Html5的Canvas实现太极图
admin 发布于:2015-07-25 15:50:50
阅读:loading
了解太极还是从传智的贺老师PS视频里面开始的,会使用PS画一个太极的图形还算不上是入门级的水平,借助PS软件来分析一下我画的太极的实现(可能高手们的办法更好),且听我慢慢道来。
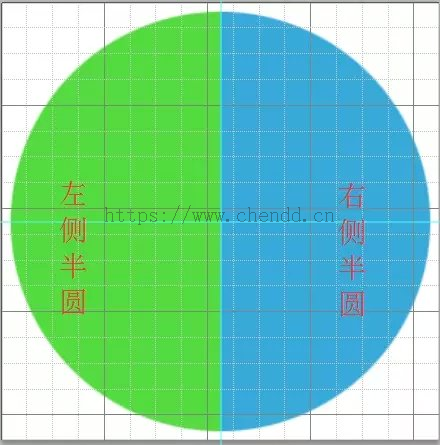
第一步:画出两个半圆组成一个整圆,分为左侧和右侧(这里分为左右,当然上下两个也可以),如下图所示:

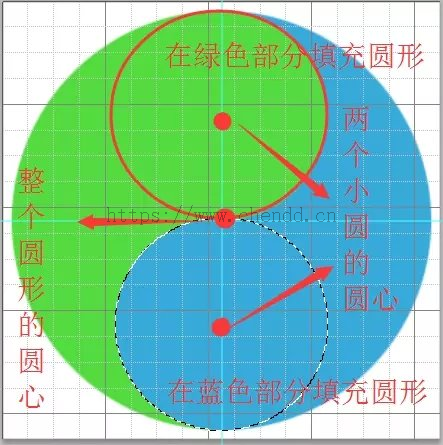
第二步:在图中的圆心至顶部和底部分别画俩圆,其中上方的圆为填充为绿色,下方的圆填充为蓝色,如下图所示:

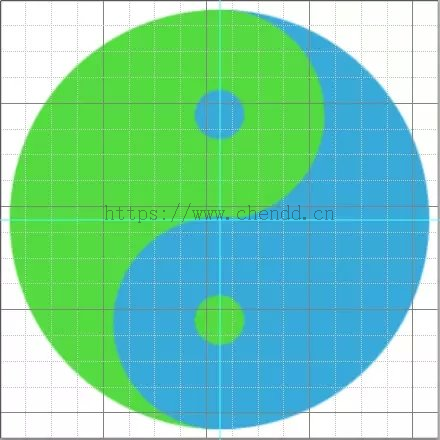
第三步:分别以两个小圆的圆心为中心点,来画两个小圆圈,并填充相对的颜色,绿色背景填充蓝色,蓝色背景中填充绿色,如下图所示:

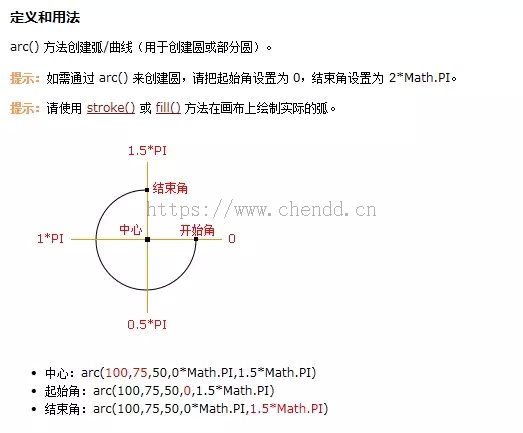
至此,渣渣版的太极图形已经像那么回事了,回顾一下总共是画了两个半圆,两个中型整圆(半径为半圆半径的二分之一),两个小型整圆。那么现在换成使用html5的canvas来实现,这里需要说明的是canvas的画圆函数arc,是以3点钟开始的位置为起始角度的,如下图所示:

代码实现一:实现一个300px * 300px 大小的太极图形
分析:
按前面图中分析出的画出来的两个半圆的中心点坐标点分别为150,150,半径为150;上下两个中型圆的中心点为150,75,和150,225,半径分别为75;两个小圆的中心点同中型圆,半径可稍微小了一点,给个15,则相关代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>太极</title>
</head>
<body>
<canvas id="canvas" height="300" width="300" style="background-color:#eee;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
drawImage();
function drawImage(){
//画左侧半圆
context.beginPath();
context.arc(150,150,150 , 0.5*Math.PI, 1.5*Math.PI , false);
context.fillStyle = "black";
context.fill();
context.closePath();
//画又侧半圆
context.beginPath();
context.arc(150,150,150 , 1.5*Math.PI, 0.5*Math.PI , false);
context.fillStyle = "white";
context.fill();
context.closePath();
//150,75
context.beginPath();
context.arc(150,75,75 , 0, 360 , false);
context.fillStyle = "black";
context.fill();
context.closePath();
//150,75+150
context.beginPath();
context.arc(150,225,75 , 0, 360 , false);
context.fillStyle = "white";
context.fill();
context.closePath();
//画白圈
context.beginPath();
context.arc(150,75,15 , 0, 360 , false);
context.fillStyle = "white";
context.fill();
context.closePath();
//画黑圈
context.beginPath();
context.arc(150,225,15 , 0, 360 , false);
context.fillStyle = "black";
context.fill();
context.closePath();
context.restore();
}
</script>
</body>
</html>运行效果图如下:

代码实现二:结合之前弄的两篇时钟程序,让这个图像1秒钟按照每秒选择的弧度进行旋转,则相关代码参考如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>旋转的太极</title>
</head>
<body>
<canvas id="canvas" height="300" width="300" style="background-color:#eee;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
drawImage();
setInterval(drawImage , 1000);
function drawImage(){
context.clearRect(0 , 0 , 300 , 300);
var date = new Date();
var seconds = date.getSeconds();
//画左侧半圆
context.save();
context.translate(150,150);
context.rotate(seconds*5*Math.PI/180);
context.beginPath();
context.arc(0,0,150 , 0.5*Math.PI, 1.5*Math.PI , false);
context.fillStyle = "black";
context.fill();
context.closePath();
//画又侧半圆
context.beginPath();
context.arc(0,0,150 , 1.5*Math.PI, 0.5*Math.PI , false);
context.fillStyle = "white";
context.fill();
context.closePath();
//150,75
context.beginPath();
context.arc(0,-75,75 , 0, 360 , false);
context.fillStyle = "black";
context.fill();
context.closePath();
//150,75+150
context.beginPath();
context.arc(0,75,75 , 0, 360 , false);
context.fillStyle = "white";
context.fill();
context.closePath();
//画白圈
context.beginPath();
context.arc(0,-75,15 , 0, 360 , false);
context.fillStyle = "white";
context.fill();
context.closePath();
//画黑圈
context.beginPath();
context.arc(0,75,15 , 0, 360 , false);
context.fillStyle = "black";
context.fill();
context.closePath();
context.restore();
}
</script>
</body>
</html>运行效果图如下:

点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
