画图组件jgraphx流程图实践(七)
Java画流程图admin 发布于:2023-07-30 15:51:17
阅读:loading
前面一些文章整体上对流程图组件jgraphx的简单介绍和自带示例的展示,同时也对它的各种示例知识细节进行了实践,实际上仔细点的话里面的东西还是比较多的,但是需要深入的去挖掘它,所以站在我的水平面高度上我将会对我认为有用的一些示例进行研究,所以本篇文字将是以画一个流程图为目标进行综合实践。
话说关于流程图的知识点也写了非常多的细节实现,但是它们都是以某个方向或者某个细节或者某块的知识点为主导,似乎我必须要有一个完整的流程图示例来进行整合一下才能够彰显出这些技能的魅力,所以我随便勾画了一个流程图去实现一下,实现的过程中分别使用不含主题样式和包含主题样式来画两套流程图出来,主要是加以区分,所以运行结果参考如下所示:

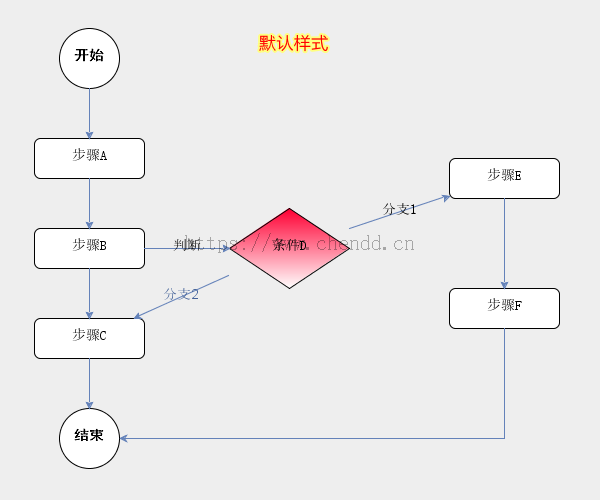
(默认样式)

