简单的图片轮播效果实现(二)
admin 发布于:2017-12-27 21:07:28
阅读:loading
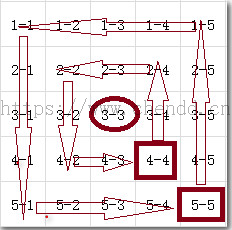
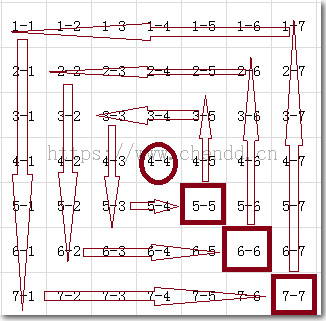
接着前面两篇轮播图片实现的文章,发现想要实现各种各样的效果都是可以的,这不再来奉上一篇从中间向周围扩散的实现。期初的构想是较为简单的,从一个5x5或7x7的矩阵中,先找出正中心点,然后再根据一个点分别向上、左、下、右的顺序逐步扩散去实现突破切换,实际上这种实现就束缚了必须是一个正方形的图像才能比较准确的从正中间向周围扩散,那就这样吧,等后期有机会了我再调整为能够满足长方形的实现,现在不是不能满足,得需要做一些兼容,并且如果是长方形的话,就无法从正中心点扩散了,先就这么着,你得信任这点我是可以做到的。如下几个图分别是5x5、7x7的分析图,其中椭圆形的框为最中间的一个点,放形中为以中心的斜下放开水旋转(构成一个圆形区域)的先后顺序,也就是将一个二维的数组转换为以这种结构包裹的新数组即可实现,参考如下:




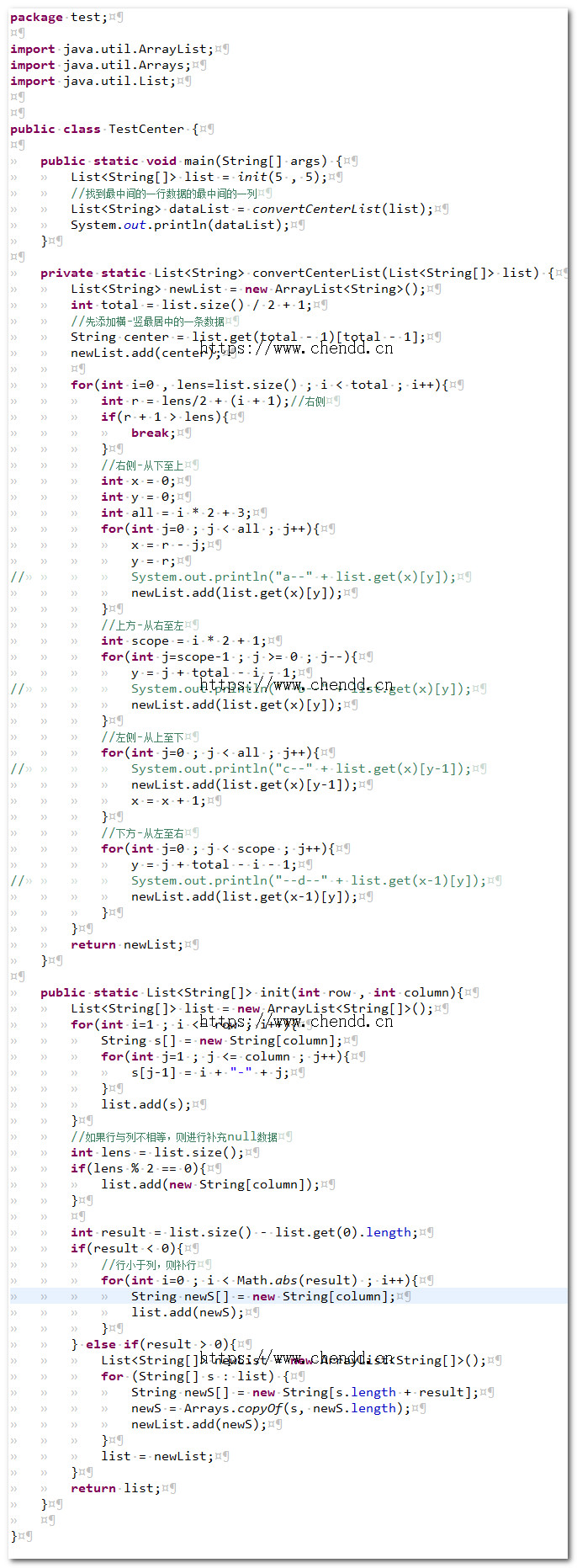
实现的Java代码为(示例的右键源文件中有同等的js的实现代码),其中代码中的init函数可以忽略,就是构造数据,并且添加了一些数据行数的判定,将一些不符合上述中的(奇数大小的正方形填充null的方式),同样转换的核心代码不超过20行,参考如下,有不同意见的可以自行测试验证:

