简单的图片轮播效果实现(一)
admin 发布于:2017-12-21 21:37:00
阅读:loading
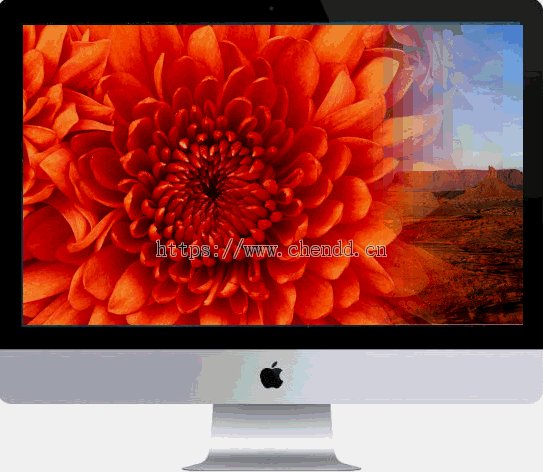
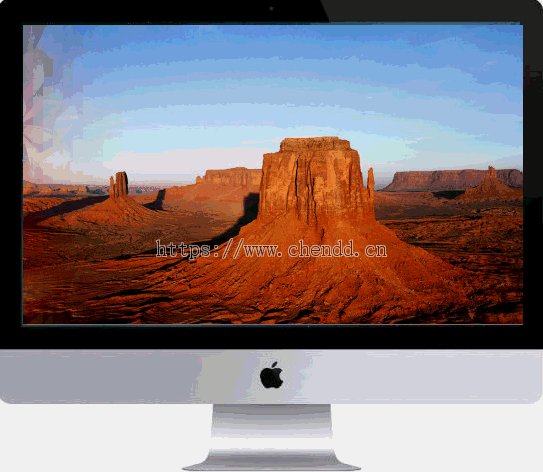
看了一下腾讯课堂这里的教程https://ke.qq.com/course/204364 (第22个小节) ,感觉这个效果值得拥有,于是就有了这个实例,目前实现的较为简单,从左到右和从右到左,理论上讲后期我会加上4个对角线和中心开始效果,转至实例页面:“/demo/simpleImageSwitch/index.html”,左右切换效果参考如下:

(图片从左至右切换)
实现原理比较简单,实际上就是把一个矩形划分成横向与纵向的坐标,再使用css的背景图坐标填充的方式定时轮询显示即可。所以基于此种方式的实现还可以有更多种的实现效果,比如从上至下、从下至上、从左上角至右下角、从右上角至左下角等一共9种方式的图片轮播切换。本篇文章共实现了从上至下、从左至右、左上至右下5中效果,其实搞清楚这个实例是如何写的之后“任何效果”都可以实现,以后有机会再继续丰富。其中左上至右下还是稍微复杂的,复杂不在实现上而是在一些运算逻辑上,比如如果要实现一个左上至右下的效果,则需要将一个X * Y大小的矩阵转换为按规则排列的顺序,比如如下的矩阵数据,
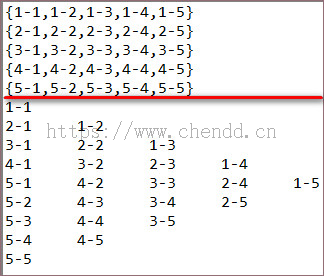
1-1 | 1-2 | 1-3 | 1-4 | 1-5 |
2-1 | 2-2 | 2-3 | 2-4 | 2-5 |
3-1 | 3-2 | 3-3 | 3-4 | 3-5 |
4-1 | 4-2 | 4-3 | 4-4 | 4-5 |
5-1 | 5-2 | 5-3 | 5-4 | 5-5 |
按照这种逻辑应该输出的效果为:

