日历(2)万年历(简单)
admin 发布于:2010-07-02 13:57:00
阅读:loading
功能上都做的比较好,可为何是叫简单呢?先从优缺点上讲:
缺点:
1、没有农历日期
2、没有节日提示
3、没有类似 << 或 >> 的按钮来方便的上一年和下一年
优点:
有优点吗?
日历的功能做的还成,关于年份的日期,是随5年一次的递增或递减的,也就是默认进来时2010年的日期,次是下拉框里面有2005 --- 2015 这11年的日期,当我们选中2015年的时候,也就是查看2015年的日历,此时年份的下拉框时间变为2010 --- 2020,以此中递增(减)的方式来到万年的。
题外:
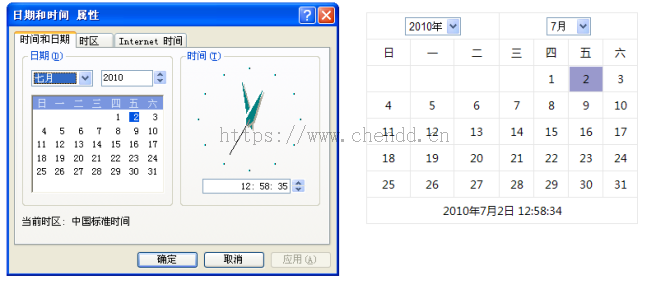
当1 --- 31(30、29、28) 的日历,这些数字最少会占用5行,也就是5个<tr>,这截图为:

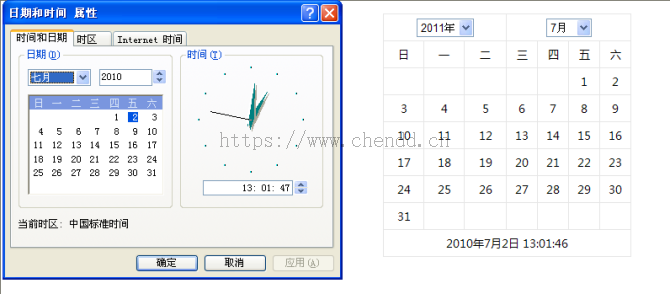
当然,也有些日期会占用6行的,比如看上图,1号是从星期四开始的,31号就到5行的最后一个表格了,如果要是从星期5、6开始的1号呢,此时就会占用6行的了,这里与上篇日志说的有点冲突了。以上截图为:

