JSP自定义标签查询列表分页
JSP自定义标签admin 发布于:2015-11-20 16:04:24
阅读:loading
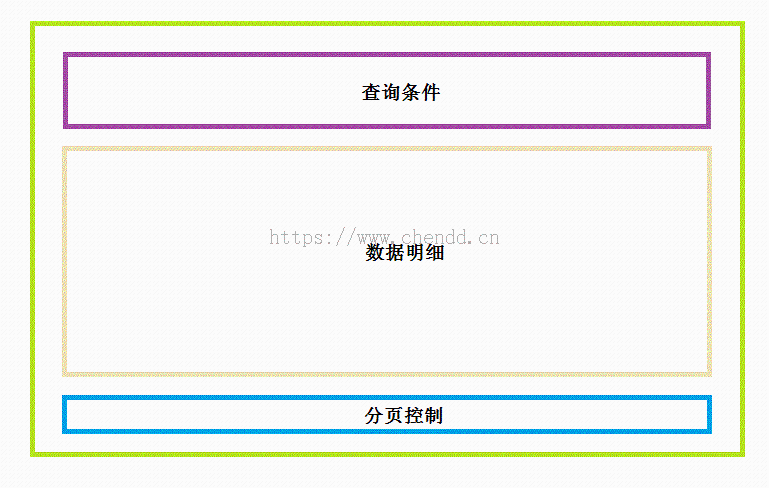
在说这个查询列表标签之前,我认为有必要先看看另一篇文章,查询一条明细数据的标签、查询列表标签,地址就不给出了,应该就在上下一篇。先说一说一个查询分页的页面功能吧,总体的分为3个部分,有查询条件、数据明细、分页控制,其中查询条件理论上也是不可少的,既然有的话,我们在处理查询条件的时候方式也是多种多样的,别的方式就不讨论了,直接上一个最靠谱的,反正在url上进行传递的个人不是很喜欢;另外处理数据明细上要支持逻辑判断;分页控制就比较常见了,给出当前页、共页数,这些参数,都是可以随便调整控制的,参考如下图:

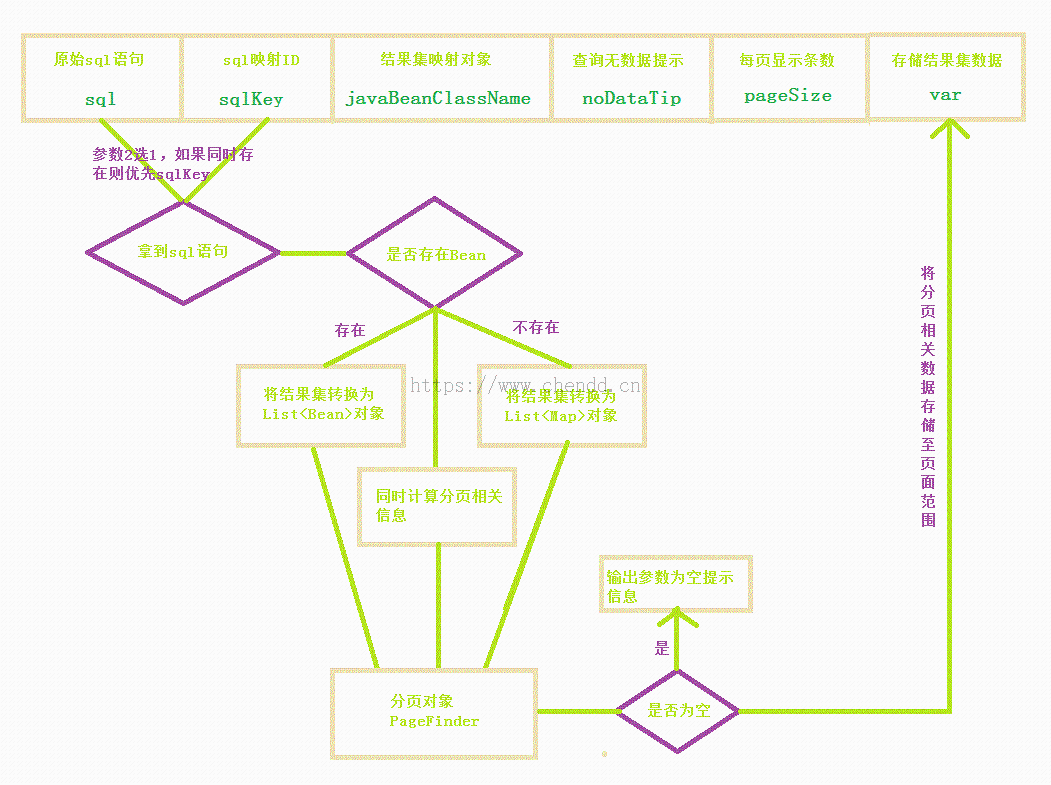
先给出参数定义,根据参数与查询需求给出逻辑实现图,围绕图再介绍一下每个参数的意义,图片参考如下:

sql:查询列表的sql语句,内置了几种查询方式,支持特定的表达式来实现动态查询;
sqlKey:sql语句的映射,可配置sql,然后自己提供映射实现,与sql参数两者选其一中,如果两种参数都有,则优先取本参数;
javaBeanClassName:将查询列表的结果集中的每条数据转换为实体类型对象,可选参数,如为空,则将每条数据转换为map类型;
notDataTip:如果查询无记录时,判定此参数是否存在数据,如果存在数据则使用数据替换标签内容体数据;
pageSize:每页显示的数据量大小,尽量将值设置的与分页栏的下拉框的值一致;
var:将查询出的PageFinder<List<Bean> | List<Map<String , Object>>>类型对象存储至pageContext范围内,配合jstl标签进行处理。
1、导入标签库自不必说
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%@ taglib prefix="my" uri="/tags"%>
2、查询条件部分,支持提交后的回显,使用form表单post提交
<form method="post" action="queryPage.jsp" id="queryForm">
<table width="100%" border="0">
<tr>
<td align="right">编号:</td>
<td><input type="text" name="code" value="${param.code }" /></td>
</tr>
<tr>
<td align="right">姓名:</td>
<td>
<input type="text" name="name" value="${param.name }" />
<input type="submit" value="提交查询条件" />
</td>
</tr>
</table>
</form>
3、查询数据明细部分,表数据比较少,故多查询了几次,注意看下where 1=1 后面的写法是动态查询参数,后续再讲
<table width="100%" border="1" style="border-collapse: collapse;">
<tr>
<th>序号</th>
<th>编号</th>
<th>姓名</th>
<th>操作日期</th>
</tr>
<my:queryPage var="pageFinder" sql="
select * from (
SELECT
menuid 'menuId' ,
menuname 'menuName' ,
createdate 'createDate'
FROM
sysmenu
union all
SELECT
menuid 'menuId' ,
menuname 'menuName' ,
createdate 'createDate'
FROM
sysmenu
union all
SELECT
menuid 'menuId' ,
menuname 'menuName' ,
createdate 'createDate'
FROM
sysmenu
union all
SELECT
menuid 'menuId' ,
menuname 'menuName' ,
createdate 'createDate'
FROM
sysmenu
union all
SELECT
menuid 'menuId' ,
menuname 'menuName' ,
createdate 'createDate'
FROM
sysmenu
union all
SELECT
menuid 'menuId' ,
menuname 'menuName' ,
createdate 'createDate'
FROM
sysmenu
union all
SELECT
menuid 'menuId' ,
menuname 'menuName' ,
