QQ互联--网站接入QQ登录入门(一)
第三方登录admin 发布于:2015-06-09 10:58:57
阅读:loading
记得上学时经常看到的那句话叫每天我们都在进步,工作了,我觉得不用每天了,换成每段时间吧,只要能抱持自己存在进步就行啦,比较行业有其的特殊性,没有进步走不远的。不废话了,下面开始介绍一下网站接入qq登录组件的(入门级)实现。
顺便吐槽下QQ使用实在是太广泛了,越来越多的网站(系统)都实现了许多第三方的登录组件,除了QQ的意外,还有360、百度、新浪、等等等等,使用这些第三方的个人账户来实现一个伪单点登录,也省的不是一丁半点的事宜。
QQ互联官方地址为:http://connect.qq.com/ 里面包括了一些常用的功能,除了QQ登录需要系统集成之外,另一些包括赞、提醒、分享、提醒等等组件,这些都是简单的少许代码添加到系统页面中即可完成,相对还是比较简单的,这里主要说下登录的集成。
从以上网站中登录后包括了许多的相关介绍文档自不必说,接入的方式也包括了前端JS、PHP、Java这三种方式,JS的显得略微轻量级了,PHP不怎么懂,那就集成Java吧,作为第一步入门篇,必须要把它的Java方式SDK中的demo给跑起来,找找感觉。
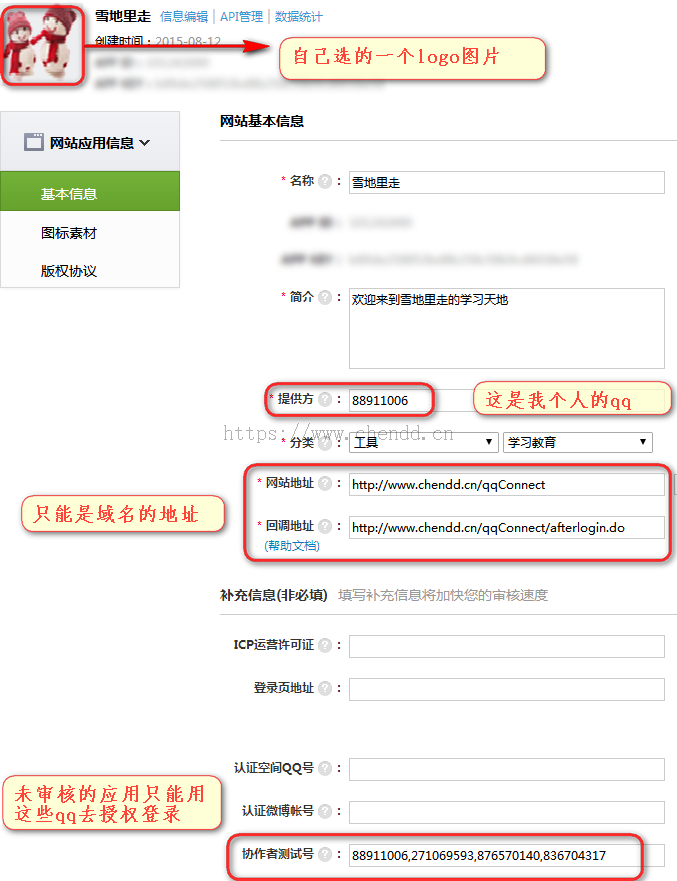
必须的前置条件:APPID与APPKEY,这就需要我们去注册成为开发者来获取到APPID与APPKEY,在注册时需要填写一个网站地址与QQ响应后的重定向地址,并且这两个地址的输入规范不允许使用IP地址,输入规范必须为域名方式,当然域名可以不限制必须备案,貌似是按应用来的,一个应用对应一套ID,具体的注册为开发者步骤也有详细介绍,不多说,如果有想亲自实现的话,我可以提供我的域名助其一臂之力,当然只能为测试学习使用,如需正式的上限使用则还需要将创建的应用提交进行审核,审核通过了这套APPID才算是正式的,可以来对相关授权用户来做些操作;另外一点在注册为开发者时,需要提供一些logo小图片,作为在授权时相关提醒的小图标,一下给出我的注册为开发者时的部分参数介绍:

有了上面的信息之后,我们可以将Java版本的SDK中的sdk4j_demo中的程序给集成到一个myEclipse项目当中,比如可以看下对于示例说的说明,由于我上面的网站地址与回调地址并不是一级域名,故需要稍稍的调整下示例中的代码,将index.jsp和shuoshuoDemo.html中的地址给写完整(示例中的程序地址是以一级域名开始找的)。
官网中的示例介绍如下图:

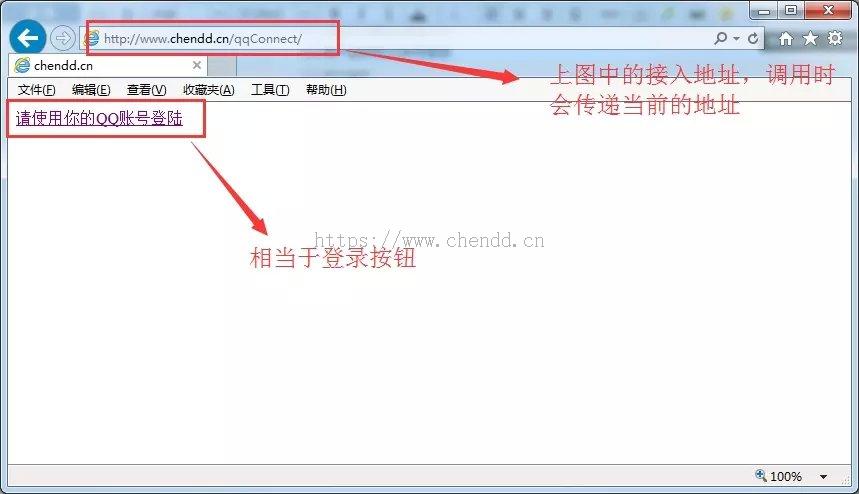
1)、网站设置QQ登录入口

2)、用户选择用QQ账号登录(首次登录需要授权)

