日历(1)随想,JavaScript写一个简单的本月份日历的例子
admin 发布于:2010-07-01 23:32:00
阅读:loading
今天想到一个JavaScript日历的东西,觉得如果要写的话不知道如何下手,这不刚刚
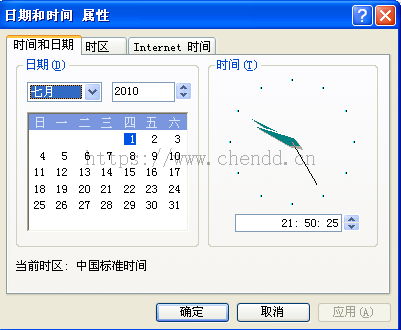
现在想到一个JavaScript日历的例子,先从这里的简单的下手,一个日历想想其实比较简单的,先看看系统的日历图片,图片仔细观察这个图片我得出的一个思路是这样的,不管是几月份,日期都是从 1日开始的,然后每个日期都是往后累加,至于累加到多少停止就看这个月有多少天了,再根据一个月最多有31天,从星期日-----星期六,也就7天,也就是说在用table表现的时候没行显示7表格,31 / 7 = 5 ,多余的4个位置,那就用空格来填充了。说明白点,也就是控制好单元格的开始换行和结束换行,并且从1开始累加数字,并一直到等于本月的天数的时候停止,剩余的就是填充空格了,关键就是用1将日期号累加,可是这个1,是从哪里(第1行的第几个表格,也就是1日的前面有多少空格)开始累加的呢?带着这个疑问,我们以JavaScript为例进行说明,从js中的Date对象中来找到答案:
<script type="text/javascript">
var date = new Date();//获取一个时间对象
var oneDay = date.getDay(date.setDate(1));//这句话返回的是,本月第一天的星期数,加入7月第1天是星期四,返回4,还是上面的图,星期日到星期四,也就是星期0 - 星期4,中间的空格为,星期日,星期一,星期二,星期三,4个表格显示空白,到第5个表格的时候,开始显示从1开始累加,就这么简单。
</script>
累加数字有了,总的让它结束吧,从上面的知道了,一行显示7个表格,分5行显示,在日期1前面和超过本月最大的天数的部分都是空格表示。
综上所述,要写一个单月的日历,需要做的事情:
1、获取某年某月的天数。注:某年的意思是区别闰年和平年
2、输出td,用一个星期7天的7来控制每行显示的表格数
3、输出tr,用1-31,一共有31 / 7 为5 ,来显示行数
4、用变量找到当月1号所位处的位置,直接累加,累加到与1处的值相等的时候,再同上输出 35 - 最大天数 = ?个空格
详细代码为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系统本月日历</title>
<style type="text/css">
body{
font-family:'微软雅黑';
}
tr{
text-align:center;
height:30px;
font-size:13px;
}
</style>
</head>
<body>
<script type="text/javascript" >
var date = new Date();//初始化一个时间对象
var dayDate = date.getDate();//获取今天的日期号
//将时间设置到这个月的第1天,获取这个月第一天是星期几
var oneDay = date.getDay(date.setDate(1));
var k = 1;
document.write("<table cellpadding='0' bordercolordark='white' bordercolorlight='#E6E6E6' cellspacing='0' border='1' width='25%' align='center'>");
document.write("<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>");
for(var j=0;j<5;j++){
document.write("<tr>");
for(var i=0;i<7;i++){
if(j==0){
if(i<oneDay){
document.write("<td> </td>");
continue;
}
}
var maxDay = sumDays(date.getYear(),date.getMonth());
var temp = k++;
if(temp>maxDay){
document.write("<td> </td>");
}else{
if(dayDate==temp){
document.write("<td style='background-color:#9999CC;'>" + temp + "</td>");
}else{
document.write("<td>" + temp + "</td>");
}
}
}
document.write("</tr>");
}
document.write("</table>");
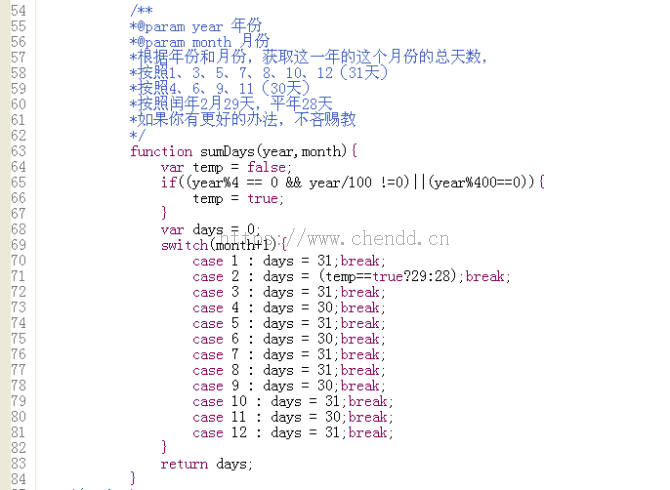
/**
*@param year 年份
*@param month 月份
*根据年份和月份,获取这一年的这个月份的总天数,
*按照1、3、5、7、8、10、12(31天)
*按照4、6、9、11(30天)
*按照闰年2月29天,平年28天
*如果你有更好的办法,不吝赐教
*/
function sumDays(year,month){
var temp = false;
if((year%4 == 0 && year/100 !=0)||(year%400==0)){
temp = true;
}
var days = 0;
switch(month+1){
case 1 : days = 31;break;
case 2 : days = (temp==true?29:28);break;
case 3 : days = 31;break;
case 4 : days = 30;break;
case 5 : days = 31;break;
case 6 : days = 30;break;
case 7 : days = 31;break;
case 8 : days = 31;break;
case 9 : days = 30;break;
case 10 : days = 31;break;
case 11 : days = 30;break;
case 12 : days = 31;break;
}
return days;
}
</script>
</body>
</html>
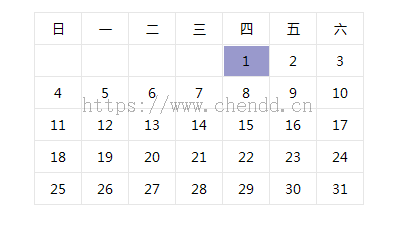
此部分截图为:



扩展话题:现在的这个月的日历是按照年、月走的,都是取自系统时间,将这2个变量弄一个下拉框,岂不是简单的万年历程序?
注意:上面的紫色部分是可以直接copy运行的。
运行截图

等有空了,按着这个思路将简单的万年历给整出来。
注意:这点东西虽然是很简单,但是这是对你来讲的,我这是自个思考的一种方式。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
