时钟(二)Html5的canvas实践
admin 发布于:2015-07-04 00:21:07
阅读:loading
文章接上文,其实时钟的原理就是小时和分钟围成一个圆圈,3个指针来按照当前时间点来显示不同的角度,在纯网页实现之后,总感觉网上能找到很多的时钟PSD,来编写一个图片的实现版本,于是就有了这个示例,于是就有了这篇文章,于是我在写你在看,呵呵。
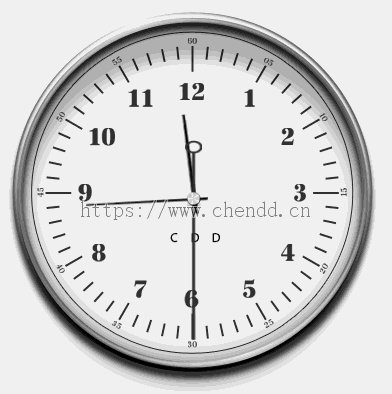
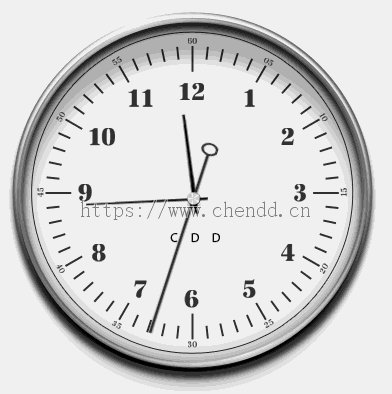
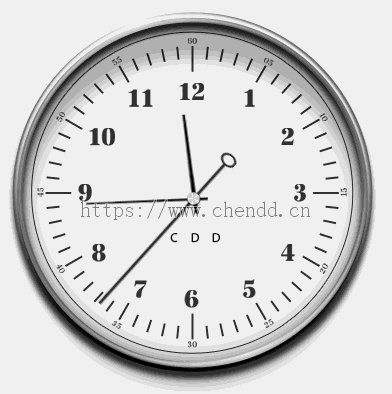
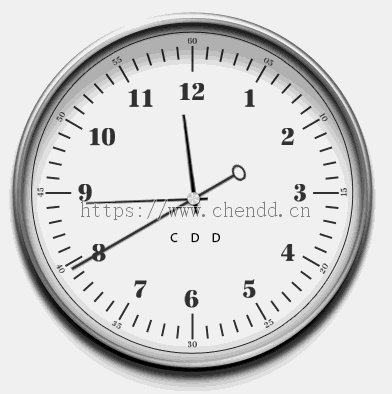
不废话,网上还真就能找到一些关于时钟的PSD,于是乎简单的切了几个图,加上修修改改的就完成了,详细看下运行示例:

跟前篇文章相比,仔细观察发现它的秒针指向的位置并不是十分准确,回过头去看前篇的文章可以发现那个十分准确,其实是由于这些个图片的问题,再裁切的过程中宽高并不是等比的,所以再找它的圆心中心点的位置时,不会十分精确,故程序里面的时分秒的指针的位置并不是像前文那样(其实我还有一种感觉,就是这个时钟的背景图有点歪,并不是十分垂直的)。
同样在线访问地址为:“/demo/html/canvas/clock/index.html”,如果需要示例代码及素材可转至代码库中自行下载。
点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
