CSS3的圆角属性学习及示例
admin 发布于:2015-10-21 13:33:28
阅读:loading

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div的圆角学习</title>
<style type="text/css">
#div1{
width: 200px;
height: 100px;
border: 2px solid red;
line-height: 100px;
text-align: center;
font-weight: bold;
}
#div2{
width: 200px;
height: 100px;
border: 2px solid red;
line-height: 100px;
text-align: center;
font-weight: bold;
border-radius: 20px;
}
#div3{
width: 200px;
height: 100px;
border: 2px solid red;
line-height: 100px;
text-align: center;
font-weight: bold;
border-radius: 100px/50px;/* 宽度的一半与高度的一半 */
}
#div4{
width: 200px;
height: 100px;
border: 2px solid red;
line-height: 100px;
text-align: center;
font-weight: bold;
border-bottom-right-radius: 100px 50px;
border-top-right-radius: 100px 50px;
}
#div5{
width: 200px;
height: 200px;
border: 2px solid red;
line-height: 200px;
text-align: center;
font-weight: bold;
border-radius: 100px;/* 宽度的一半与高度的一半 */
}
#div6{
width: 200px;
height: 100px;
border: 2px solid red;
border-bottom: 100px solid red;
line-height: 200px;
text-align: center;
font-weight: bold;
border-radius: 100px;/* 宽度的一半与高度的一半 */
}
#div7{
width: 200px;
height: 100px;
border: 2px solid red;
border-bottom: 100px solid red;
text-align: center;
font-weight: bold;
border-radius: 100px;/* 宽度的一半与高度的一半 */
position: relative;
}
#div7::before{
content: '';
width: 20px;
height: 20px;
background: white;
border:40px solid red;
/*display: inline-block;*/
border-radius: 50px;
position: absolute;
left: 0px;top: 50px;
background-clip:content-box;
}
#div7::after{
content: '';
width: 20px;
height: 20px;
background: red;
border:40px solid white;
/*display: inline-block;*/
border-radius: 50px;
position: absolute;
right: 0px;top: 50px;
background-clip:content-box;
}
</style>
</head>
<body>
<hr />
<div id="div1" >
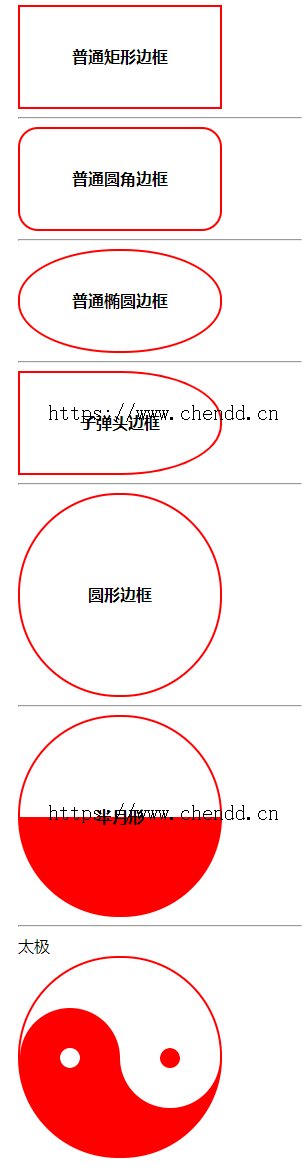
普通矩形边框
</div>
<hr />
<div id="div2" >
普通圆角边框
</div>
<hr />
<div id="div3" >
普通椭圆边框
</div>
<hr />
<div id="div4" >
子弹头边框
</div>
<hr />
<div id="div5" >
圆形边框
</div>
<hr />
<div id="div6" >
半月形
</div>
<hr />
太极
<div id="div7" >
</div>
</body>
</html>
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
