润乾报表的安装与入门(一)
润乾报表admin 发布于:2015-05-30 00:00:00
阅读:loading
还记得第一次看到润乾报表这东西,还是在javaeye的广告上,那会儿只当看到了一个广告,甚至对报表是什么也没什么概念,呵呵。本文重点在于整理工作中的积累,分几个文章,手把手的分享出来。润乾报表是一个纯java的报表工具(非开源商业收费的),从接触到现在已经大半年了,仅仅用到了里面很少的一些功能,最近连续做了好多报表,越发发现它很强大,接触到里面功能越来越多了,更多的是问的同事,借助于公司有授权文件,以至于我能够整理整理它了,否则后面再遇到类似问题给忘记了那就不可原谅了。尽管我不是很喜欢整理这种一锤子技术,但尽一点绵薄之力将其分享出来与需要使用得着的同行们一起学习。
先说一下我理解的这个报表的使用场景,它提供了一个144M(runqian-v4.5.5-install.exe)大小的exe安装包,安装完毕之后打开其实是一个报表设计器,可以用来设计生成图形化报表、数据报表等等,一般情况下我们使用它来设计报表将要展现的样式风格,然后将生成的报表文件XXX.raq保存至项目当中,设置报表文件的数据来源,再配合整合到项目中的报表解析器(自带的)去解析此raq文件,最终将报表展示到页面上。当然还有最为重要的一个必备条件:那就是要有授权文件,即润乾报表的license。 通俗的说,分为两步:第一是通过托拉拽的软件来设计图标的样子;第二是通过整合到程序当中来显示。
本文章作为整理润乾报表的第一章,以安装报表的安装与配置为主,通过整合一个demo工程,来实现一个报表的基本显示,不废话,开始安装。

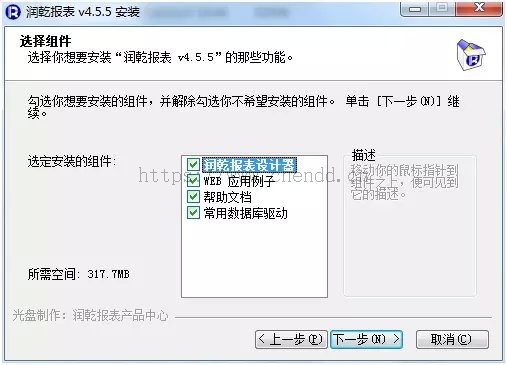
建议全部勾选

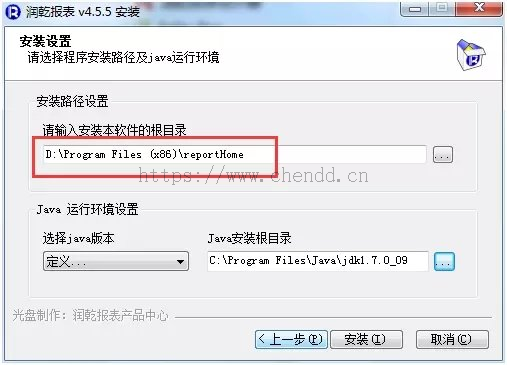
此处建议不好按默认的C盘存储,会有访问权限问题;java版本也可以选自定义的
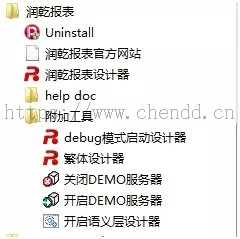
 (安装完毕之后,开始菜单能处找到如上图所示菜单)
(安装完毕之后,开始菜单能处找到如上图所示菜单)
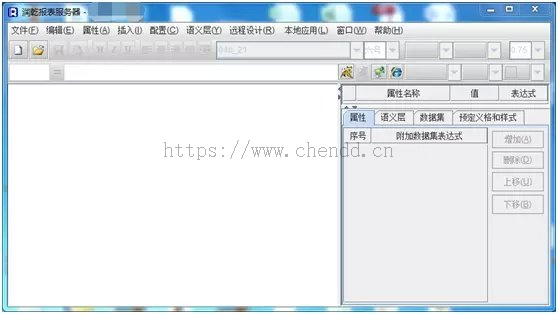
初次打开润乾报表设计器时,需要指定设计器的授权文件,添加后打开的文件截图如下:

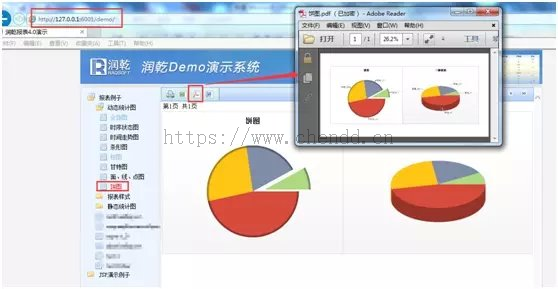
回过头来我们下看看报表自带的一些例子吧,有基于flash的,有图片的,同样需要另外一个授权文件,称它为运行时授权文件吧,启动DEMO服务器,运行地址为:http://127.0.0.1:6001/demo

