使用google天气预报API获取今天和未来3天的天气信息
admin 发布于:2011-02-21 11:46:00
阅读:loading
序:记得去年吧,觉得天气预报新鲜,在网上找了点资料,发现是用WebService做的,虽然处理的xml数据有点模糊,倒是也实现了,最近在网上看到的资料还有利用在中国天气网请求城市,并处理解析鼠标右键源文件,用正则表达式解析某部分的特殊数据。又找了找资料,觉得还是这里所说的方式较为简单点,直接处理xml数据,处理有很多种,选择你说擅长的一种开始吧!这里是dom4j........
先看看实现结果:

google提供的天气预报API,给定城市名称,返回城市天气的源xml文件如下:
<?xml version="1.0" ?>
- <xml_api_reply version="1">
- <weather module_id="0" tab_id="0" mobile_row="0" mobile_zipped="1" row="0" section="0">
- <forecast_information>
<city data="Beijing, Beijing" />
<postal_code data="beijing" />
<latitude_e6 data="" />
<longitude_e6 data="" />
<forecast_date data="2011-02-21" />
<current_date_time data="2011-02-21 17:00:00 +0000" />
<unit_system data="SI" />
</forecast_information>
- <current_conditions>
<condition data="晴" />
<temp_f data="37" />
<temp_c data="3" />
<humidity data="湿度: 70%" />
<icon data="/ig/images/weather/sunny.gif" />
<wind_condition data="风向: 北、风速:1 米/秒" />
</current_conditions>
- <forecast_conditions>
<day_of_week data="周一" />
<low data="-3" />
<high data="13" />
<icon data="/ig/images/weather/sunny.gif" />
<condition data="晴" />
</forecast_conditions>
- <forecast_conditions>
<day_of_week data="周二" />
<low data="-1" />
<high data="13" />
<icon data="/ig/images/weather/mostly_sunny.gif" />
<condition data="晴间多云" />
</forecast_conditions>
- <forecast_conditions>
<day_of_week data="周三" />
<low data="-1" />
<high data="13" />
<icon data="/ig/images/weather/mostly_sunny.gif" />
<condition data="以晴为主" />
</forecast_conditions>
- <forecast_conditions>
<day_of_week data="周四" />
<low data="-1" />
<high data="15" />
<icon data="/ig/images/weather/sunny.gif" />
<condition data="晴" />
</forecast_conditions>
</weather>
</xml_api_reply>
例如:给出城市 北京,则从今日截止到未来3天的天气预报就为以上xml数据,点 北京 查看网络xml文件,或点击这里查看:http://www.google.com/ig/api?hl=zh_CN&weather=beijing
实现原理:
1、根据google提供的网址,传入城市的参数,返回该城市当天和未来3天的天气情况,并以xml文件形式返回数据。
2、使用dom4j来解析网络的xml文件。
3、额外说一点,在dom4j处理xml文件数据时,当需要使用到
rootElement.selectNodes("");该selectNodes()函数时,则需要额外导入一个jar文件,分别是
dom4j-1.6.1.jar和jaxen-1.1-beta-7.jar
4、必须条件是电脑必须能够正常连接互联网。
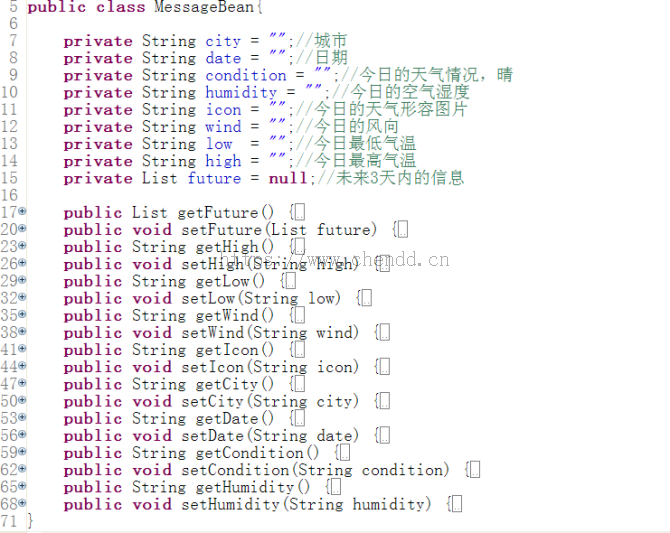
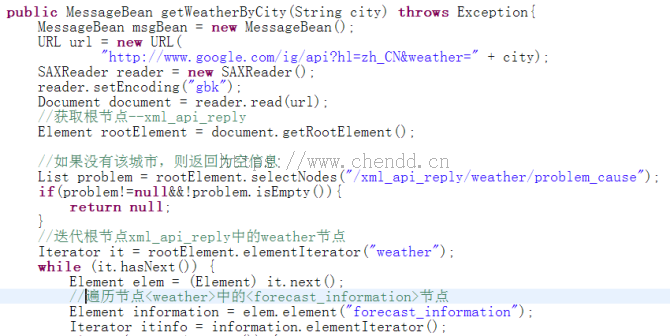
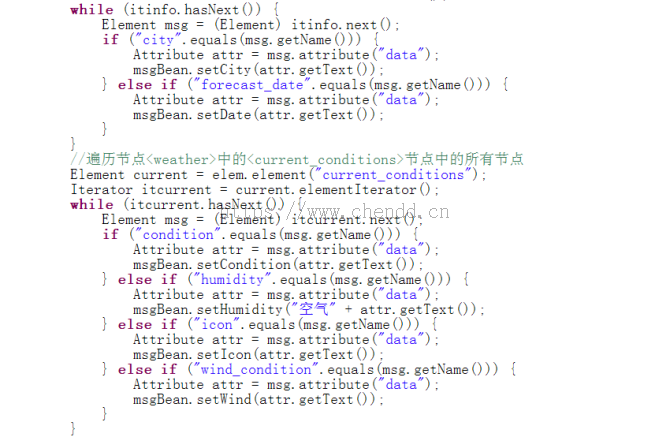
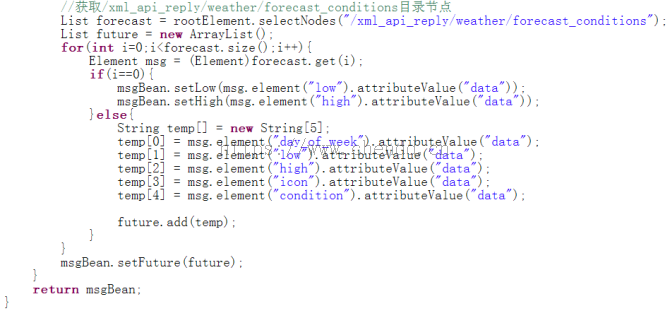
详细代码为:

说明,以上为保存天气信息的bean对象,此处省略属性 get/set方法。接下来就是解析xml内容,获取天气信息的方法,详细如下:



说明,上述的 msgBean对象则为封装好的天气预报的bean对象,return null 部分表示没有找到所请求城市的天气预报,在页面上处理输出该对象的值,运输示例如最上。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
