工具按钮可下拉包含多个子级工具菜单;
(5)点击事件;
(1)ToolbarHelloAction.java 是功能按钮点击后的事件触发,弹出动态提示文本,参考代码如下:
package cn.chendd.plugins.toolbars;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.actionSystem.Presentation;
import com.intellij.openapi.ui.Messages;
import org.jetbrains.annotations.NotNull;
import javax.swing.*;
/**
* GBK
*/
public class ToolbarHelloAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
consumer(e , this);
}
public static void consumer(AnActionEvent e, AnAction action) {
String actionId = e.getActionManager().getId(action);
if (actionId == null) {
Messages.showMessageDialog("Undefined", "Hello", Messages.getInformationIcon());
return;
}
final Presentation property = e.getPresentation();
Messages.showMessageDialog(property.getDescription(), property.getText(), Messages.getInformationIcon());
}
}(2)plugin-toolbars.xml 是插件的配置文件,参考代码如下:
<!-- Plugin Configuration File. Read more: https://plugins.jetbrains.com/docs/intellij/plugin-configuration-file.html -->
<idea-plugin>
<actions>
<action id="ToolbarHelloActionColors" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="Colors"
description="存在于Find Group的工具图标示例" icon="AllIcons.Actions.Colors">
<add-to-group group-id="MainToolBar" relative-to-action="ToolbarFindGroup" anchor="after"/>
</action>
<action id="ToolbarHelloActionBefore" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="运行 Before"
description="存在于Run Group的最【前】位置的工具图标示例" icon="AllIcons.Actions.AddList">
<add-to-group group-id="MainToolBar" relative-to-action="ToolbarRunGroup" anchor="before"/>
</action>
<action id="ToolbarHelloActionAfter" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="运行 After"
description="存在于Run Group的最【后】位置的工具图标示例" icon="AllIcons.Actions.AddMulticaret">
<add-to-group group-id="MainToolBar" relative-to-action="ToolbarRunGroup" anchor="after"/>
</action>
<group text="ToolbarHelloGroup" description="ToolbarHelloGroup" >
<add-to-group group-id="MainToolBar" anchor="last"/>
<action id="ToolbarHelloActionAAA" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="第一个"
description="自定义第一个图标" icon="AllIcons.Actions.Execute">
</action>
<action id="ToolbarHelloActionBBB" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="第二个"
description="自定义第二个图标" icon="AllIcons.Actions.DiagramDiff">
</action>
<action id="ToolbarHelloActionCCC" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="第三个"
description="自定义第三个图标" icon="AllIcons.Actions.GC">
</action>
</group>
</actions>
<actions>
<group id="ToolbarHelloActionGroup" popup="true" icon="AllIcons.Actions.Commit" text="运行方式" description="选择运行的方式">
<add-to-group group-id="MainToolBar" anchor="after" relative-to-action="ToolbarRunGroup"/>
<action id="ToolbarHelloAction111" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="运行 Application" description="Run"
icon="AllIcons.RunConfigurations.Application">
<keyboard-shortcut keymap="$default" first-keystroke="alt C" second-keystroke="alt D"/>
</action>
<action id="ToolbarHelloAction222" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="WebApp" description="运行 WebApp"
icon="AllIcons.RunConfigurations.Web_app"></action>
<action id="ToolbarHelloAction333" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="Junit" description="运行 Junit"
icon="AllIcons.RunConfigurations.Junit"></action>
<action id="ToolbarHelloAction444" class="cn.chendd.plugins.toolbars.ToolbarHelloAction" text="RemoteDebug" description="运行 RemoteDebug"
icon="AllIcons.RunConfigurations.RemoteDebug"></action>
</group>
</actions>
</idea-plugin>(1)在某个已存在的组增加自定义工具按钮,参考1;
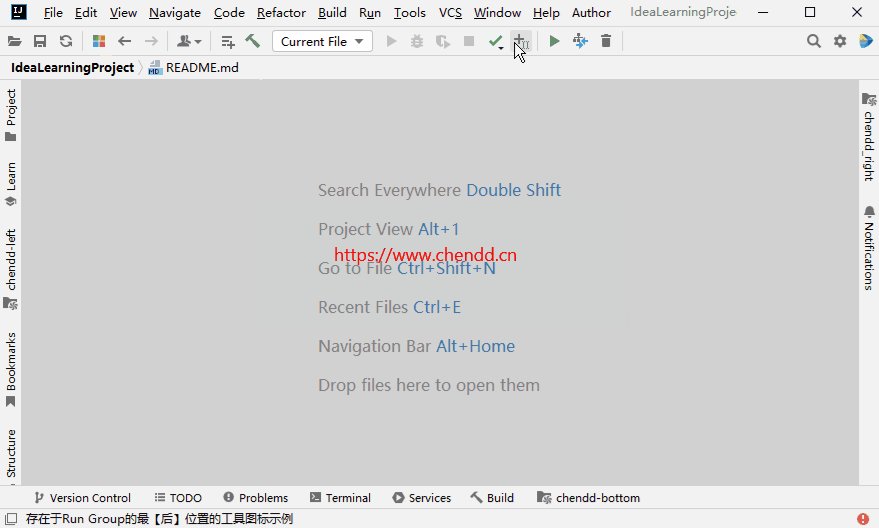
(2)在某个已存在的组的最前和最后增加自定义工具按钮,参考2、3;
(3)在工具栏的最后增加一组自定义的工具按钮;
(4)给某个工具按钮增加子级菜单,子级菜单可以有图标、有分割线、有快捷键、有事件等,参考下图所示:


点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
