13、进阶之Jxls2与Jxls1的历史问题
Jxls2admin 发布于:2018-04-04 16:02:59
阅读:loading
本章节将在导出逻辑中演示在以前使用Jxls1时遇到的一些问题及这个版本中的实践。
1、记得以前使用Jxls1版本时,Sheet的名字中有动态的日期,后来是采用Poi二次解析文件更改的,至于2的版本如果需要这么干的话貌似一样不能使用模板去设置。
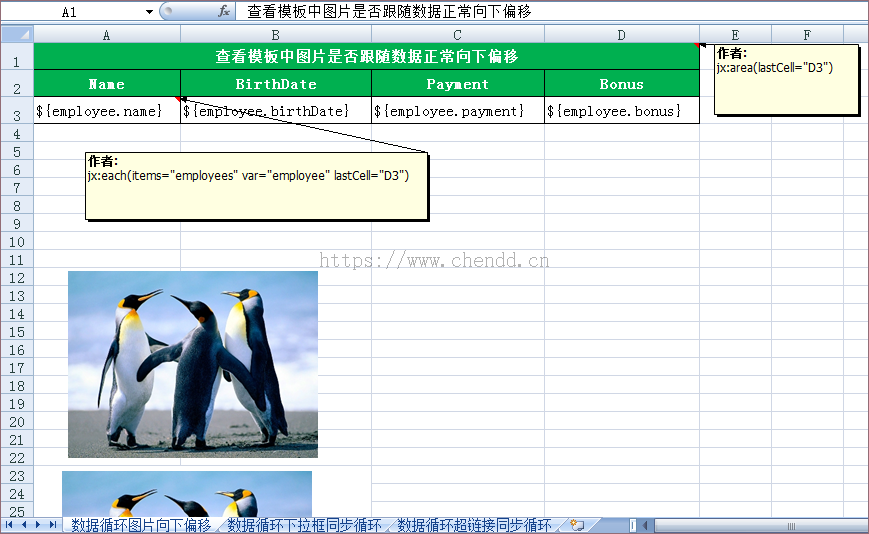
2、在使用Jxls1的版本时插入了一张图片(假设图片在C20的位置),在数据显示30条数据时,期望循环的数据行将图片单元格往下撑(挤),而实际上并不会,不过Jxls2的时候可以使用载入图片的方式来引用图片了。
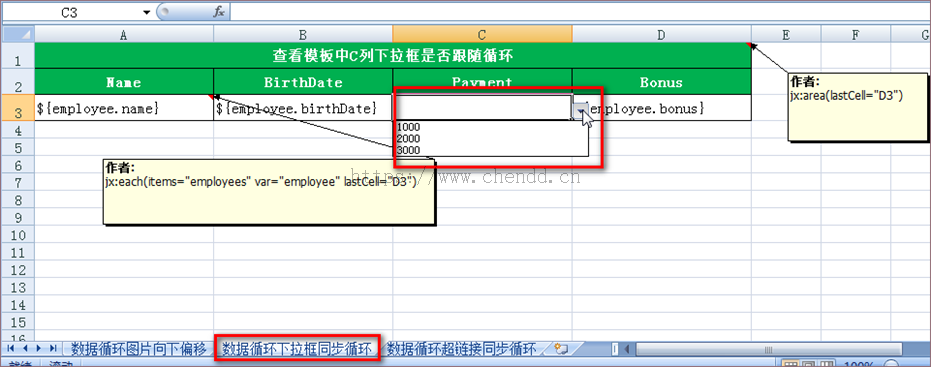
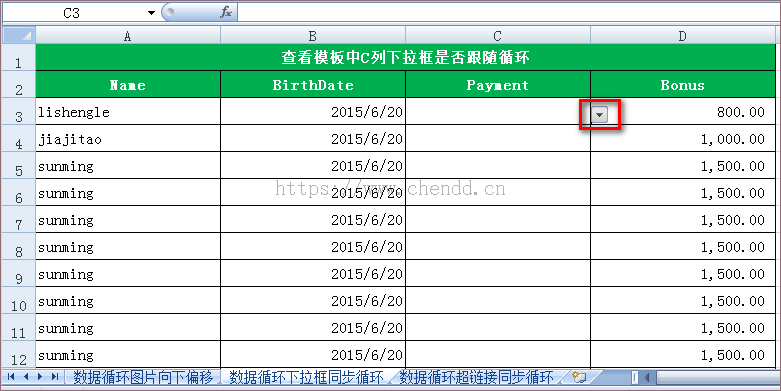
3、在使用Jxls1的版本时在模板中使用了下拉框,发现在解析模板后的数据中下拉框并未实现循环(解决方案是使用Poi二次做的处理),在Jxls2中也如此,不过可以使用它的自定义函数将单元格转换为下拉框的单元格,从而实现它的下拉框数据循环的需求。
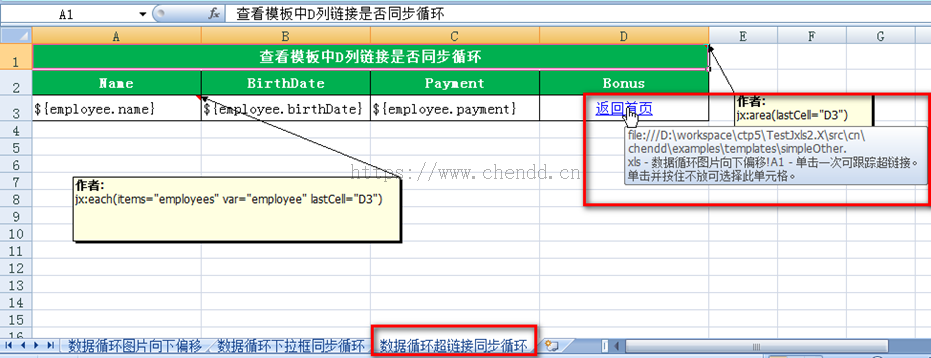
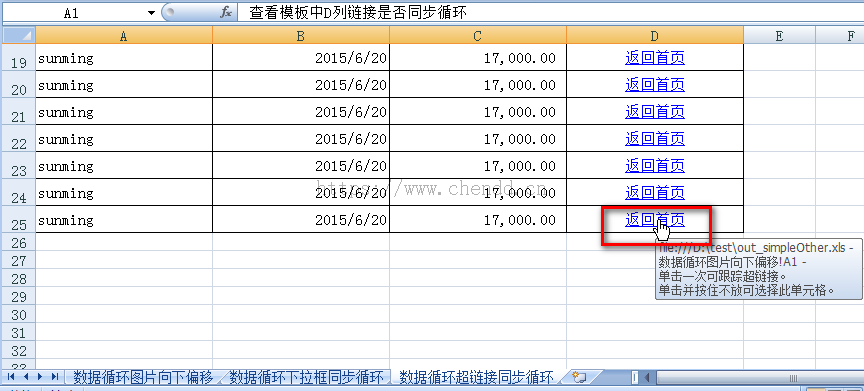
4、在使用Jxls1的版本时在模板中使用了内连接(第一个Sheet页是主数据,其他的Sheet页里面是不同类型,从主页面的每条数据点击超链接可以转向至对应的明细Sheet中),发现循环数据中的超链接没有跟着数据循环,在使用了2的版本时同样没有伴随循环,不过2的版本可以使用自定义函数的方式实现该需求。
本示例主要将相关的1与2的的历史问题进行汇总,后续有遇到别的问题时在进行补充,顺便给出所有的代码下载。至于后续的代码工具类封装待到真正使用时再进行。
参考代码
package cn.chendd.examples;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.List;
import org.jxls.common.Context;
import org.jxls.util.JxlsHelper;
import cn.chendd.examples.vo.Employee;
public class SimpleOtherJxls {
public static void main(String[] args) throws Exception {
//构造集合数据
List<Employee> employees = new ArrayList<Employee>();
Calendar time = Calendar.getInstance();
time.set(2015, 5, 20);
Date date = time.getTime();
employees.add(new Employee("lishengle" , date , new BigDecimal(15000) , new BigDecimal(800)));
employees.add(new Employee("jiajitao" , date , new BigDecimal(16000) , new BigDecimal(1000)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
employees.add(new Employee("sunming" , date , new BigDecimal(17000) , new BigDecimal(1500)));
//载入模板
InputStream is = SimpleOtherJxls.class.getClass().getResourceAsStream("/cn/chendd/examples/templates/simpleOther.xls");
Context context = new Context();
context.putVar("headers", Arrays.asList("姓名" , "性别" , "年龄"));
context.putVar("employees", employees);
OutputStream os = new FileOutputStream(new File("d:\\test\\out_simpleOther.xls"));
//指定Sheet文件解析
JxlsHelper.getInstance().processTemplate(is, os, context);
os.flush();
os.close();
is.close();
}
}
代码说明
代码中向模板中输出了员工信息的集合数据,其中集合变量名称为“employees”。
模板介绍

