jsdiff文本对比插件的介绍与使用
admin 发布于:2024-07-16 15:37:10
阅读:loading
在日常开发和许多文本处理的场景中,经常需要对比两个文本之间的差异。jsdiff是一款强大且实用的JavaScript库,能够帮助我们轻松实现文本对比的功能。在本文中,我将详细介绍jsdiff插件的特点和使用方法。
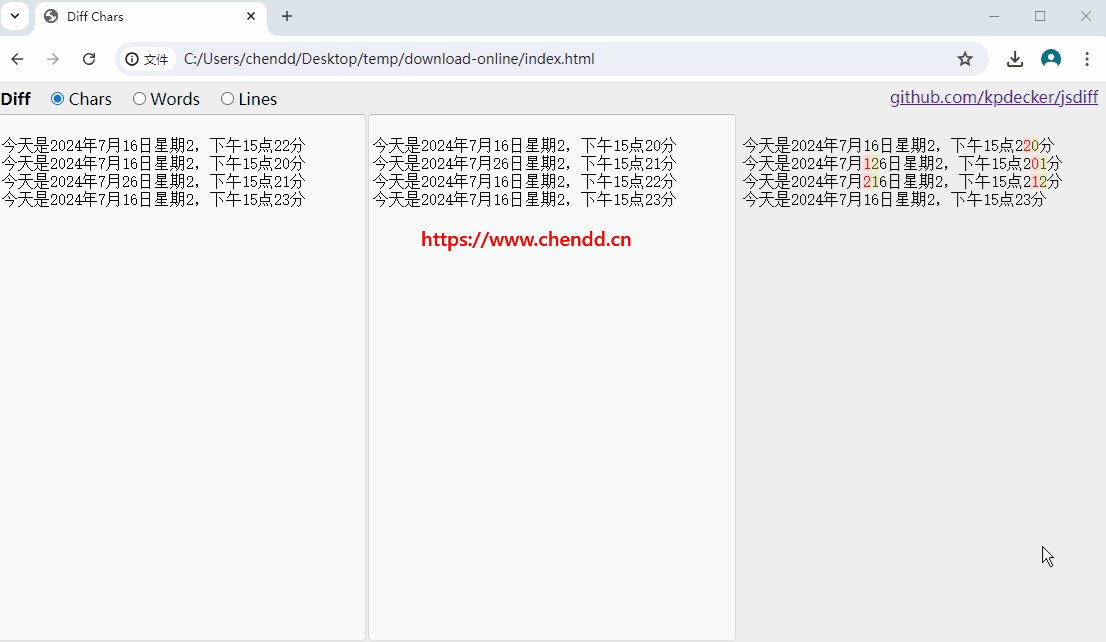
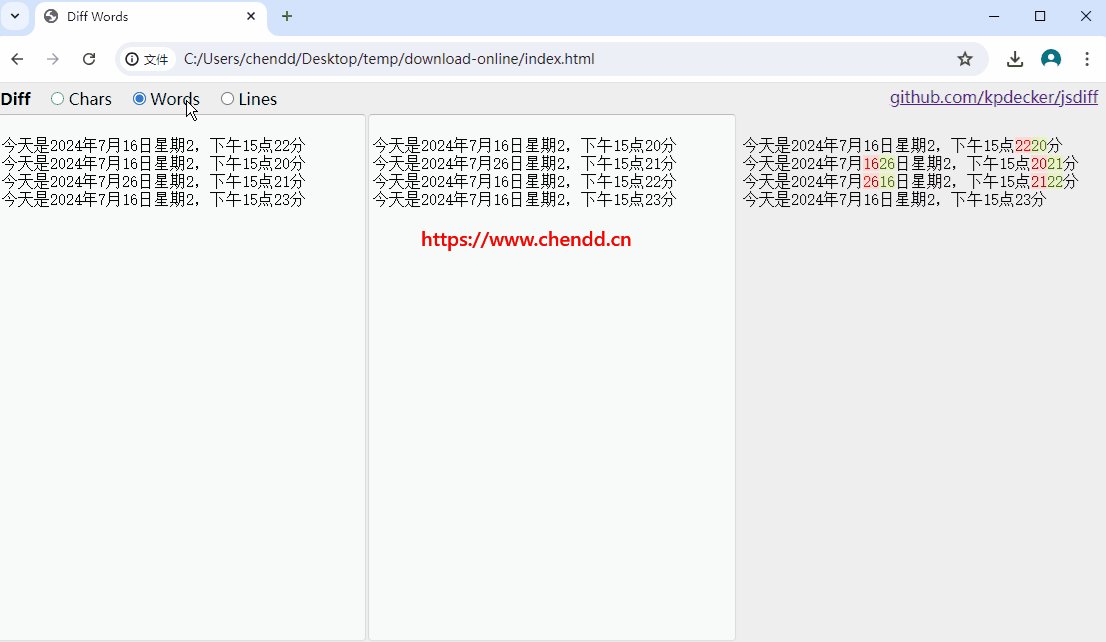
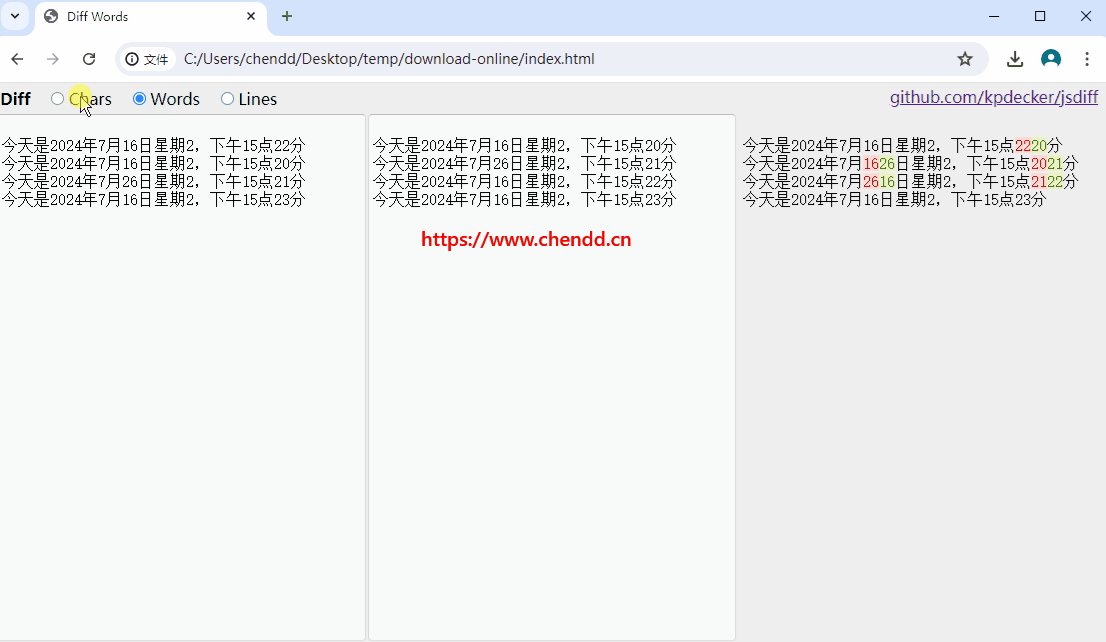
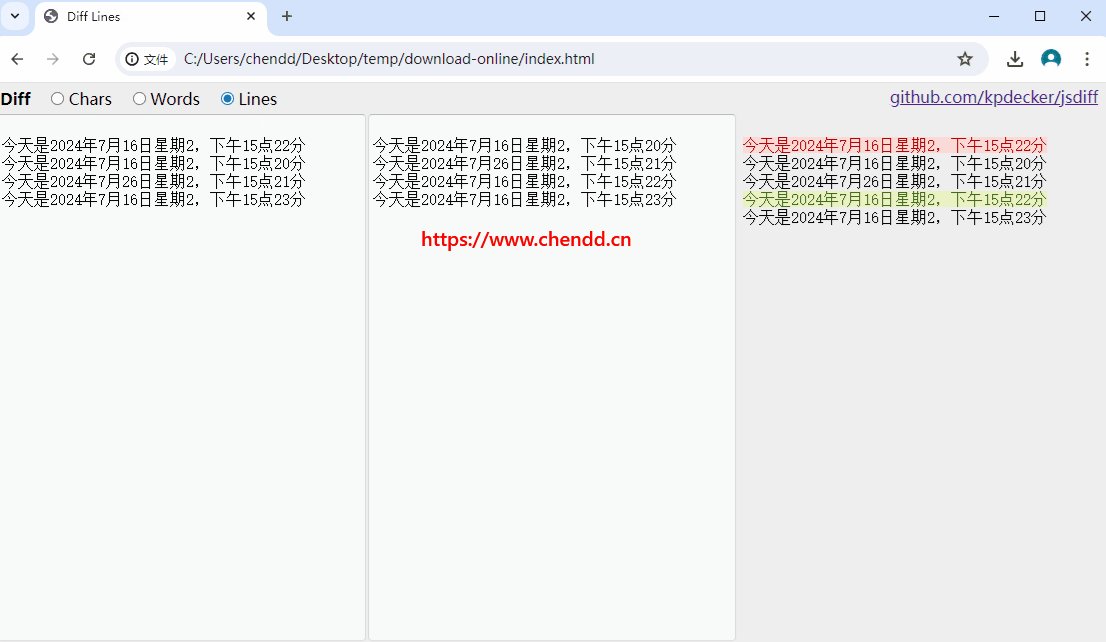