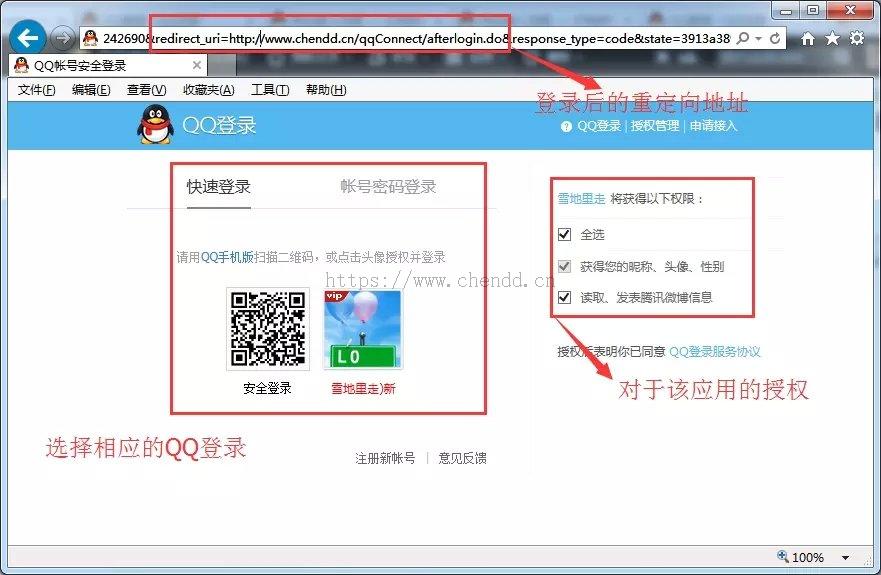
3)、用户授权
同上图,可以选择某个QQ号(当前登录的有多个就有多个QQ提供选择),也可支持手动输入账户密码进行登录。
4)、用户进行账户绑定

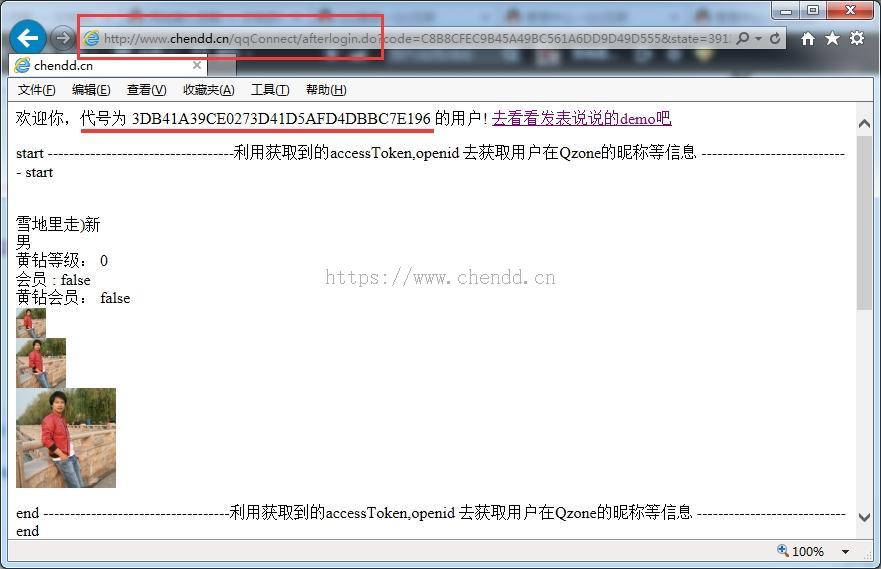
5)、用户成功登录网站

6)、网站调用OpenAPI 来访问和修改QQ用户受保护的个人信息

如果登录一个未在如上上上的图中进行绑定的QQ号码,会提示如下信息:

至此,简单的示例已经成功跑起来,以上完全可作为入门初级理解了,至于后续的真正集成则是需要考虑与数据库的交互,存储住每个用户的代号,则就简单的接入了QQ登录。
如果也有对此方面有兴趣的朋友,可互相学习学习,源程序就不用提供了,都是SDK里面提供的,后面继续深入了解。
@20150930
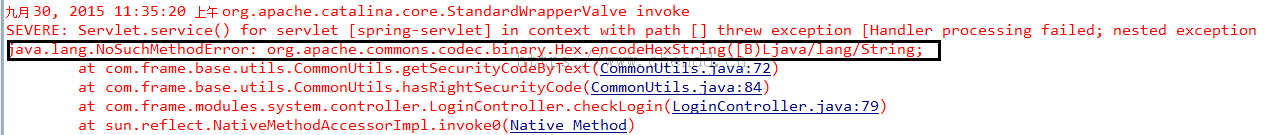
特别注意的是使用此功能在与自己的系统集成的时候,需要考虑的是 Sdk4J.jar里面自带的有log4j、codec等相关的jar包源码,如过自己的系统中也有codec相关的函数,可能会出现一些冲突问题,如果出现codec相关的问题,我已经找到两个解决办法,可分享出来,比如异常信息为:

点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