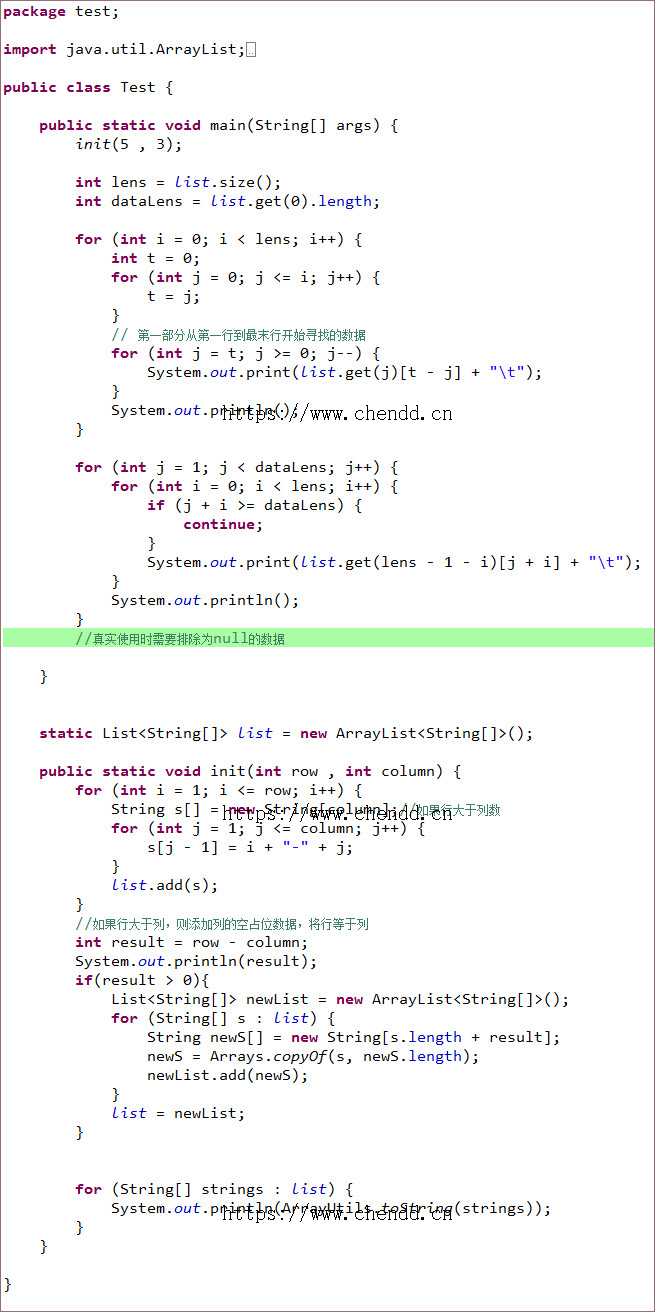
实现的具体过程太复杂了,实现后的代码并不复杂,关键代码不到20行,init函数中result部分是为了解决当行数大于列数程序运算逻辑的问题(这个转换写法如果你可以写的更好完全可以忽略),超出部分补充null数据,实际应用时再忽略这些null数据即可,参考如下(当然你的忽略下列程序中多线程的问题,重点在于main函数中转换数据):

这里的实际应用还是JavaScript代码,实现原理一样,将Java代码翻译成JS实现,参考如下:
//将数组对象转换为从左上角到又下角排序的新型数组,没考虑行小于列的情况,如需考虑请参看Java版本的实现
function array2array(arrays){
if(arrays == null || arrays.length == 0){
return arrays;
}
var lens = 30;//可改成动态获取
var dataLens = 50;
var allArray = new Array();
for(var i=0 ; i < lens ; i++){
var t = 0;
for(var j=0 ; j <= i ; j++){
t = j;
}
var itemArray1 = new Array();
//第一部分从第一行到最末行开始寻找的数据
for(var j=t ; j >= 0 ; j--){
itemArray1.push(arrays[j][t-j]);
}
allArray.push(itemArray1);
}
//
for(var j=1 ; j < dataLens ; j++){
var itemArray2 = new Array();
for(var i=0 ; i < lens ; i++){
if(j + i >= dataLens){
continue;
}
itemArray2.push(arrays[lens-1-i][j+i]);
}
allArray.push(itemArray2);
}
return allArray;
}
废话不多说了,洗洗睡了,运行效果(mac的背景图有点漏光了,用Windows的画图改出来的)参考为:

![]() 图片左右轮播.gif 左右轮播
图片左右轮播.gif 左右轮播
更多下载见系列文章的后续文章
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