jsdiff 是一个轻量级的JavaScript库,专注于提供高效的文本差异对比功能。它可以用于比较字符串、文本块甚至是整个文档的差异。jsdiff的优势在于其简单易用的API和灵活的配置选项,使得开发者能够根据自己的需求定制对比的方式和结果呈现形式。官方提供了三种不同的比较方法(字符diffChars、单词diffWords、行diffLines)适用于不同的场景,需要根据实际需求选择合适的方法,也提供有API可以获取相同/差异的函数。
该插件使用比较简单,只需要导入核心JS文件`diff.js`即可,需注意的是从GitHub代码库下载下来的代码包中并不该文件,官方推荐使用`npm install diff --save`命令安装,命令执行后可得到diff.js和diff.min.js等代码文件。同时官方也提供了在线运行示例,站在使用的层面还是比较简单的,参考官方示例如下:

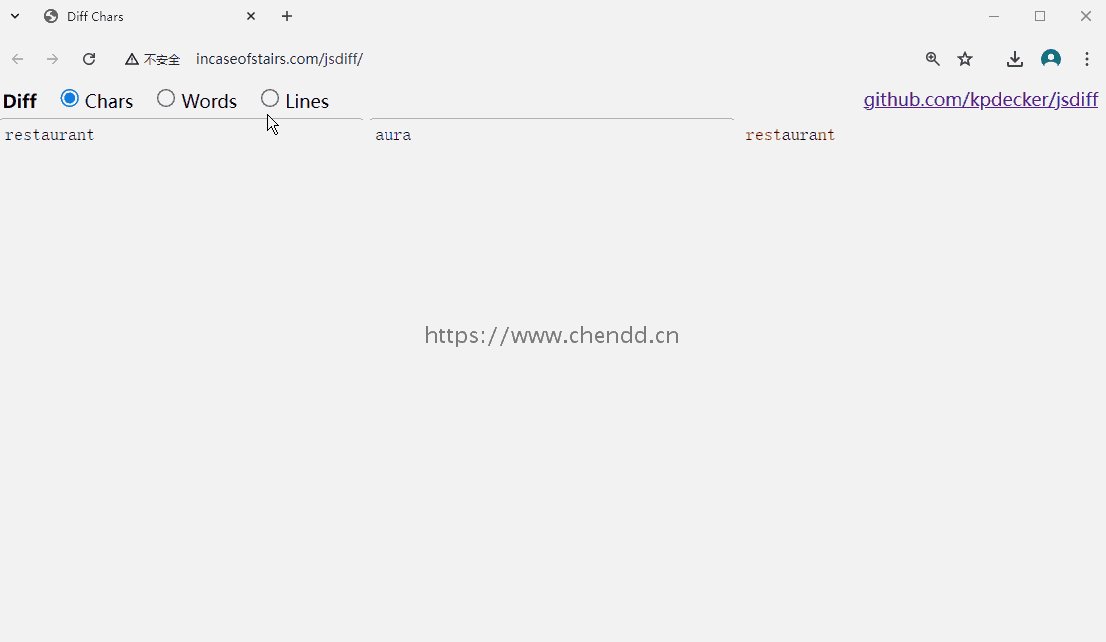
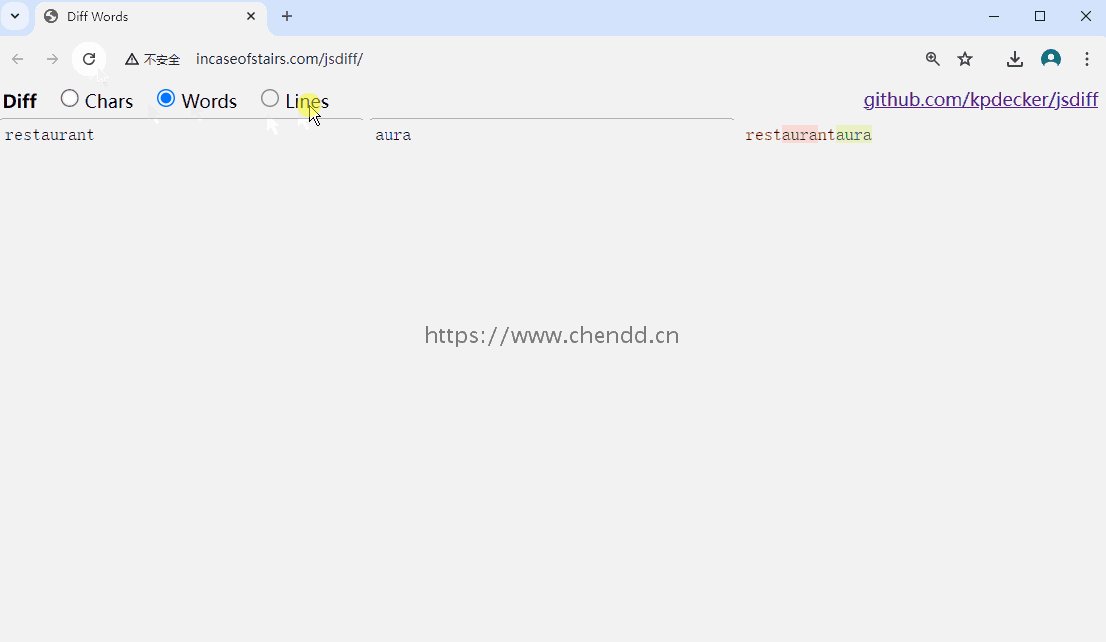
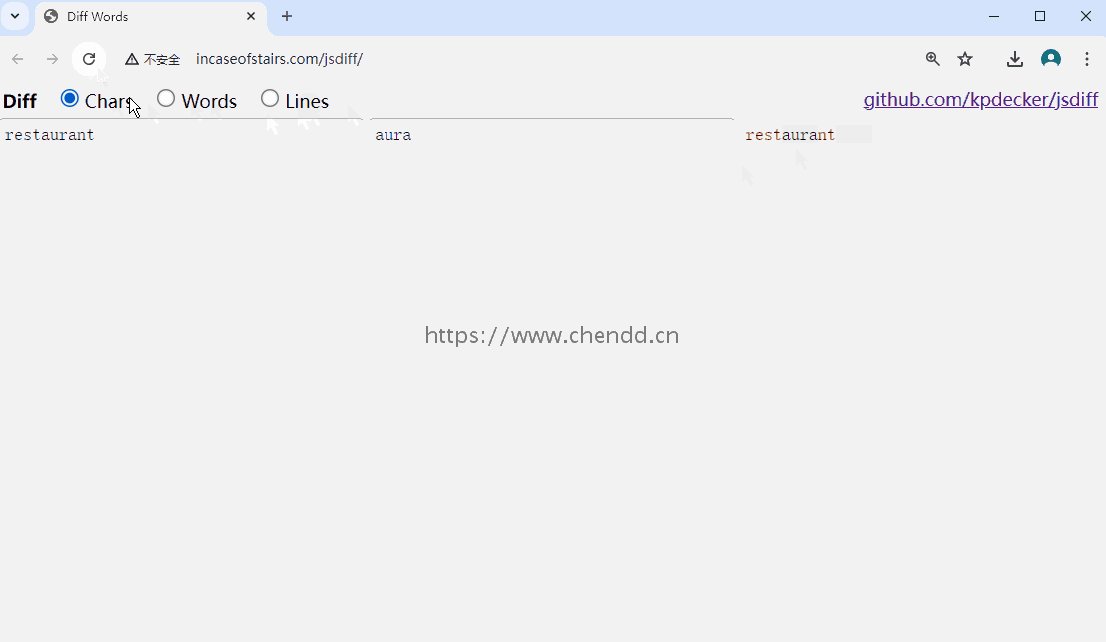
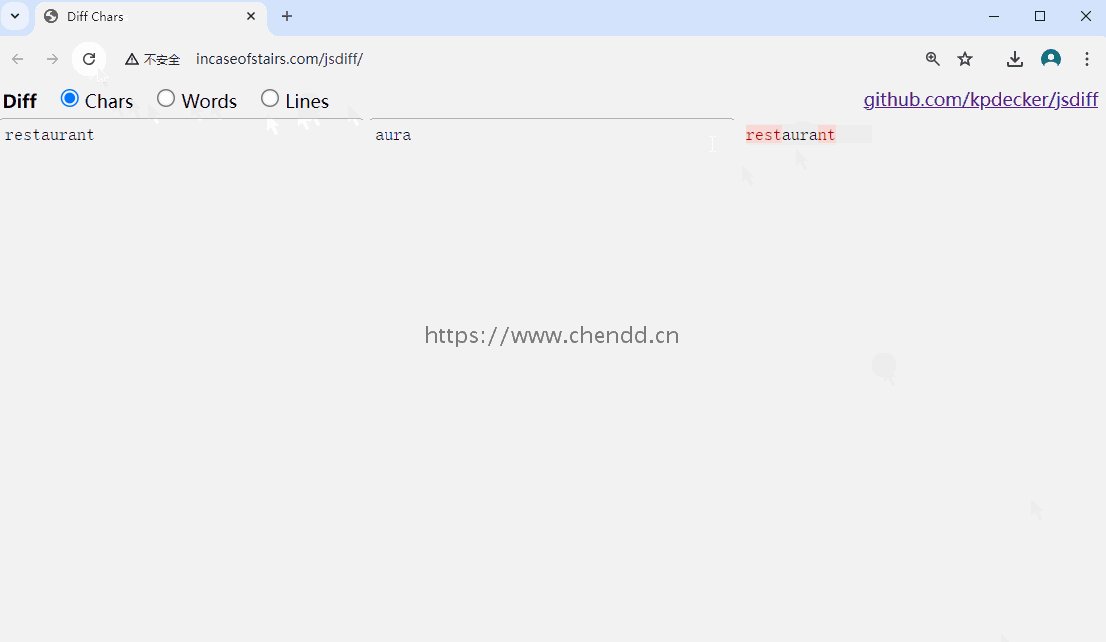
(官方示例)

(离线示例)
var diff = Diff[window.diffType](a.textContent, b.textContent);
var fragment = document.createDocumentFragment();
for (var i=0; i < diff.length; i++) {
if (diff[i].added && diff[i + 1] && diff[i + 1].removed) {
var swap = diff[i];
diff[i] = diff[i + 1];
diff[i + 1] = swap;
}
var node;
if (diff[i].removed) {
node = document.createElement('del');
node.appendChild(document.createTextNode(diff[i].value));
} else if (diff[i].added) {
node = document.createElement('ins');
node.appendChild(document.createTextNode(diff[i].value));
} else {
node = document.createTextNode(diff[i].value);
}
fragment.appendChild(node);
}
result.textContent = '';
result.appendChild(fragment);Github地址:https://github.com/kpdecker/jsdiff
官方在线示例:https://kpdecker.github.io/jsdiff
官方在线示例:http://incaseofstairs.com/jsdiff/
相关下载:《![]() download-online.zip》《
download-online.zip》《![]() jsdiff-master.zip》
jsdiff-master.zip》
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