模板说明
模板中在循环数据时表格的下方插入有2张图片,期望图片跟随循环数据的条数实现图片的自动下撑,实际上是不能行的。

模板说明
模板中在单元格的C3列出设置了下拉框列表,期望所有循环的数据伴随单元格的循环而实现模板中的下拉框也循环,实际上是不能行的。

模板说明
期望在循环数据的时候超链接中的返回首页能够实现循环数据的超链接支持,实际上是不能行的。
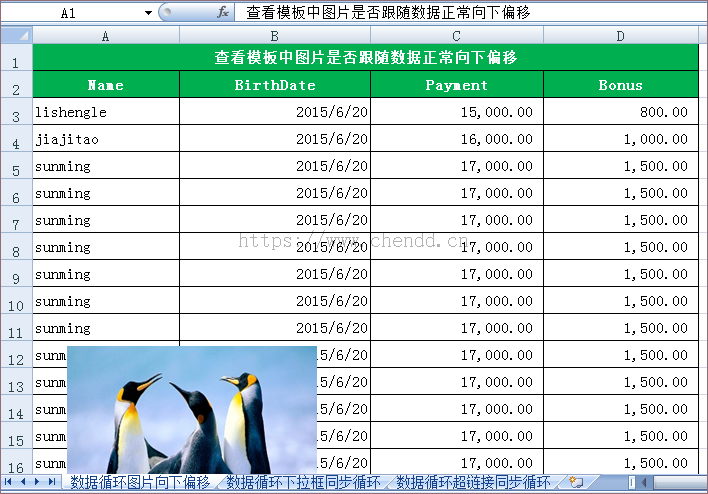
运行示例



运行说明
示例图1中发现循环数据时图片的位置并未随着循环数据的行而跟着移动;图2中发现只有在循环数据的第一行数据时伴随有下拉框数据,后续循环的数据中并未有下拉框数据效果;图3中的返回首页的超链接只是在最后一条数据时可以点击。
相关下载
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