有点太扯D了,里面的例子偏少?这个示例并且只在IE下能够运行,而且IE下的要设置兼容性视图,且文档模式必须是IE5的杂项模式?
通过设计器来实现一张静态报表
通过菜单栏“文件”——新建——生成空白报表,我们可以在空白报表上任意写内容,如下是我随便写的一个报表文件,我们通过设计器可以指定报表的很多样式及属性,下图所示中的涉及到的内容基本有:合并单元格、边框设置、内容居中、背景颜色、文字大小、加粗等,保存报表发现它为我们生成了一个报表的raq的二进制文件(猜的:此设计器生成的是一个java序列化的二进制文件,在解析此文件时使用反序列化读取),可以通过本地应用菜单下的预览来查看报表在网页中的运行结果,其中预览菜单中的发布报表是将此raq文件发布到上述中demo应用中的reportFiles目录下,再点击IE中预览报表。
设计器设计的表格为:

预览结果为:

通过设计器查询本地数据库生成一张报表

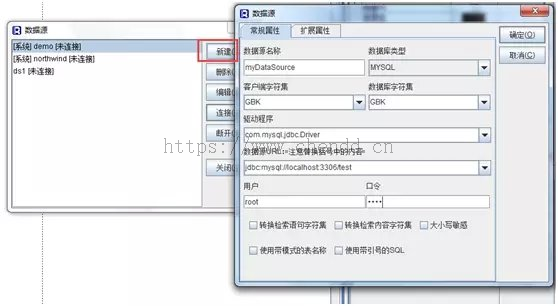
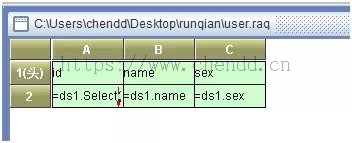
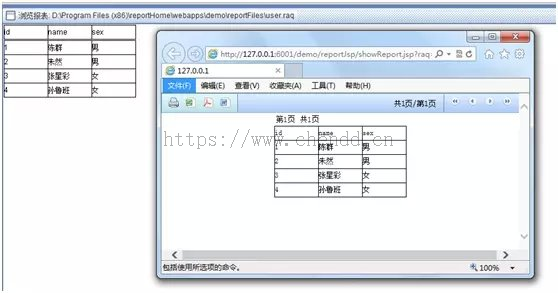
数据源名称为:myDataSource,数据库选的是本地的mysql数据库,点击确定之后再点击链接,不出意外我们已经链接上此数据库了,接着新建一个sql类型的报表,点击菜单栏的“新建”,在向导中选择“SQL检索”,直接切换到“SQL编辑器”中的语法,在此处直接写查询语句,保存为user.raq文件,此时可以直接看到生成的报表为:

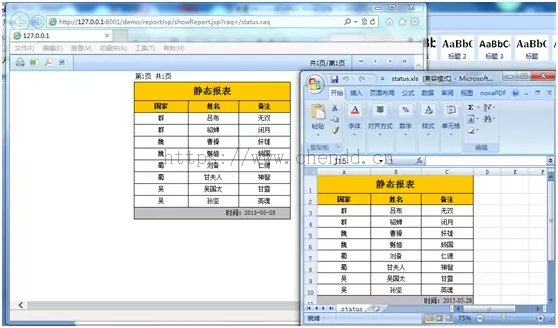
直接点击“工具栏”的预览或者同上点击“本地应用”——“预览”——“发布报表”——“IE中预览报表”查看,如下图:

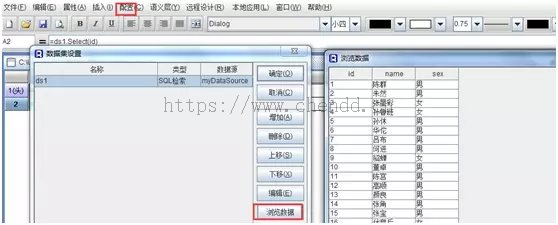
还有第三种预览报表的方式,菜单栏的“配置——数据集——浏览数据”如下图所示:

至此,我们对润乾报表的基本数据报表有了个大概的了解,文章到此结束,接下来围绕“润乾报表与项目的安装集成、SQL查询条件、查询报表分页、复杂查询自定义数据集、数据列单元格合并、动态显示隐藏列、JS事件等来整理我所掌握的内容以及遇到的未解决的问题等”。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
