基于html5的websocket构建实时程序
websocketadmin 发布于:2014-04-27 02:41:00
阅读:loading
示例说明:
程序后台开启一个websocket服务,两个客户端分别接入,两个客户端相互发送消息,最后由服务器向各个客户端发送一句话。一句话概括为:客户端对客户端,服务器对客户端。
先来两个程序示例吧,好让不感兴趣的人早点绕道。
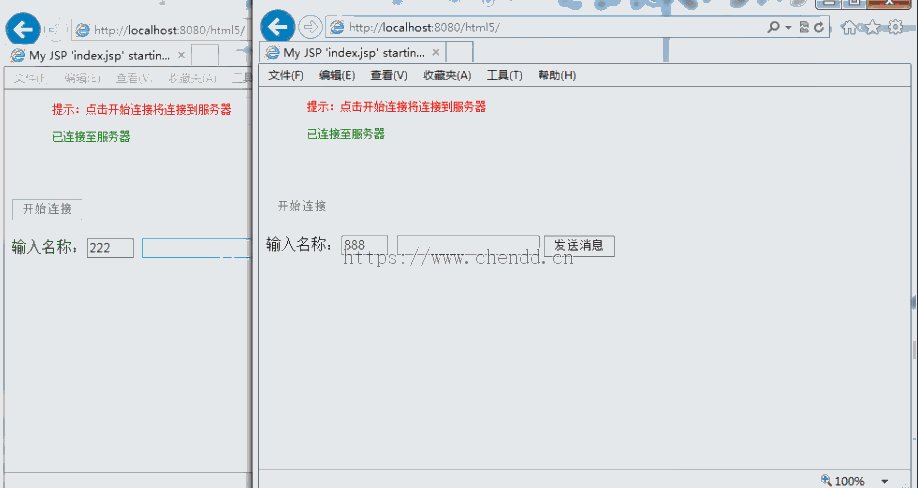
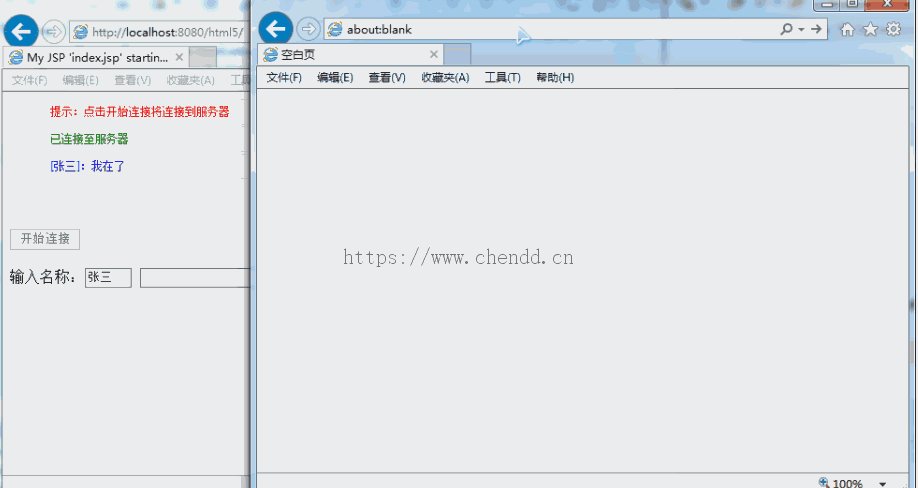
示例截图一:

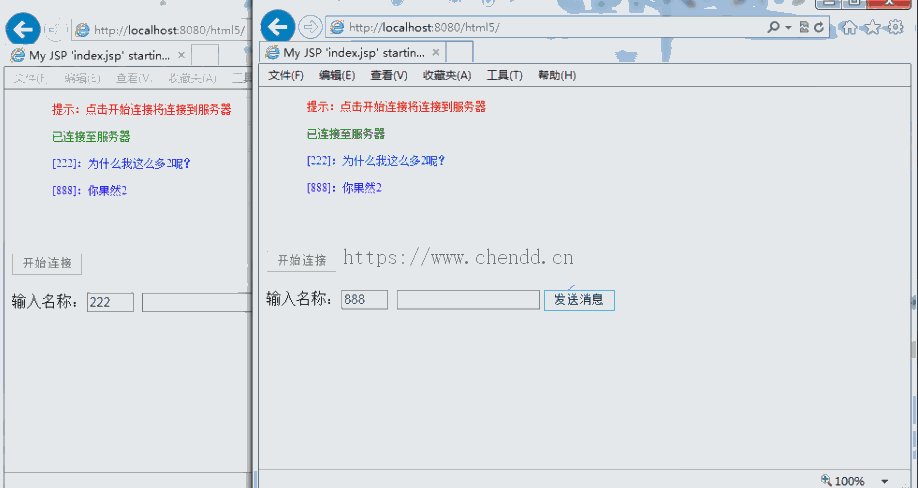
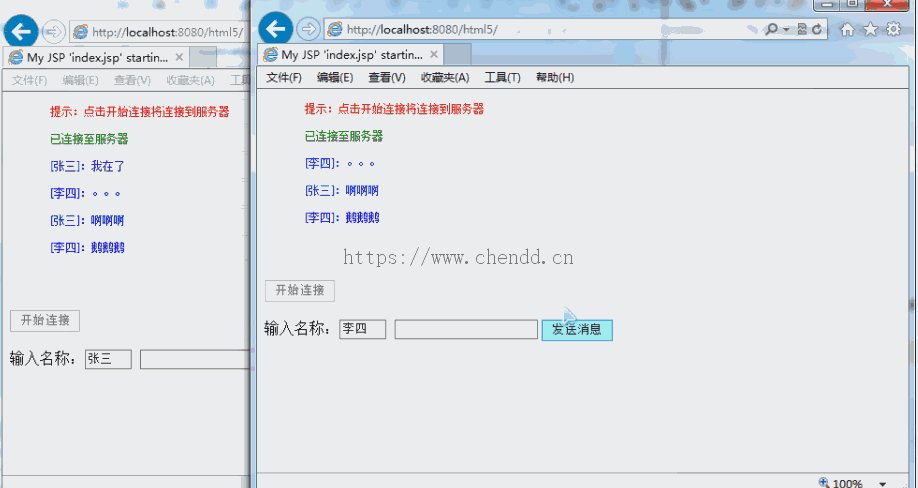
示例截图二:

还记得是2010年前吧,找过html5的资料看过,当时还很年轻,找找资料后发现对此没什么感觉,就看了下与html4新增的一些东西,在那时感觉至少还得个几年或者是很长的时间的发展才能普及使用到html5吧,这不这两天老听到有人在说这个,就准备再看下这个东西吧,这里主要说说websocket。(现在使用的浏览器也都是最新的版本,能够支持html5,就网上找找资料,学习学习。)
先说说以前做类似即时程序的实现思路吧。
1、页面定时刷新
这种程序实现起来最简单,但弊端也同样是最明显的。专业的说法是叫前台轮询,定时去发送请求调用后台,盲目请求后台,实时性也不一定能保证,后台出现更新之后,前台需要下一次轮询后才会知道。实现方案为:window.setInterval($.ajax... , 1000);
2、长连接
长连接要不简单轮询效果好很多,轮询后相当于后台阻塞,保持一个长连接直到后台出现更新或者超时时才返回。。。。。
日志列表中有个《推一下dwr的即时效果》,可点击进去查看一下效果。
3、基于flash的socket
前台使用flash的socket与后台socket通讯,个人感觉这种太复杂,或者说是我没实现过。
4、java applet
这种同上也没实现过。
5、html5的websocket
网上找找资料,看看代码,主要根据这个技术来实现一个技术程序。
6、.........
