画图组件jgraphx项目元素种类实践(五)
Java画流程图admin 发布于:2023-07-30 15:19:41
阅读:loading
前面一些文章整体上对流程图组件jgraphx的简单介绍和自带示例的展示,同时也对它的导出进行了实践,实际上仔细点的话里面的东西还是比较多的,但是需要深入的去挖掘它,所以站在我的水平面高度上我将会对我认为有用的一些示例进行研究,前篇是对连接线和一些元素的实践,本篇则是各种元素种类的详细实践实践。
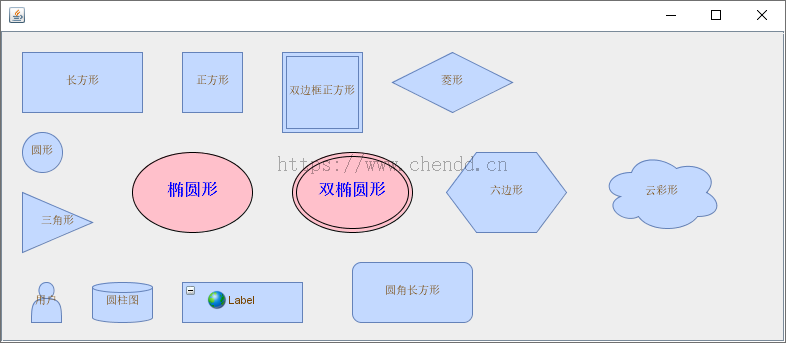
前文中讲述了GraphEditor示例中包含了多种元素样式的示例,实际上我们都需要进行逐一实践,毕竟那些效果是非常复杂的示例程序中存在的,我需要自己将它们给摘出来也好,自己实现出来也好,总之必须得写出来最纯净的示例,所以运行示例如下:

(1)画一个矩形框;
(2)画一个正方形框;
(3)画一个双边框的正方形框;
(4)画一个菱形;
(5)画一个圆形;
(6)画一个三角形;
(7)画一个椭圆形,带文字字体、文字颜色、文字大小、背景色;
(8)画一个双椭圆形,带文字字体、文字颜色、文字大小、背景色;
(9)画一个六边形;
(10)画一个云彩形;
(11)画一个用户形;
(12)画一个圆柱形(数据库形);
(13)画一个矩形,包含一个图标Label,包含+-号小图标,点击图标可以展开/折叠元素,也可以设置不显示+-小图标;
(14)画一个圆角矩形;
(1)绘制圆形、椭圆形、双椭圆形
graph.getModel().beginUpdate();
try {
// 绘制圆形
mxCell circleVertex = (mxCell) graph.insertVertex(parent, null, "圆形", 20, 100, 40, 40);
circleVertex.setVertex(true);
circleVertex.setStyle(mxConstants.STYLE_SHAPE + "=" + mxConstants.SHAPE_ELLIPSE);
// 绘制椭圆形
mxCell ellipseVertex = (mxCell) graph.insertVertex(parent, null, "椭圆形", 130, 120, 120, 80);
ellipseVertex.setVertex(true);
ellipseVertex.setStyle(mxConstants.STYLE_SHAPE + "=" + mxConstants.SHAPE_ELLIPSE);
ellipseVertex.setStyle("fillColor=pink;strokeColor=black;fontColor=blue;fontStyle=1;fontSize=16;shape=ellipse");
// 绘制双椭圆形
mxCell doubleEllipseVertex = (mxCell) graph.insertVertex(parent, null, "双椭圆形", 290, 120, 120, 80);
doubleEllipseVertex.setVertex(true);
doubleEllipseVertex.setStyle("fillColor=pink;strokeColor=black;fontColor=blue;fontStyle=1;fontSize=16;shape=doubleEllipse");
//ellipseVertex.setStyle(mxConstants.STYLE_ASPECT + "=" + "1.5"); // 调整宽高比例
} finally {
graph.getModel().endUpdate();
}(2)绘制Label和折叠小图标
graph.getModel().beginUpdate();
try {
//绘制Label
mxCell labelVertex = (mxCell) graph.insertVertex(parent, null, "Label", 180, 250, 120, 40);
labelVertex.setVertex(true);
labelVertex.setStyle(mxConstants.STYLE_SHAPE + "=" + mxConstants.SHAPE_LABEL);
//设置展开折叠
labelVertex.setCollapsed(false);
mxCell iconVertex = (mxCell) graph.insertVertex(labelVertex, null, null, 25, 8, 20, 20,
"shape=image;image=/com/mxgraph/examples/swing/images/earth.png");
// 设置展开折叠小图标,等于0 表示 不显示折叠小图标
labelVertex.setStyle(labelVertex.getStyle() + ";" + mxConstants.STYLE_FOLDABLE + "=1");
iconVertex.setVertex(true);
} finally {
graph.getModel().endUpdate();
}点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