详细就不说了,源码为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系统本月日历</title>
<style type="text/css">
body {
font-family: '微软雅黑';
}
tr {
text-align: center;
height: 30px;
font-size: 13px;
}
</style>
</head>
<body>
<table cellpadding='0' bordercolordark='white'
bordercolorlight='#E6E6E6' cellspacing='0' border='1' width='25%'
align='center'>
<tr>
<td colspan='3'><select onchange='chageyear(this);' id='year'></select>
</td>
<td colspan='4'><select id='month'
onchange="chagemonth(this.value);"></select></td>
</tr>
<tr>
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
<tbody id='mydata'></tbody>
<tr>
<td colspan='7'><span id='alldate'>加载现在时间...</span></td>
</tr>
</table>
<script type="text/javascript">
window.onload = function() {
window.setInterval(setTime, 1000);
var date = new Date();//初始化一个时间对象
var nowYear = date.getYear();
var objyear = document.getElementById("year");
var cd = 0;
for ( var i = nowYear - 5; i <= nowYear + 5; i++) {
objyear[cd] = new Option(i + '年', i);
if (i == nowYear) {
objyear[cd].selected = "selected";
}
cd++;
}
var nowMonth = date.getMonth();
var objmonth = document.getElementById("month");
for ( var i = 1; i <= 12; i++) {
objmonth[i - 1] = new Option(i + '月', i);
if (i - 1 == nowMonth) {
objmonth[i - 1].selected = "selected";
}
}
analyseDate(date.getYear(), date.getMonth() + 1);
}
function setTime() {
$id("alldate").innerHTML = new Date().toLocaleString();
}
/**
*@param year 年份
*@param month 月份
*根据年份和月份,获取这一年的这个月份的总天数,
*按照1、3、5、7、8、10、12(31天)
*按照4、6、9、11(30天)
*按照闰年2月29天,平年28天
*如果你有更好的办法,不吝赐教
*/
function sumDays(year, month) {
var temp = false;
if ((year % 4 == 0 && year / 100 != 0) || (year % 400 == 0)) {
temp = true;
}
var days = 0;
switch (month + 1) {
case 1:
days = 31;
break;
case 2:
days = (temp == true ? 29 : 28);
break;
case 3:
days = 31;
break;
case 4:
days = 30;
break;
case 5:
days = 31;
break;
case 6:
days = 30;
break;
case 7:
days = 31;
break;
case 8:
days = 31;
break;
case 9:
days = 30;
break;
case 10:
days = 31;
break;
case 11:
days = 30;
break;
case 12:
days = 31;
break;
}
return days;
}
function analyseDate(year, month) {
var date = new Date();//初始化一个时间对象
var thisMonth = date.getMonth();
var thisYear = date.getYear();
date.setYear(year);
date.setMonth(month - 1);
var dayDate = date.getDate();//获取今天的日期号
//将时间设置到这个月的第1天,获取这个月第一天是星期几
var k = 1;
var oneDay = date.getDay(date.setDate(1));
var mydata = document.getElementById("mydata");
for ( var j = 0; j <= 5; j++) {
var datatr = document.createElement("tr");
for ( var i = 0; i < 7; i++) {
if (j == 0) {
if (i < oneDay) {
var datatd = document.createElement("td");
datatd.innerHTML = ' ';
datatr.appendChild(datatd);
continue;
}
}
var maxDay = sumDays(date.getYear(), date.getMonth());
var temp = k++;
if (j == 5 && temp > maxDay) {
var datatd = document.createElement("td");
datatd.innerHTML = " ";
datatr.appendChild(datatd);
continue;
}
if (temp > maxDay) {
var datatd = document.createElement("td");
datatd.innerHTML = " ";
datatr.appendChild(datatd);
} else {
if (dayDate == temp && thisMonth + 1 == month
&& thisYear == year) {
var datatd = document.createElement("td");
datatd.style.backgroundColor = '#9999CC';
datatd.innerHTML = temp;
datatr.appendChild(datatd);
} else {
var datatd = document.createElement("td");
datatd.innerHTML = temp;
datatr.appendChild(datatd);
}
}
mydata.appendChild(datatr);
}
}
}
function chageyear(objyear) {
var databody = $id("mydata");
var size = databody.childNodes.length;
for ( var i = 0; i < size; i++) {
databody.removeChild(databody.lastChild);
}
var value = parseInt(objyear.value);
analyseDate(value, $id("month").value);
var len = objyear.options.length;
objyear.options.length = 0;
var tt = 0;
for ( var i = value - 5; i <= value + 5; i++) {
objyear[tt] = new Option(i + "年", i);
if (i == value) {
objyear[tt].selected = "selected";
}
tt++;
}
}
function chagemonth(objmonth) {
var databody = $id("mydata");
var size = databody.childNodes.length;
for ( var i = 0; i < size; i++) {
databody.removeChild(databody.lastChild);
}
analyseDate($id("year").value, objmonth);
}
function $id(id) {
return document.getElementById(id);
}
</script>
</body>
</html>
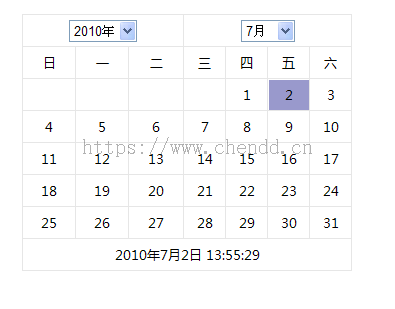
运行效果图如下

点赞





发表评论
当前回复:作者






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