程序代码
1、jsp页面代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<style type="text/css">
.infos{
list-style-type: none;
}
.infos li{
border: 1px solid #EEE;
margin: 2px;
font-size: 12px;
line-height: 25px;
height: 25px;
}
.red{
color: red;
}
.green{
color: green;
}
.blue{
color: blue;
}
</style>
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var webSocket = null;
var flag = true;//全局标记位,标记浏览器是否支持websocket
$(function(){
if(!window.WebSocket){
$("body").append("<h1>你的浏览器不支持WebSocket</h1>");
flag = false;
return;
}
});
function startConnect(){
if(flag == false){
return;
}
var url = "ws://localhost:8080/html5/websocket";
webSocket = new WebSocket(url);
webSocket.onerror = function(event) {
onError(event)
};
webSocket.onopen = function(event) {
onOpen(event)
};
webSocket.onmessage = function(event) {
onMessage(event)
};
//webSocket.send("客户端给服务端发送消息:hello,start");
}
function onMessage(event) {
$(".infos").append("<li class='blue'>" + event.data + "</li>");
}
function onOpen(event) {
$(".infos").append("<li class='green'>已连接至服务器</li>");
$("#startBtn").prop("disabled" , true);
$("#sendMessageBtn").prop("disabled" , false);
}
function onError(event) {
$(".infos").append("<li class='red'>连接服务器发生错误</li>");
}
function sendMessage(){
var msg = "[" + $("#username").val() + "]:" + $("#message_input_id").val();//获取发送信息
webSocket.send(msg);//向服务器发送消息
//不需要将此信息追加到列表,由后台统一将消息发送给所有
//$(".infos").append("<li class='green'>" + msg + "</li>");//将消息添加至本地列表
$("#message_input_id").val("");//清空消息
}
</script>
</head>
<body>
<ul class="infos">
<li class="red">提示:点击开始连接将连接到服务器</li>
</ul>
<br/><br/>
<input type="button" value="开始连接" id="startBtn" onclick="startConnect()" /><br/><br/>
输入名称:<input id="username" value="<%=(int)(Math.random() * 1000) %>" style="width: 50px;margin-right:5px;" />
<input id="message_input_id" />
<input type="button" value="发送消息" id="sendMessageBtn" disabled="disabled" onclick="sendMessage()" />
</body>
</html>
注意:上面的websocket的地址不能使用浏览器直接访问。
2、java端代码
package com.websocket;
import java.io.IOException;
import java.util.Queue;
import java.util.Set;
import java.util.concurrent.ConcurrentLinkedQueue;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint("/websocket")
public class WebSocketTest {
/**
* 存储当前有效的session对象
*/
private static Queue<Session> sessionSet = new ConcurrentLinkedQueue<Session>();
@OnMessage
public void onMessage(String message, Session currentSession) {
System.out.println("Server say:Received: " + message);
try {
final Set<Session> sessions = currentSession.getOpenSessions();
//客户端互相发送消息
for (Session session : sessions) {
session.getBasicRemote().sendText(message);
}
/************启动定时公告**************/
SystemTimer.getInstance();
/**************************/
} catch (IOException e) {
e.printStackTrace();
}
}
@OnOpen
public void onOpen(Session currentSession) {
if(sessionSet.contains(currentSession) == false){
sessionSet.add(currentSession);
System.out.println("WebSocketTest.onOpen()================Add=" + sessionSet.size());
}
System.out.println("Server say:Client connected");
}
@OnClose
public void onClose(Session currentSession) {
if(sessionSet.contains(currentSession)){
sessionSet.remove(currentSession);
}
System.out.println("Server say:Connection closed============Close=" + sessionSet.size());
}
public static Queue<Session> getSessionSet() {
return sessionSet;
}
}
注:SystemTimer类是临时设计的一个定时程序,每隔1分钟向客户端发送系统公告,测试服务端到客户端的例子。如果关注此类的下载可在源代码下载模块。
源码下载
源码下载已经找不到了。tomcat使用的版本为:apache-tomcat-7.0.53。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
