拖动式验证码系列(一、入门体验)
验证码admin 发布于:2018-12-13 20:40:24
阅读:loading
拖动式验证码现在是越来越流行了,之前我也一直没有去了解它,直到去年有朋友问了我一下,我经过几天的搜索发现好像并没有一些开源的实现,有一些第三方的接入也是收费的,后来也就没有跟进了解了,但时不时的会搜索一下这方面的实现,对于一些前端的canvas的实现也瞅过,就是一直没有找到一个让我有想要去实践的案例,也就没有管它了,然而近期在关注一些“个人博客”的网站时,在“盛悦个人博客”(具体地址见本站的友情链接)中的友情链接页面中点进去了“IT学无止境”的页面中,通过他的留言板功能中见识到了一款滑动式的验证码,顿时我了解了一下这里的实现,发现接入的是腾讯的验证码,于是乎查了一下腾讯验证码,发现竟然还是免费的(每小时验证码加载上限2000次),而且接入的非常简单,于是就找时间将它“浅浅”的了解了一下,就有了本篇文章相关的内容。
闲话少说,如果想了解接入腾讯验证码的功能可接着往后看,首先申请它的APP_ID,我们可以在 https://007.qq.com/ 这里进行登录申请,有兴趣的速度申请了,在登录页面有说明是“免费活动限2018年12月31日前注册的AppID享受”,我们使用QQ账号登录后,新建一个验证项目(验证名称、验证所属域名、验证使用场景),创建后就有管理控制台了,通过控制台中的快速接入菜单可进入快速接入指引,里面就有验证码申请、客户端接入、服务端接入的指导,这里的示例区别于首页中未登录的示例是这里的代码都是基于你申请的APP_ID进行的,所以说这里的代码可以直接拷贝于使用中。
抛砖引玉,这些东西如果让去写就非常的高大上或者说是难,但如果是让我们拿来使用则就显得非常简单了,没有什么介绍是比官网的介绍更有用的了,本篇文章主要是介绍这一款验证码的接入使用,同时将快速指引的页面中的代码给实现,顺便分享一下踩到的坑。
本篇系列文章分别是介绍到入门体验、进阶示例、配置中心、实际应用,我认为了解到这种程度肯定就够了,于是一个简单的hello程序就实现了,其实就是将此处的代码给拷贝过来一运行就完事的事儿,不要问为什么,直接拷贝,不要自信于自己的JS水平,在这个快速接入页面纠结,我就犯了这个错误了,参考实现代码如下:
<!DOCTYPE html>
<html>
<head>
<title>欢迎来到陈冬冬(雪地里走)的学习天地 | 经验分享整理平台 | 陈冬冬|接入腾讯验证码初体验</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="keywords" content="陈冬冬,雪地里走,陈冬冬"/>
<meta name="author" content="陈冬冬,雪地里走,陈冬冬"/>
<meta name="description" content="陈冬冬,雪地里走,陈冬冬"/>
<style type="text/css">
.boxCode{
width: 300px;margin: 10px auto;height: 100px;
}
</style>
<script type="text/javascript" src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
<script type="text/javascript">
function testCallback(res){
if(res.ret === 0){
alert("客户端返回验证通过:" + res.ticket);//验证通过
return;
}
}
</script>
</head>
<body>
<div class="boxCode">
<h3>验证码接入之hello</h3>
<!--点击此元素会自动激活验证码-->
<!--id : 元素的id(必须)-->
<!--data-appid : AppID(必须)-->
<!--data-cbfn : 回调函数名(必须)-->
<!--data-biz-state : 业务自定义透传参数(可选)-->
<button id="TencentCaptcha" data-appid="2057623068" data-cbfn="testCallback">弹出验证码</button>
</div>
</body>
</html>
上面的示例是对于示例有一些小小小小的改动,data-appid是申请验证码项目时生成的,比如说示例中的testCallback原本写的是 window.callback = function(res){} ,我这里写的效果是一样的,但是由于这个button的id参数我本以为是可以任意写的,谁曾想算是踩到坑里了,在上述代码中的TCaptcha.js中看到有关于 window.TencentCaptcha 对象的定义,另外又想到一层意思就是说,在浏览器解析的标签中ID值为XXX时,XXX是可以作为不需要定义的对象进行使用的,也是想到了这一层我才去看的这个JS源码。
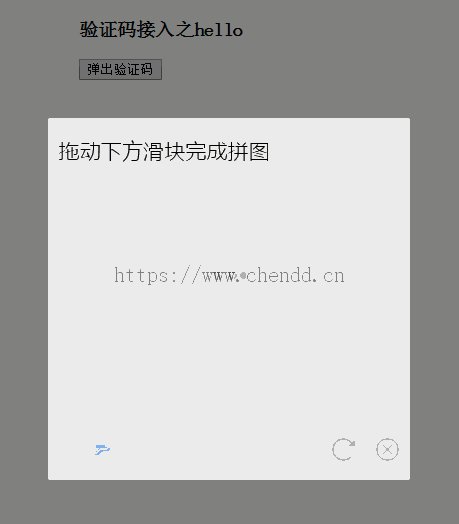
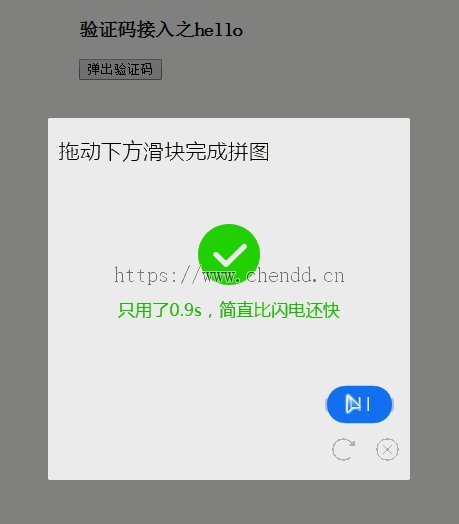
白话了这么多,可能你最关心的就是它的直接运行效果了,那么附上运行效果截图参考(更全面的在下文中在线预览去体验),如下:

注意,此处的实现只包括前端的实现,而且由于页面上限定了使用TencentCaptcha对象,所以说此种方式的实现只能满足于本页面包含有一个验证码的实例,下一篇文章将介绍如何在一个页面中使用多个验证码的实现。
“/demo/authCode/hello.html”
再闲话一句,如果让我实现,我觉得我这里个人中心的登录验证码就挺好的,是gif动态的,每一帧只显示3个字母或数字,而且每一帧显示的文本位置的旋转角度和位置都不完全一样,同时含有不同的干扰线,所以我还是挺喜欢的。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