createdate 'createDate'
FROM
sysmenu
ORDER BY
menuid
) newTable where 1 = 1
[{ and menuId = result(code) }]
[%{ and menuName like result(name) }%]
" noDataTip="<tr><td align='center' colspan='4'>没有查询到数据!</td></tr>">
<c:forEach items="${pageFinder.data }" var="sysMenu" varStatus="in">
<tr>
<th>${(pageFinder.page - 1) * pageFinder.pageSize + in.count }</th>
<th>${sysMenu.menuId }</th>
<td>${sysMenu.menuName }</td>
<td>${fn:substring(sysMenu.createDate,0 , 11) }</td>
</tr>
</c:forEach>
<tr>
<td colspan="4">
<c:import url="/app/jsp/ajaxPage.jsp?formId=queryForm"></c:import>
</td>
</tr>
</my:queryPage>
</table>
4、分页查询控制栏见上面的ajaxPage.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:if test="${not empty pageFinder.data}">
<div align="center">
<a href="javascript:void(0);" onclick="goFirstPage()">首页</a>
<a href="javascript:void(0);" onclick="goPrePage()">上一页</a>
<a href="javascript:void(0);" onclick="goNextPage()">下一页</a>
<a href="javascript:void(0);" onclick="goLastPage()">末页</a>
第${pageFinder.page }页 共 ${pageFinder.lastPage } 页,每页${pageFinder.pageSize }项
<select id="${param.formId }_pageSizeOption" name="pageSizeOption" onchange="changePageSize()" >
<option value="10" <c:if test="${pageFinder.pageSize eq 10 }">selected="selected"</c:if> >10条</option>
<option value="20" <c:if test="${pageFinder.pageSize eq 20 }">selected="selected"</c:if> >20条</option>
<option value="50" <c:if test="${pageFinder.pageSize eq 50 }">selected="selected"</c:if> >50条</option>
</select>,共${pageFinder.totalRows }条记录
<input type="hidden" id="${param.formId }_page_hidden_id" value="${pageFinder.page }" />
<input type="hidden" id="${param.formId }_lastPage_hidden_id" value="${pageFinder.lastPage }" />
<input type="hidden" queryPageformId="${param.formId }" value="${param.formId }" />
</div>
</c:if>
此种实现方案存在的问题与解决办法:
参考查询明细标签的介绍。
此种实现方案是从实践中总结得出的,发现一般的业务需求完全没有问题,也支持标签之间的嵌套,比如查询一个列表标签,<c:forEach>循环时再循环嵌套查询条件,都是没有问题的。代码实现比较简单,实现的处理逻辑都已经说清楚了,至于自己实现起来应该是完全可以,由于标签处的代码继承体系稍微有点多,我就不具体整理代码,需要的留言,我单独发吧。如果非要有个运行效果,参考下图:
说明:
当前示例原始为JSP页面的动态示例,可从博客V1版本中开放的源码中获取,dmeo页面路径为“/demo/myTag/queryPage.jsp”;
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