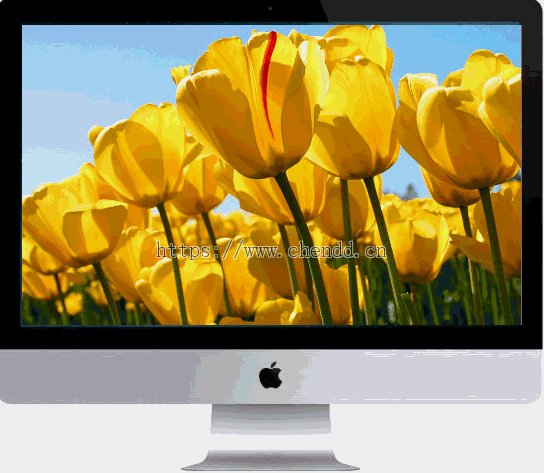
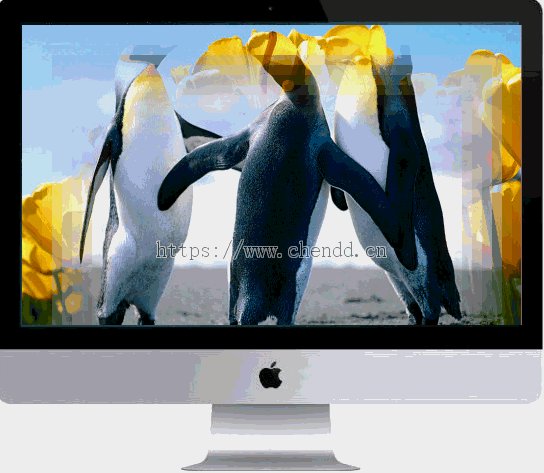
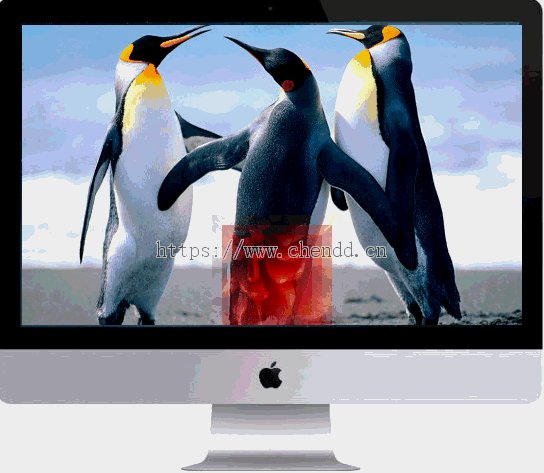
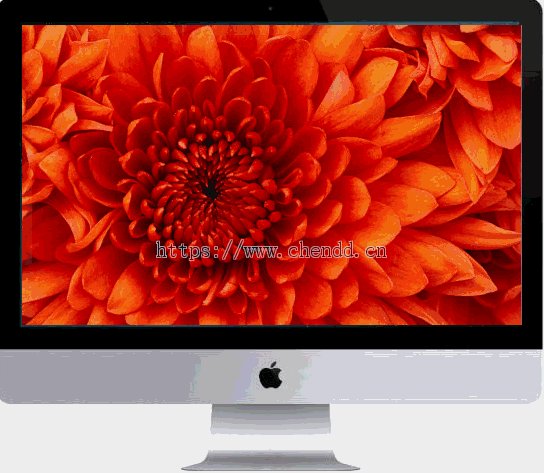
运行效果图为:由于上述的构想初衷是一个正方形大小的实现,故看到的效果实际上是将这个长方形的区域转换为了正方形大小后的切换效果,如下:

关于这个图片轮播这是整的第4篇文章了,东西比较简单,后面应该不会再更新了,本次主要又增加了其它3个对角线的实现,至此总共实现了9总切换效果了,分别为:从上至下、从下至上、从左至右、从右至左、左上角至右下角、右下角至左上角、左下角至右上角、右上角至左下角、中间扩散,这么多效果真不少了,实际上搞清楚实现后,我觉得类似PPT动画中的N多种效果都可以实现(说的有点大了),上述9种效果中还写了2种算法去实现,但中心扩散的算法考虑上可以有更完善的实现,后期如果有机会再捡起来弄一下,不废话了,可转至“/demo/overImageSwitch/index.html”链接看运行效果吧。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
