SpringBoot中jQuery.ajax文件上传
admin 发布于:2024-07-21 15:46:02
阅读:loading
作为一名不特专业的前端选手,在2019年之前处理文件上传一直使用的都是form表单提交请求的方式,这取决于必须使用post方式,且表单需要设置`multipart/form-data`等决定性因素,即便是使用jQuery.form插件的文件表单提交,它的内部实现也是判断当前提交的表单是否包含input file类型,若不存在将表单提交转换为Ajax的形式;若存在则是构造iframe的形式,将表单的target指向iframe来实现页面的无刷新。
以上是我对于仿Ajax文件上传的一些历史实现,更为重要的是作为一名编码经验非常古老的选手看来,经历过IE6、IE7盛行的时代,也包含JSP风靡的时候,别谈Ajax能够实现文件上传了,也许是各大浏览器对HTML5规范的支持后,使得Ajax可以上传文件了,至于什么历史事件导致的Ajax能够上传文件不做深究了,也是从2019年到现在的文件上传也都逐渐使用Ajax的形式,整体上感觉还是比较科学。
本次实践将新建一个纯净的SpringBoot项目,提供文件上传处理Controller,提供文件上传的参数处理实现,包含有:String类型参数、List<String>类型、List<MultipartFile>等参数类型,相关细节知识如下:
(1)基于jQuery的文件上传,即:$.ajax实现;
(2)后端使用SpringBoot项目架构,纯净的项目工程;
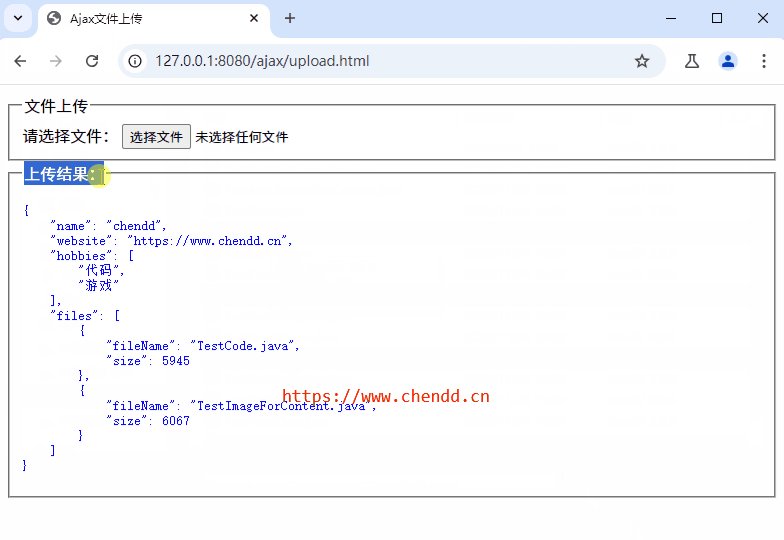
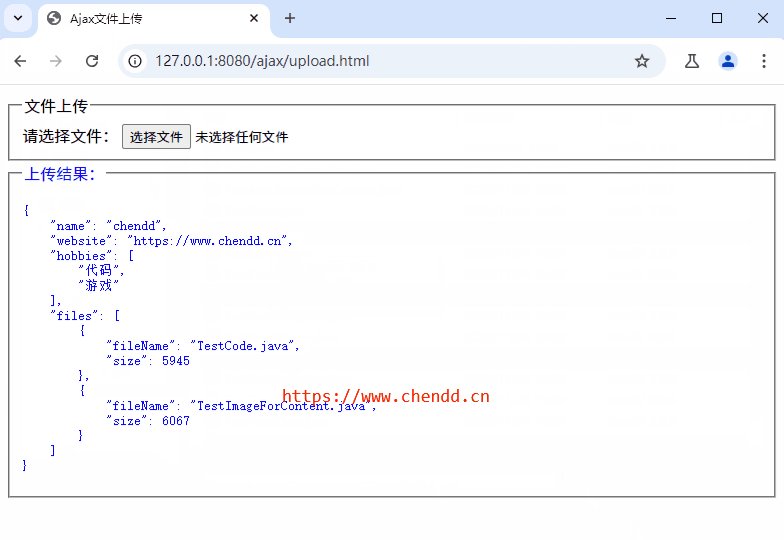
(3)后端接收参数数据对象和多文件上传类型参数,输出各个参数;
(1)Controller文件上传处理
/**
* ajax文件上传Controller接口定义
*
* @author chendd
* @date 2024/7/21 14:06
*/
@RestController
@RequestMapping("/ajax/upload")
public class AjaxUploadController {
@PostMapping(consumes = MediaType.MULTIPART_FORM_DATA_VALUE , produces = MediaType.APPLICATION_JSON_VALUE)
public UserUploadBo upload(UserUploadPo param) {
return new UserUploadBo(param);
}
}(2)构造数据对象
public class UserUploadBo {
private String name;
private String website;
private List<String> hobbies;
private List<FileInfo> files;
public UserUploadBo(UserUploadPo param) {
this.name = param.getName();
this.website = param.getWebsite();
this.hobbies = param.getHobbies();
this.files = param.getFiles().stream().map(file -> {
FileInfo fileInfo = new FileInfo();
fileInfo.setFileName(file.getOriginalFilename());
fileInfo.setSize(file.getSize());
return fileInfo;
}).collect(Collectors.toList());
}
@Data
public static class FileInfo {
private String fileName;
private long size;
}
}(3)前端上传代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax文件上传</title>
<script src="/js/jquery/jquery.min.js"></script>
</head>
<body>
<fieldset>
<legend>文件上传</legend>
<div>
<label for="files_add_id">请选择文件:</label>
<input type="file" id="files_add_id" name="files" multiple/>
</div>
</fieldset>
<fieldset id="result_box_id" style="display: none;color:blue;">
<legend>上传结果:</legend>
<pre id="result_id"></pre>
</fieldset>
<script type="text/javascript">
$(function() {
$("#files_add_id").change(function() {
uploadSubmit();
})
});
function uploadSubmit() {
let formData = new FormData();
let files = document.getElementById("files_add_id").files;
for (let i = 0 ; i < files.length ; i++) {
formData.append("files", files[i]);
}
formData.append("name", "chendd");
formData.append("website", "https://www.chendd.cn");
formData.append("hobbies", ["代码" , "游戏"]);
$.ajax({
url: '/ajax/upload',
type: 'post',
data: formData,
dataType: "json",
processData: false,
contentType: false,
success: function (result) {
$("#result_box_id").show();
$("#result_id").html(JSON.stringify(result , null , 4));
$("#files_add_id").val("");
},
error: function (xhr, status, error) {
$("#result_box_id").show();
$("#result_id").html("上传失败:" + status + ",参考信息:" + error);
$("#files_add_id").val("");
}
});
}
</script>
</body>
</html>
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