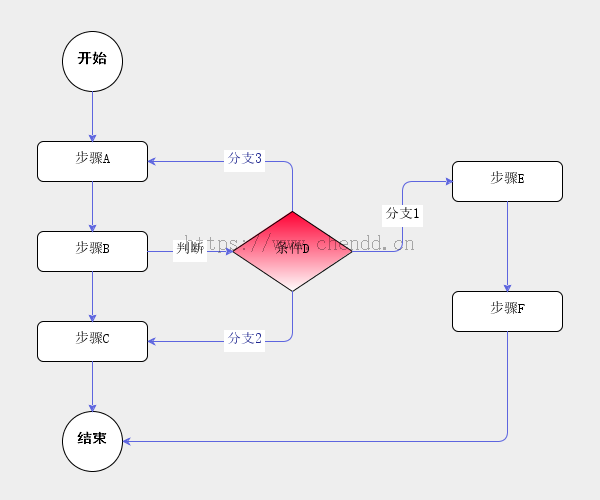
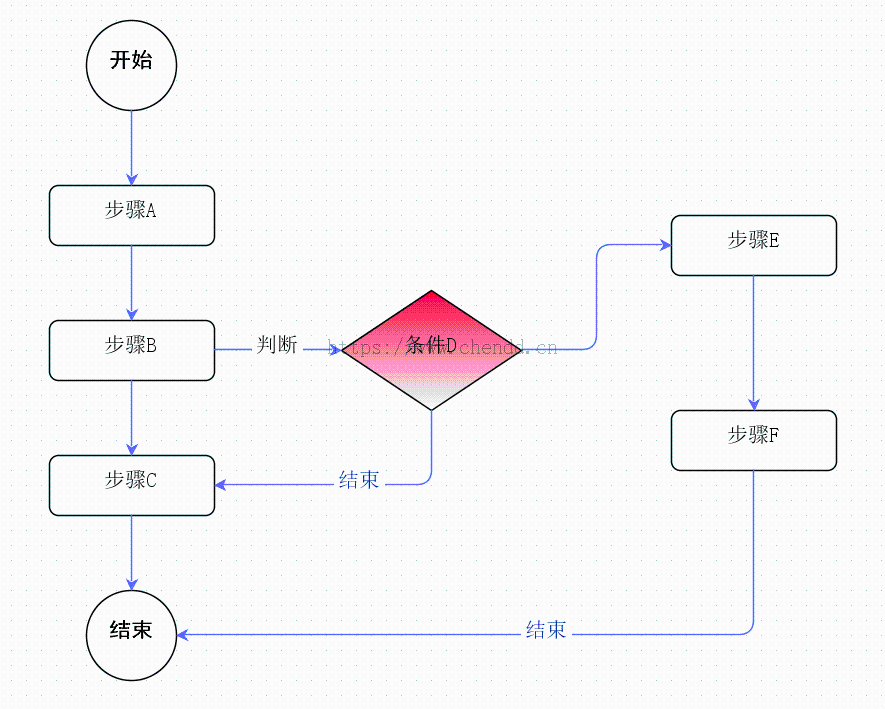
(线条填充)
(1)画圆形,圆形的文字存在字体、大小的样式设置;
(2)画矩形,矩形为圆角矩形;
(3)连接线支持文字设置;
(4)画菱形,支持背景色和背景渐变,同时支持多个点向外部元素连接;
(5)连接线可以是向下连接、向右连接以及折线连接;
(6)《线条填充》图中的 条件D-->步骤A 的步骤为又来为了加深复杂度专门加上的,《默认样式》效果图中并不包含这个连接线,也懒得再加了;
(7)《默认样式》图中由于是默认的样式,所以菱形的连接线看起来毕竟生硬,线条连接不够优雅,换成矩形连接看起来稍微好点;
(8)连接线上的分支、判断等文字能看到白色背景,是因为示例程序的主背景为灰色,可以直接转换为图片时则不会看到背景;
(1)开始起点和结束起点
//开始节点
graph.getModel().beginUpdate();
try {
mxCell begin = (mxCell) graph.insertVertex(parent, null, "开始", 220, 220, 60, 60);
nodes.put("begin" , begin);
begin.setId("begin");
begin.setVertex(true);
begin.setStyle("shape=ellipse;fillColor=#FFFFFF;gradientColor=#FFFFFF;fontSize=14;"
+ "fontFamily=黑体;fontColor=#000000;fontStyle=1;strokeColor=#000000");
} finally {
graph.getModel().endUpdate();
}(2)条件D菱形
//条件D
graph.getModel().beginUpdate();
try {
mxCell dd = (mxCell) graph.insertVertex(parent, null, "条件D", 390, 400, 120, 80);
nodes.put("dd" , dd);
dd.setVertex(true);
dd.setStyle("shape=rhombus;gradientColor=#FFFFFF;fillColor=#FF0033;strokeColor=#000000;"
+ "fontStyle=0;fontFamily=宋体;fontColor=#000000;fontSize=14");
} finally {
graph.getModel().endUpdate();
}(3)连接步骤F--结束
//连接【步骤F--结束】
graph.getModel().beginUpdate();
try {
mxCell cell = new mxCell("");
cell.setStyle("vertical;fontFamily=宋体;fontSize=14");
cell.setEdge(true);
//设置线条的连接元素,当移动后会自动重连
cell.setSource(nodes.get("ff"));
cell.setTarget(nodes.get("end"));
mxGeometry geometry = new mxGeometry();
geometry.setRelative(true);
geometry.setWidth(120);
geometry.setHeight(120);
//设置线条的坐标,但受 source 和 target 的限制,只是定义连接线位置,当移动后不会自动重连
geometry.setSourcePoint(new mxPoint(500 , 700));
geometry.setTargetPoint(new mxPoint(600 , 600));
ArrayList<mxPoint> mxPoints = new ArrayList<>();
mxPoints.add(new mxPoint(665 , 630));
geometry.setPoints(mxPoints);
cell.setGeometry(geometry);
graph.addCell(cell , parent);
} finally {
graph.getModel().endUpdate();
}(1)源码工程的下载可转至系列文章的第一篇;
(2)流程图的连接线条理论上设置了坐标后就可以固定在某个位置展示,起到连接两个元素被连接的效果,但是这并不是真正的元素连接,一旦拖动元素后,线条将不会被跟随拖动;
(3)《线条填充》效果图的源xml 效果图xml.txt 下载;
(4)《线条填充》效果图的原图片文件参考:

(5)官方示例中的GraphEditor是毕竟重要的例子,可通过它画出需要的效果,并导出至mxe文件,再按照 mxe 文件的规范反向来编写对应的Java代码;
(6)官方源码项目中的jgraphx-master/docs给出了它的API介绍和Javadoc,方便查阅;
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
